推薦系統 Web 應用程式
推薦代碼系統

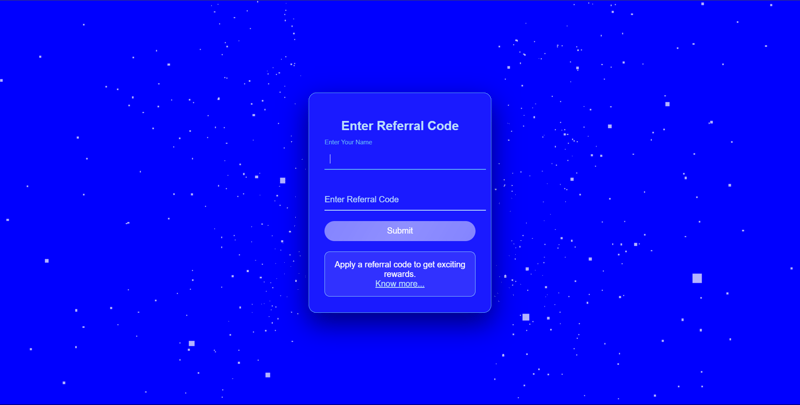
這個專案是一個時尚、現代的推薦代碼應用系統,旨在透過為推薦他人提供獎勵來提高用戶參與度。該系統具有設計精美的使用者介面,具有流暢的動畫和粒子效果,可創造引人入勝的使用者體驗。該系統與後端集成,處理推薦代碼的驗證、追蹤其使用情況並確保用戶獲得適當的獎勵。
✨ 特點
- 具有粒子效果的平滑 UI: 前端採用令人驚嘆的設計構建,其中結合了用於動畫粒子背景的 Three.js,使用戶體驗引人入勝且具有視覺吸引力。
- 互動式表單:推薦程式碼輸入表單具有動畫標籤和響應式佈局,以確保在所有裝置上的可用性。
- 彈出通知:系統使用PopupPro模組以流暢的動畫顯示成功和錯誤通知。
- 安全後端:後端使用 PHP 和 MySQL 構建,確保安全處理使用者資料和推薦程式碼驗證。
- 可擴展設計:系統在建造時考慮了可擴展性,可以輕鬆添加獎勵追蹤、優惠券和管理管理等新功能。
? 路線圖
- 新增使用者推薦代碼:允許使用者產生並分享自己的推薦代碼。
- 獎勵頁面:專用頁面,用戶可以在其中查看他們獲得的獎勵並追蹤進度。
- 優惠券頁面:與優惠券系統集成,允許用戶以折扣形式兌換獎勵。
- 管理面板:強大的管理面板,用於管理使用者、追蹤推薦程式碼和分析參與度指標。
?️ 使用的技術
-
前端:
- HTML5、CSS3(含 Flexbox 與 CSS Grid)
- JavaScript (ES6)
- 粒子背景動畫的Three.js
- PopupPro 用於通知
-
後端:
- PHP
- 用於資料庫管理的MySQL
-
庫與工具:
- Google 字體和 Material 圖標,打造現代外觀和感覺。
- Git 用於版本控制。
?? 開發者:Mayank Chawdhari 又稱 BOSS294
Mayank Chawdhari,被稱為 BOSS294,是一位充滿熱情的開發人員,擅長創建具有視覺吸引力和用戶友好的應用程式。憑藉對網路技術的深刻理解和強烈的設計意識,Mayank 專注於建立不僅具有功能性而且還能提供令人愉悅的使用者體驗的專案。
? GitHub 簡介
? 使用方法
- 複製儲存庫:
git clone https://github.com/BOSS294/referral-system.git
-
安裝依賴項:
- 確保您已設定 PHP 伺服器和 MySQL 資料庫。
- 更新 db.php 檔案中的資料庫憑證。
-
運行應用程式:
- 啟動 PHP 伺服器並透過 Web 瀏覽器存取應用程式。
-
提交推薦碼:
- 輸入您的姓名和有效的建議代碼以查看系統的運作。
- 成功和錯誤訊息將透過彈出視窗顯示。
? 文件
詳細文件可在此儲存庫的 docs/ 資料夾中找到,包括設定說明、API 詳細資訊和範例。
? 貢獻
歡迎貢獻!請閱讀 CONTRIBUTING.md 檔案以獲取有關如何參與的更多資訊。
? 許可證
該專案已獲得 MIT 許可證的許可。有關詳細信息,請參閱許可證文件。
用? & ☕ 作者:Mayank Chawdhari,又稱 BOSS294。
以上是推薦系統 Web 應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







