如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
簡介
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。
具有許多程式語言的大量擴充集合, VS Code 可以進行客製化以滿足各種開發需求。 在本指南中,您將了解如何設定 Visual Studio Code 正在處理 PHP 專案。

先決條件
要遵循本指南,您需要下載並安裝適合您的操作的 Visual Studio Code 版本系統。
本指南中的說明已在 Ubuntu 20.04 上驗證 桌上型計算機,但它們應該在所有操作中無縫工作 VS Code 支援的系統。但請注意, 鍵盤快捷鍵可能需要稍微修改一下 與 MacOS 系統相容。
第 1 步 — 安裝 VS Code PHP 擴充功能以獲得額外支援
安裝後,VS Code 已識別 PHP 程式碼並 有助於語法突出顯示、基本調試和程式碼縮排。 這些功能適合快速編輯或使用時 單獨的 PHP 腳本。然而,在更大的專案中工作可能會變得 如果沒有更多關於程式碼的上下文以及每個文件如何 在更大的項目中互動和整合。
有許多 VS Code 擴充功能可以幫助加快您的速度 處理 PHP 專案時的生產力。在本指南中,我們將安裝 並且設定 PHP Intelephense, VS Code 的流行 PHP 擴展,提供了多種高級功能 諸如改進的程式碼完成、更好的導航等功能 組件、滑鼠懸停時的豐富資訊工具提示、程式碼自動 格式化,以及基於靜態程式碼分析的即時錯誤報告。
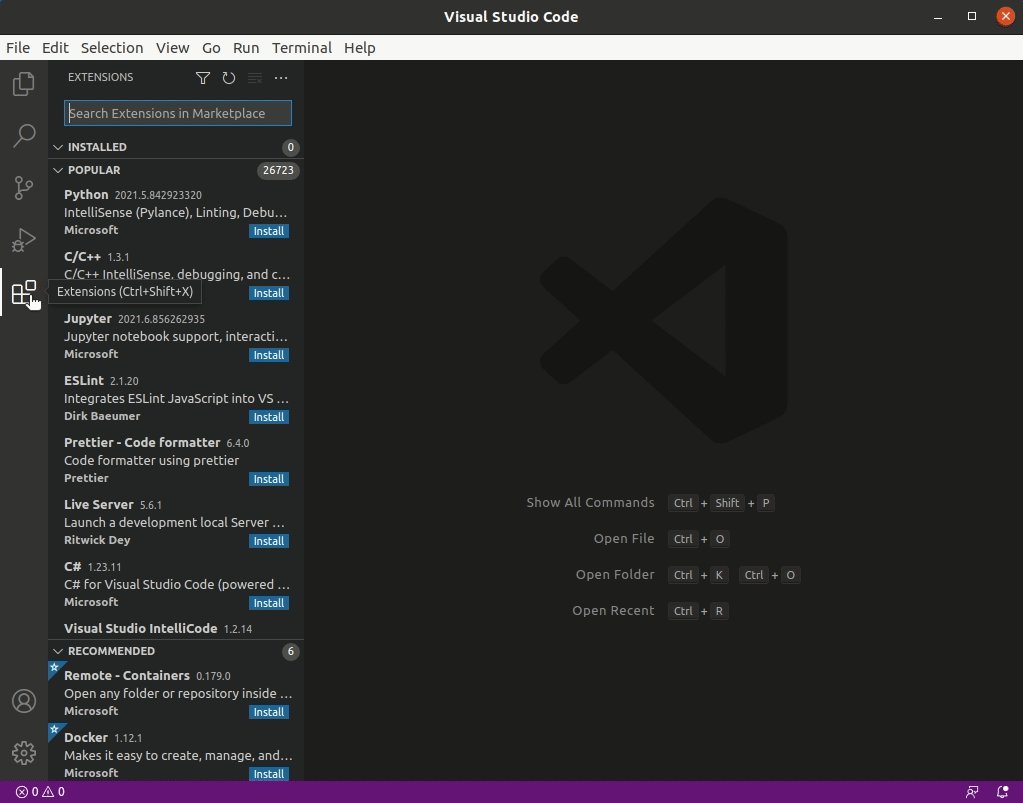
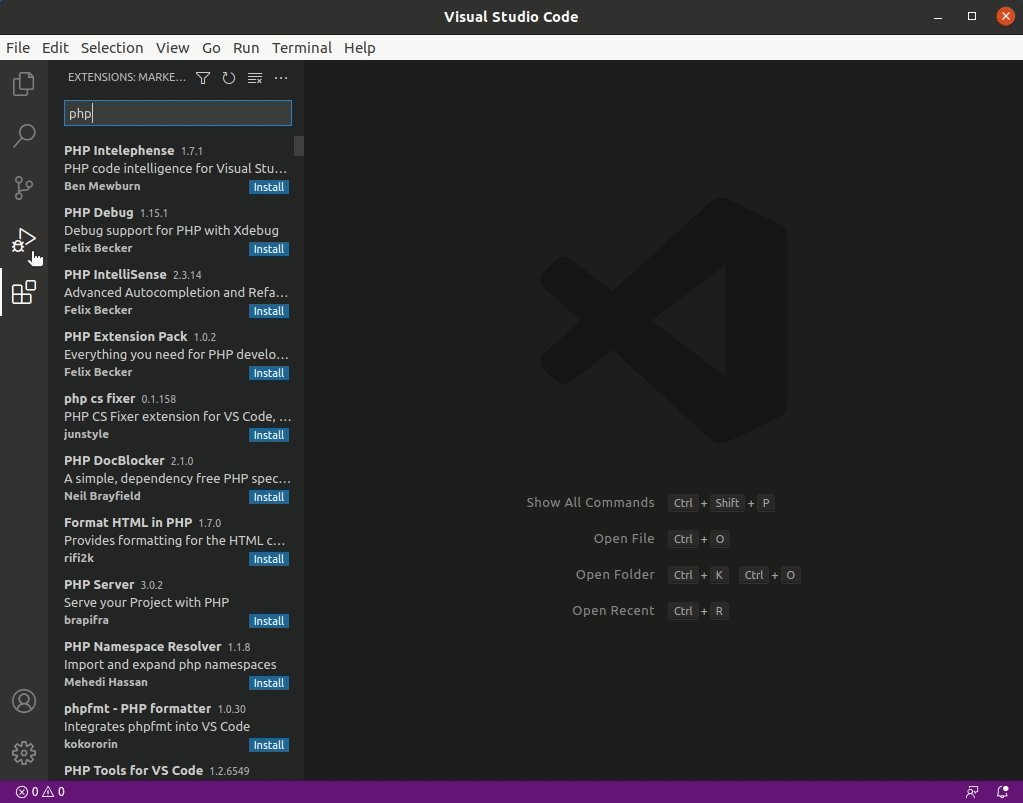
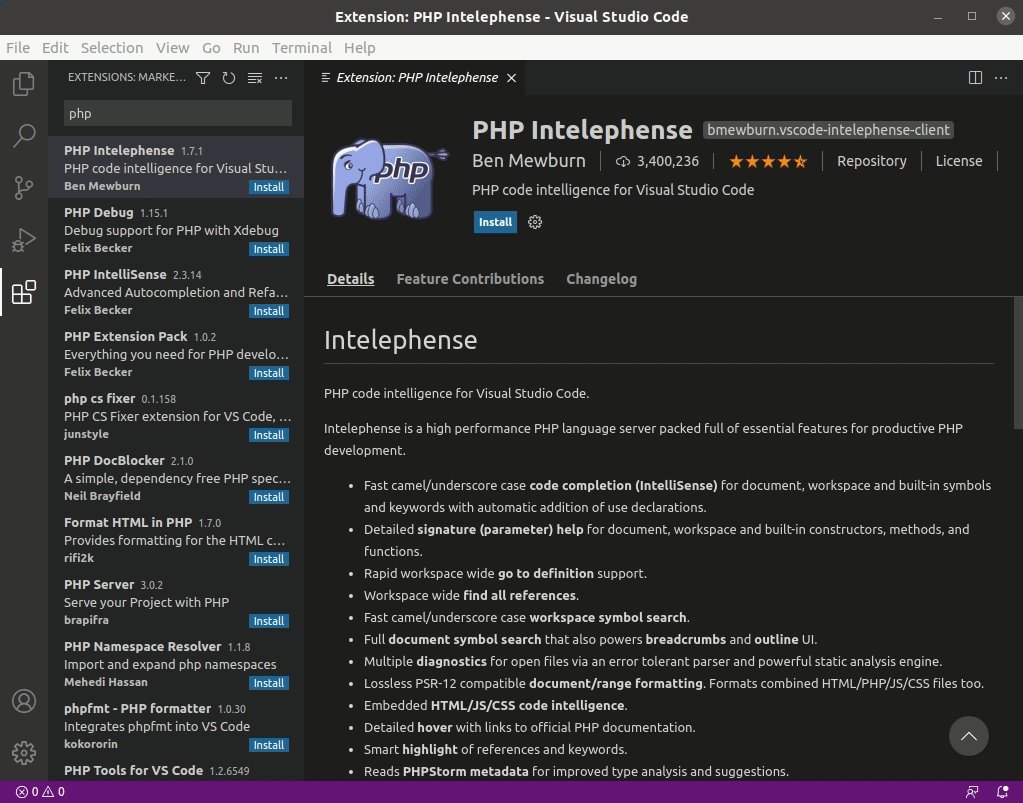
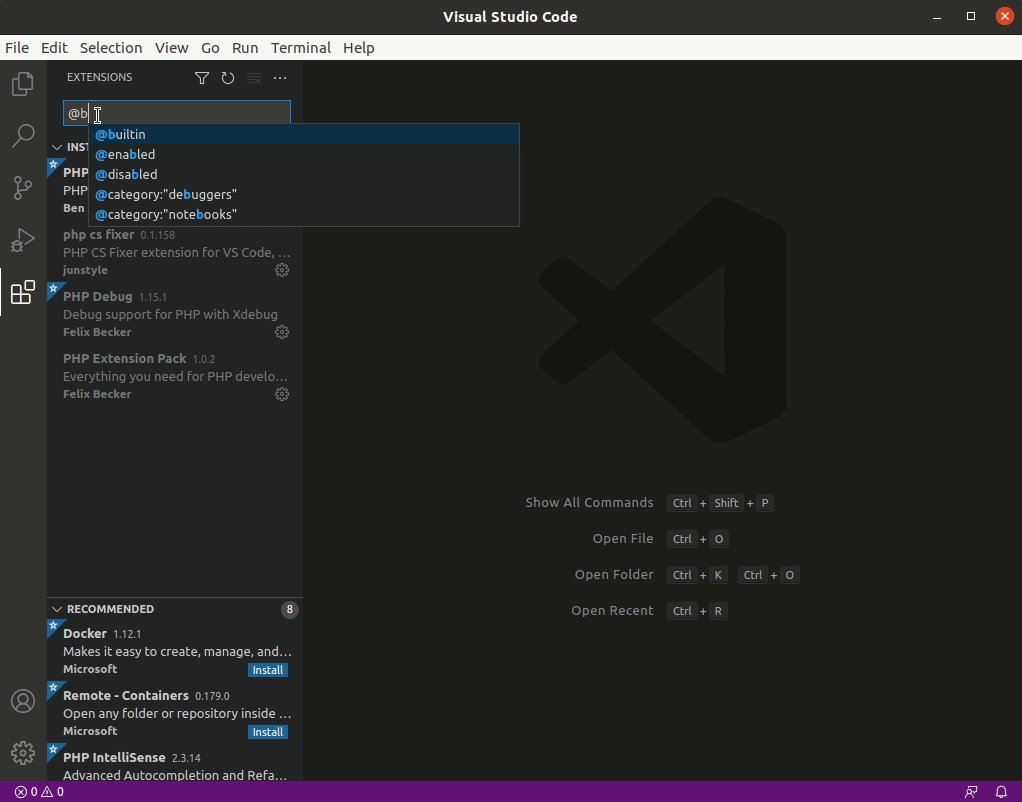
透過點擊左側選單列上的最後一個圖示或按 CTRL SHIFT X 開啟擴充標籤。 這將打開一個帶有搜尋框和列表的側邊欄選單 流行或推薦的擴展。輸入“php”或“intelephense” 找到 PHP Intelephense 擴充功能。點擊安裝按鈕安裝並啟用擴充。

安裝完成後,Intelephense 官方文件建議您停用自帶的內建 PHP Language Features 擴充VS 程式碼。
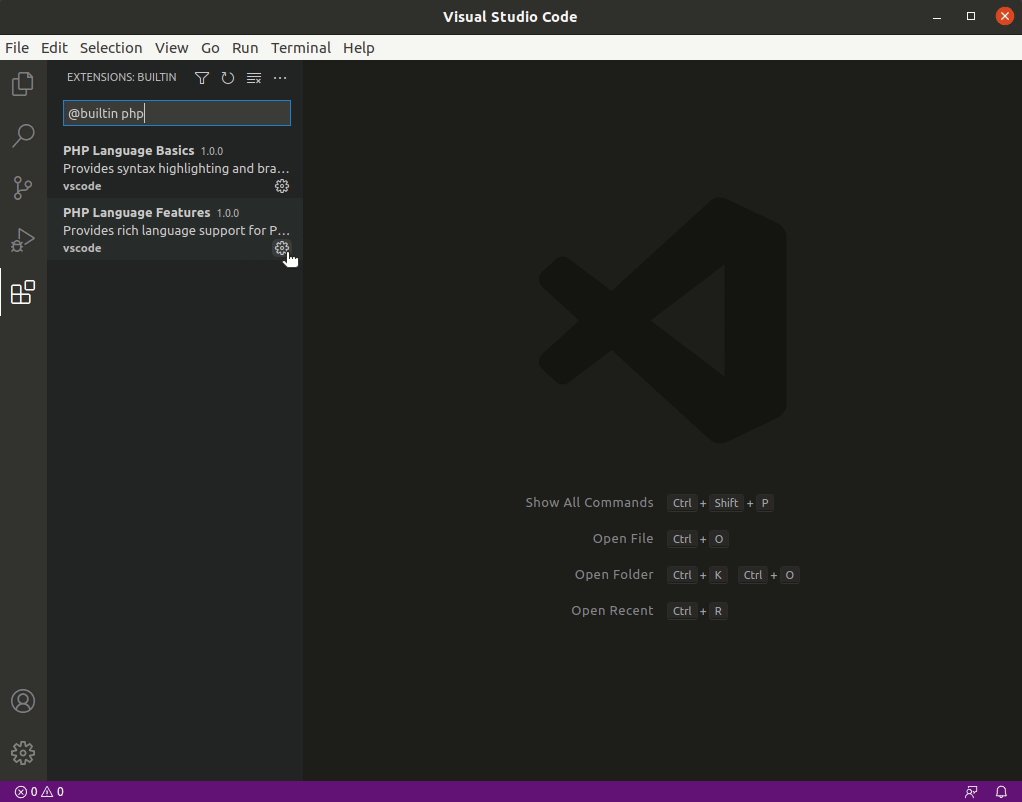
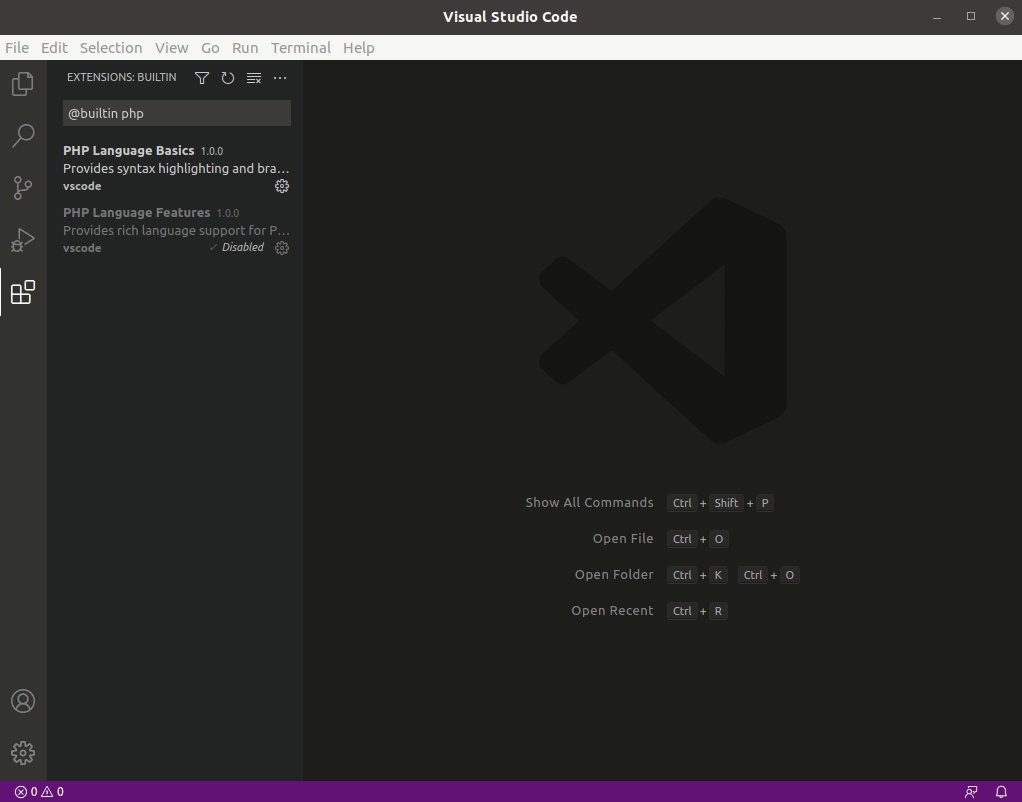
要停用此擴展,請在擴展搜尋框中輸入@builtin php 以找到內建的 PHP 擴充功能。然後點擊 PHP 語言功能擴充功能的設定圖標,然後點擊下拉式選單中的停用選項。

如果您在 VS Code 中開啟了任何文件,您需要重新載入編輯器才能套用變更。
您可以按照相同的過程安裝其他擴展 描述了 PHP Intelephense 擴展,但要注意一些 擴充功能將需要在您的電腦上安裝額外的軟體 系統。檢查擴充文檔以確保您擁有 適當設定要求。
第2 步- 匯入或建立新的PHP 項目
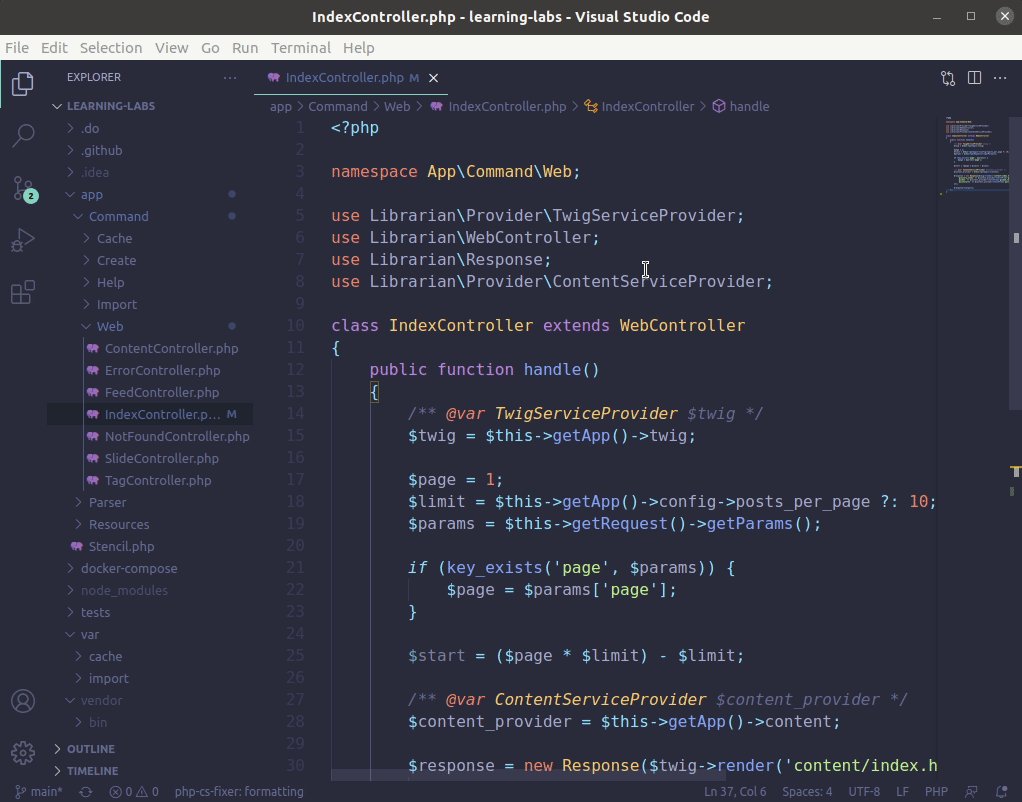
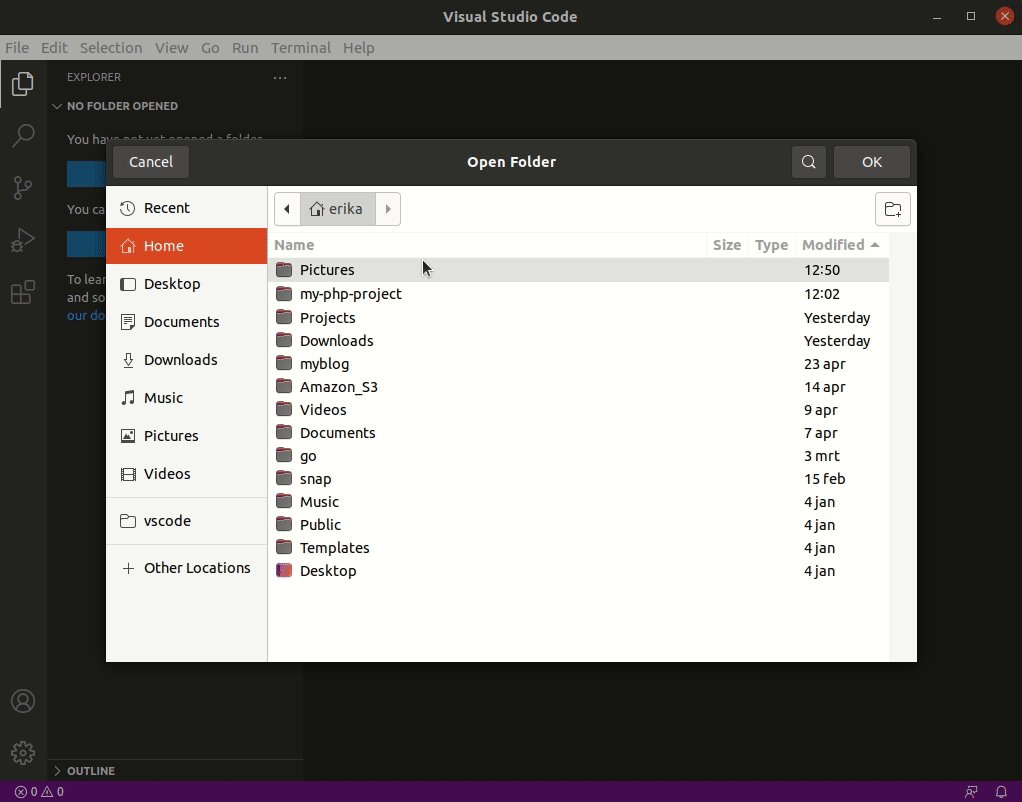
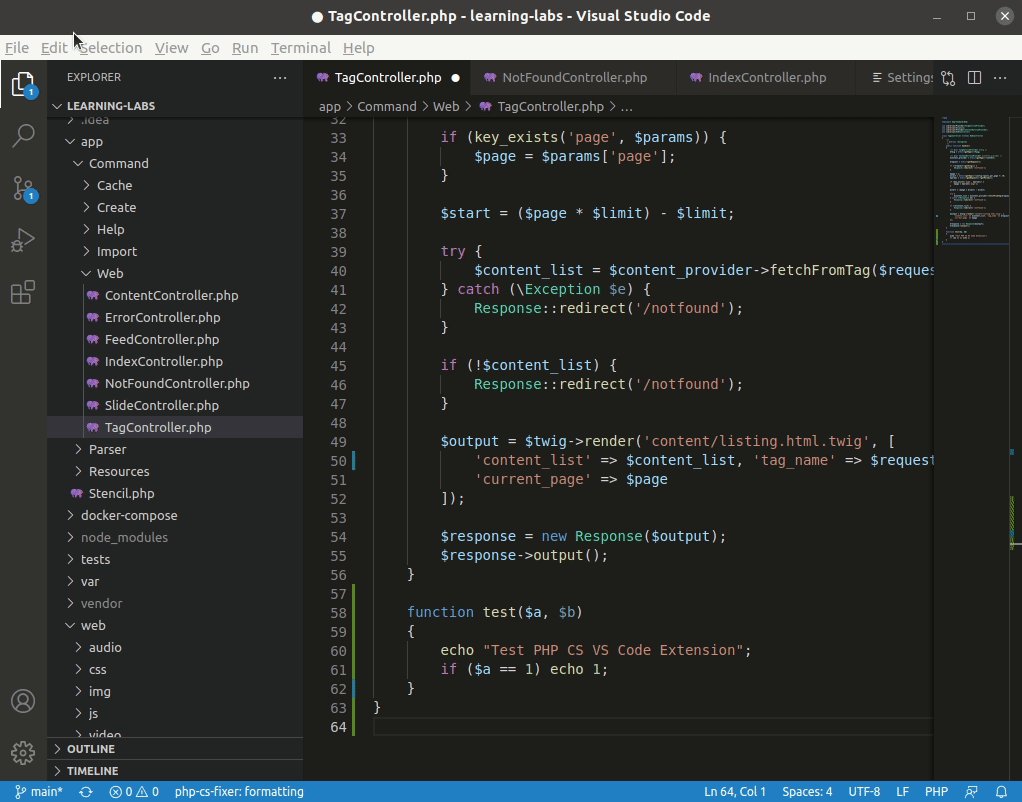
要將現有PHP 項目匯入VS Code,請點選左側選單列上的第一個圖示或鍵入CTRL SHIFT E 存取檔案總管。點選開啟資料夾 按鈕並選擇項目的目錄。如果您正在建立一個 新項目,您可以建立一個新資料夾並選擇它作為您的項目 目錄。

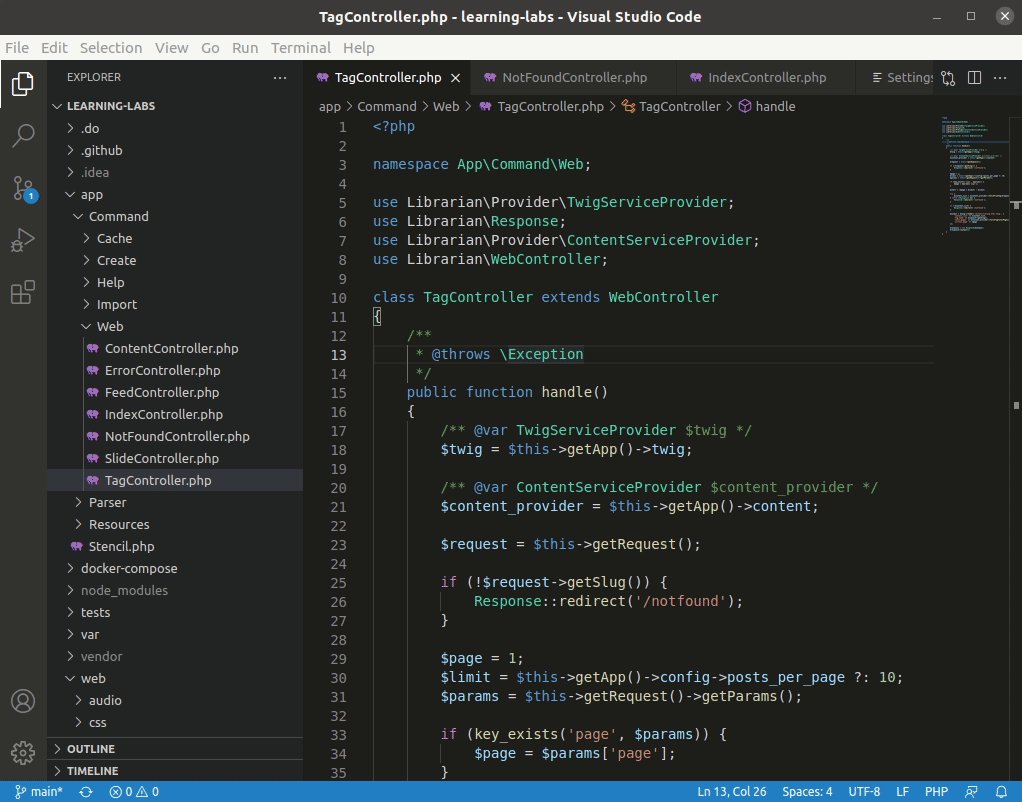
資源管理器視窗現在將顯示專案的目錄樹, 讓您快速存取項目上的文件和目錄。
第 3 步 - 自訂主題和編輯器字體(可選)
雖然不是必需的,但自訂主題通常是個好主意 編輯器的外觀,使其在編輯器中使用起來更加舒適 長期來看。作為開發人員,您每天可能會花費幾個小時 查看 VS Code 等 IDE,因此重要的是 確保編輯器字體大小合適,對比度合適 足以提供良好的可讀性,而又不會太快讓您的眼睛感到疲勞。
您可能需要嘗試不同的主題和字體,以便找到適合您的自訂設定。
更改 VS Code 主題
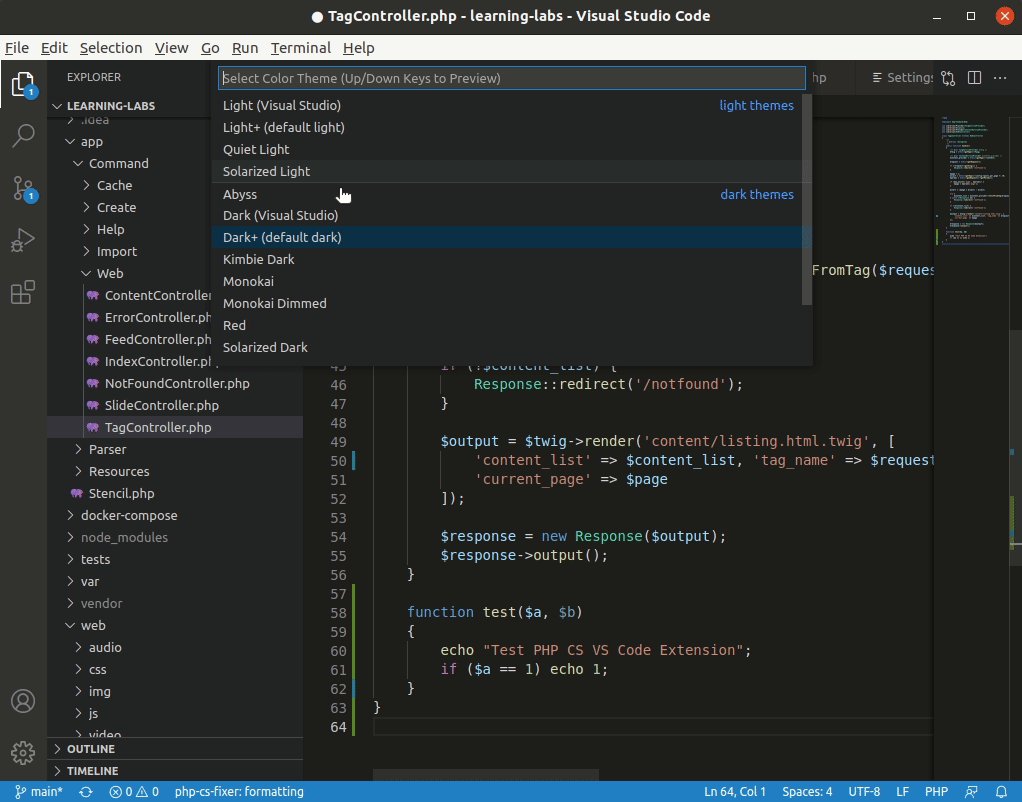
VS Code 附帶了一些不同的主題,允許您更改 編輯器介面和程式碼突出顯示中使用的顏色。 預設包含深色和淺色樣式。
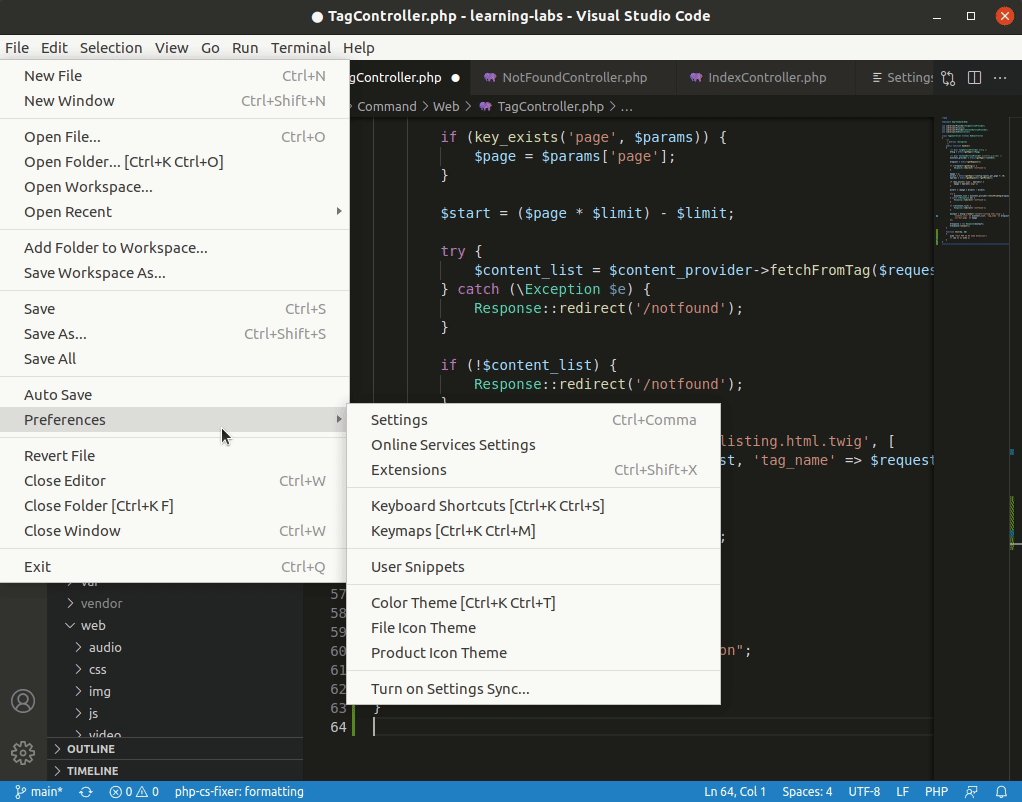
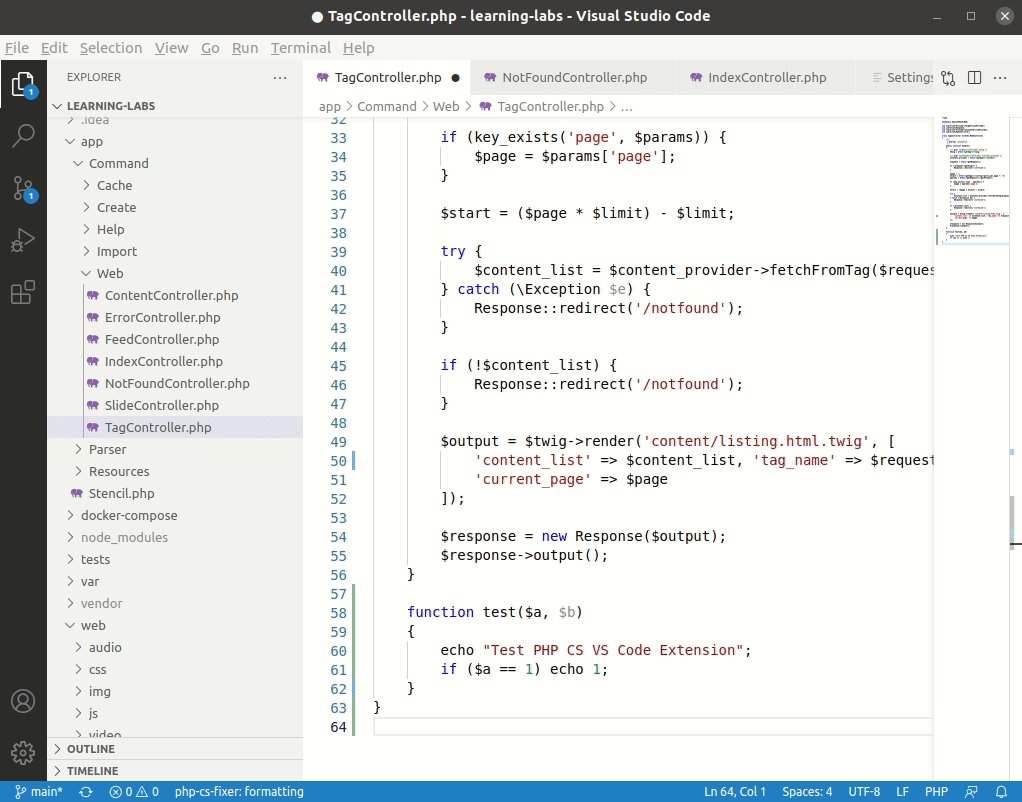
前往「檔案」->「首選項」->「顏色主題」或輸入 CTRL K K T 為 VS Code 選擇不同的主題。

您也可以安裝主題擴充功能來進一步自訂 VS Code 的外觀。如果您在擴充功能標籤中搜尋主題 (CTRL SHIFT X), 您會發現幾個不同樣式和顏色的主題擴展, 包括從其他流行編輯器和平台移植的配色。
調整字體
儘管預設的 VS Code 字體設定對於 許多用戶,您可能想要調整編輯器的大小和類型 字體以提高可讀性。
如果您想修改字體大小或變更為其他類型,可以前往檔案 -> 首選項 -> 設置,然後選擇左側選單上的文字編輯器。然後,按一下開啟的子選單中的「字體」。該部分包含字體系列和大小設置,您可以根據需要進行調整。
變更將立即儲存並套用至所有目前開啟的檔案。
以上是如何設定 Visual Studio Code (VS Code) 進行 PHP 開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 為什麼要使用PHP?解釋的優點和好處
Apr 16, 2025 am 12:16 AM
為什麼要使用PHP?解釋的優點和好處
Apr 16, 2025 am 12:16 AM
PHP的核心優勢包括易於學習、強大的web開發支持、豐富的庫和框架、高性能和可擴展性、跨平台兼容性以及成本效益高。 1)易於學習和使用,適合初學者;2)與web服務器集成好,支持多種數據庫;3)擁有如Laravel等強大框架;4)通過優化可實現高性能;5)支持多種操作系統;6)開源,降低開發成本。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 PHP:服務器端腳本語言的簡介
Apr 16, 2025 am 12:18 AM
PHP:服務器端腳本語言的簡介
Apr 16, 2025 am 12:18 AM
PHP是一種服務器端腳本語言,用於動態網頁開發和服務器端應用程序。 1.PHP是一種解釋型語言,無需編譯,適合快速開發。 2.PHP代碼嵌入HTML中,易於網頁開發。 3.PHP處理服務器端邏輯,生成HTML輸出,支持用戶交互和數據處理。 4.PHP可與數據庫交互,處理表單提交,執行服務器端任務。
 PHP和網絡:探索其長期影響
Apr 16, 2025 am 12:17 AM
PHP和網絡:探索其長期影響
Apr 16, 2025 am 12:17 AM
PHP在過去幾十年中塑造了網絡,並將繼續在Web開發中扮演重要角色。 1)PHP起源於1994年,因其易用性和與MySQL的無縫集成成為開發者首選。 2)其核心功能包括生成動態內容和與數據庫的集成,使得網站能夠實時更新和個性化展示。 3)PHP的廣泛應用和生態系統推動了其長期影響,但也面臨版本更新和安全性挑戰。 4)近年來的性能改進,如PHP7的發布,使其能與現代語言競爭。 5)未來,PHP需應對容器化、微服務等新挑戰,但其靈活性和活躍社區使其具備適應能力。






