JavaScript 的非同步特性是其最大的優勢之一,但它也可能成為開發人員沮喪的根源。隨著時間的推移,我們已經從回調函數(以及可怕的“回調地獄”)轉向承諾,現在轉向非同步和等待。這些現代工具簡化了非同步編程,使您的程式碼更具可讀性、可維護性和高效性。
但是 async 和 wait 到底如何運作,為什麼它們如此有用?讓我們深入探索吧!
什麼是非同步和等待?
在 JavaScript 中,async 和 wait 是 ES2017 (ES8) 的一部分,提供了以更同步的方式處理非同步操作的方法。它們建立在 Promise 之上,讓您可以編寫更清晰、更易讀的程式碼。
async:將函數宣告為非同步可確保它總是回傳一個 Promise,即使您沒有明確傳回一個
await:此關鍵字在非同步函數內使用,用於暫停函數的執行,直到承諾解決或拒絕。它使非同步程式碼看起來是同步的。
它們如何運作?
讓我們看一些範例來了解它們是如何運作的。
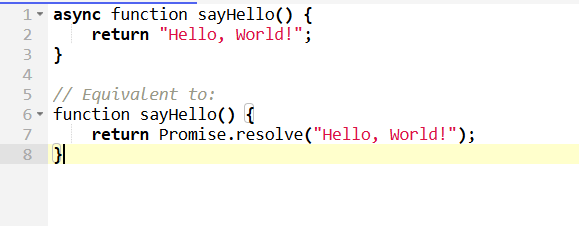
非同步 函數範例

這裡,async 關鍵字會自動將回傳值包裝在 Promise 中。因此,呼叫 sayHello() 將傳回一個解析為 「Hello, World!」
的承諾在 async 函數中使用 await
await 關鍵字暫停函數的執行,直到承諾解決或拒絕。

如果沒有 await,您需要連結 .then() 調用,這會使程式碼更難閱讀。
是否 等待 阻止執行?
如果 await 確實會阻塞執行,那麼它與傳統的同步 JavaScript 有何不同?使用它的實際好處是什麼?
這裡出現了一些混亂:await 不會阻塞主線程。它只會暫停目前非同步函數的執行,而程式的其他部分繼續運作。
類比:
想像一下你正在煮飯:
同步:你必須站在爐子旁邊不斷地攪拌鍋,直到食物煮熟。在那段時間你不能做任何其他事情。
非同步/等待:你將食物放入烤箱(等待它會被煮熟的 Promise)。然後,您可以在等待時做其他事情(切蔬菜、擺桌子)。當計時器響起時(承諾解決),您回到烤箱並取出食物。
範例:

輸出:

請注意,「End」記錄在「Data fetched」之前。這表明,雖然 await 暫停 fetchData 函數,但它不會阻塞程式的其餘部分。
結論
async 和 await 是強大的工具,可以改變我們在 JavaScript 中編寫非同步程式碼的方式。透過使非同步工作流程看起來同步,它們提高了可讀性,簡化了錯誤處理,並為您提供了對順序和並行操作的精確控制 - 所有這些都不會阻塞主執行緒。
以上是了解 JavaScript 中的 async 和 wait:簡潔非同步程式碼的關鍵的詳細內容。更多資訊請關注PHP中文網其他相關文章!




