反應伺服器功能
伺服器函數是在客戶端引用但在伺服器上執行的函數。
這是一個例子:
'use client'
import { useActionState } from "react";
import { updateName } from "@/app/react-19-server-function/actions";
export default function Page() {
const [error, submitAction, isPending] = useActionState(
async (_previousState, formData) => {
const error = await updateName(formData.get("name") as string);
if (error) {
return error;
}
return ""
},
"",
);
return <div>
<h1>React 19: Server Functions</h1>
<fieldset>
<div>Name</div>
<form action={submitAction}>
<input type="text" name="name" />
<button type="submit" disabled={isPending}>Save</button>
</form>
<div>
{error && <p>{error}</p>}
</div>
</fieldset>
</div>
}
查看我之前的帖子,以了解有關 useActionState 的更多詳細資訊
注意 updateName 是如何導入的。
import { updateName } from "@/app/react-19-server-function/actions";
並傳遞給useActionState。
這表示每當提交表單時,它都會執行submitAction,然後呼叫updateName。
現在,讓我們來看看 updateName:
"use server";
export async function updateName(name) {
if (name?.length < 2) {
return "Name must be at least 2 characters.";
}
return "";
}
這是一個非常簡單的函數,用來檢查名稱的長度。如果少於2個字符,則返回錯誤;否則,它返回一個空字串,表示沒有錯誤。
另一件事要注意的是指令:「使用伺服器」。這告訴 React 該函數將在伺服器上執行,因此它創建了客戶端可以使用的參考。
使用者介面非常簡單,如下:

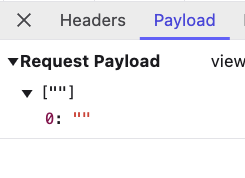
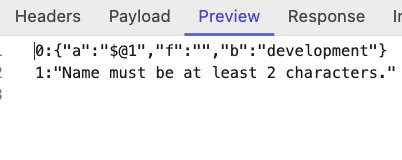
如果提交的表單沒有任何值,您會注意到一個 POST 網路請求,其中包含一些有趣的詳細資訊:
- 內容類型:是文字/x-元件。

- 有效負載會自動傳遞,即使它是空的。

- 回應有點像 JSON。

連結
- 程式碼庫
結論
伺服器函數是在伺服器上運行的函數。另一種方法是手動使用 fetch 向後端發出請求並處理諸如讀取狀態程式碼和解析有效負載之類的事情。
使用伺服器功能,您無需擔心通訊部分。只需使用“use server”命令建立函數並將其導入客戶端文件,框架就會處理剩下的事情。
以上是反應伺服器功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







