瀏覽器作為伺服器
?嗨,開發者!介紹?羊毛球:第一個充當伺服器的分散式瀏覽器網路。

為什麼?
在個人專案中,我在文字轉語音解決方案上花費了大量資金,並開始尋找品質合理且更便宜的替代方案。
知道現今的瀏覽器可以執行人工智慧任務,我測試了一個概念:
- 呼叫瀏覽器、處理文字轉語音並傳回結果的 API。
它起作用了——但這還不夠。這個解決方案比我之前從事的專案(? AI Chess Global)引起了更多的興趣,所以我決定將這個功能產品化。
在過去的三週裡,我一直在付出一切來建構和驗證這個概念,我很想聽聽社群的回饋!
這個想法是讓擁有網路連線裝置的普通人能夠透過保持瀏覽器開啟並共享資源來處理人工智慧和多媒體任務而獲得報酬。
使用案例
我們透過 API 實作了 11 項功能,包括:
- 由開源模型支援的 10 個人工智慧任務。
- 1 個多媒體處理任務。

我們使用的模型可在 Hugging Face 上找到,來自 Google、Meta、OpenAI 等主要參與者以及獨立開發者。
實際應用廣泛多樣;試圖描述它們只會限制可能性。
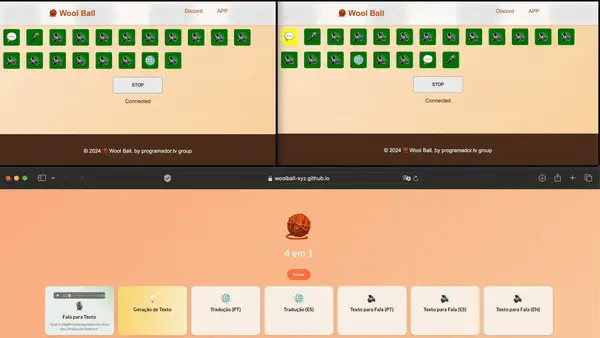
它是如何運作的
Wool Ball 採用極輕量的機型,重點在於:
✅ 與盡可能多的裝置相容,包括沒有 GPU 的機器。
✅ 大幅降低成本,讓開發者和新創公司更容易使用人工智慧。
⚠️ 但是,這有一個固有的限制:
- 它不是為大數據量或即時處理而設計的。
話雖如此,成本效益比非常顯著,使得人工智慧功能得以廣泛採用。
介入
首先也是最重要的,任何有關平台或概念的評論、問題或批評都將非常有價值。
如果您相信這個想法的潛力,請作為首批參與者之一加入並為此賺取獎金!
我們正在組織 Programa Lines,旨在建立活躍瀏覽器基礎,同時加速產品成長。
作為回報,我們提供未來的付款(不同於 API 使用積分),參與者可以在平台擴展時提取。
平均每位參與者可賺 500 美元。
? ?林哈斯計畫
此外,加入我們的 Discord 以保持更新並討論功能:
? ?丟棄
了解更多
我們很高興您成為我們的用戶—無論您是共享資源還是使用我們的 API。
?探索羊毛球:?毛球
以上是瀏覽器作為伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






