重新「非人工智慧」設計工具來創建人類喜愛的登陸頁面
大約一週前,我必須為網頁開發人員的免費密碼課程建立一個登陸頁面。當我開始建造它時,我一路收集了一些工具。
這些工具大大幫助我讓登陸頁面比我所能建立的更漂亮。
這些工具讓我思考-為什麼我不早點知道它們!
需要明確的是:我與這些工具中的任何一個都沒有任何商業關係。我只是愛他們,我知道你也會的。這就是我與大家分享的原因。
此列表中提到的所有工具都是完全免費,沒有廣告並且沒有付費專區。我想說,它們實際上是免費的黃金。
1.SVG 倉庫
該網站擁有大量 SVG 向量圖形和圖示。我喜歡他們的無廣告且簡單的設計。沒有付費牆。所有 SVG 圖形都是完全免費的。您可以將這些 SVG 用作圖示或其他圖形。

這個網站也有一個 SVG 編輯器。我發現它對於更改 SVG 的顏色以匹配我的登陸頁面的調色板非常有幫助。
➡️ 看看:SVG Repo
2.Excalidraw
這是一個非常流行的繪圖工具。對我來說,閃電般的時刻是當我發現 Excalidraw 庫時。 exalidraw 庫包含社群預先製作的圖形。這有助於快速創建看起來很酷的圖形和圖表。
例如,我使用 excalidraw 庫中的一些預製圖形為我的課程登陸頁面創建了以下圖形。我只花了大約 10 分鐘就完成了這一切。如果沒有 exalidraw 函式庫,執行它會花費很多時間。

➡️ 看看:Excalidraw
3.海溪
這是一個設計精良的工具。它允許您創建 SVG 設計。您可以使用這些設計作為登陸頁面部分或產品內部的背景。

我使用此工具為我的登陸頁面過去的工作部分建立背景:

➡️看看:海基
4. unDraw手工藝品

此工具有大量手繪 SVG 圖形,可用於反白著陸頁中的部分標題。這些手繪圖形非常令人愉悅,您會發現它在各種情況下都有用。
我從這個網站下載了一個手繪火箭並將其放在我的登陸頁面的「關於」部分:

➡️看看:unDraw Handcrafts
5. 英雄模式
我一直想知道那些 SVG 圖案背景是從哪裡來的。當我發現英雄圖案時,我驚呆了。
英雄圖案有很多SVG背景圖案。網站允許您選擇正確的顏色,然後您只需複製並貼上 CSS 片段即可。
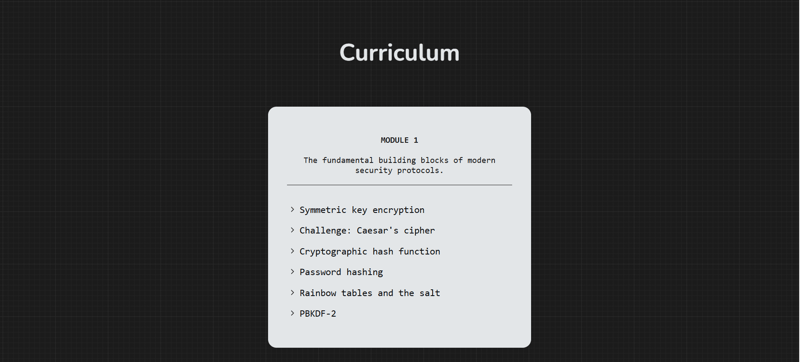
我使用此工具為我的課程登陸頁面的課程部分創建了方格紙類型的背景:

➡️看看:英雄模式
我從 Marc Lou 的 ShipFast 文件中找到的最後三個工具。他是一位鼓舞人心的產品建構者!
你應該在 Twitter 上追蹤我。我嘗試把有用的東西放在那裡。我會尊重你的時間。
感謝您的閱讀!
-vkweb
以上是重新「非人工智慧」設計工具來創建人類喜愛的登陸頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










