使用 Node.js 和 Express 通過 TypeScript 創建服務器是一個很好的選擇 使用 JavaScript 的替代方案,因為它更易於管理 複雜的應用程序,當您需要與 分布式開發團隊。
TypeScript 具有以下優勢:
所有這些優點使 TypeScript 成為獲得更流暢的開發體驗的絕佳選擇,尤其是在不斷發展的項目中。
在本文中,我們將探索一種對初學者友好的方式配置 Express 應用程序中的 TypeScript,以及了解 隨之而來的基本限製。為了跟隨,你應該 擁有:
查看 GitHub 存儲庫以獲取源代碼;主分支有 TypeScript 項目,JavaScript 分支有 JavaScript 版本。
首先在本地開發中創建一個新目錄 環境,並在其中使用 npm 的初始化命令創建 package.json 文件。如果您使用 npm 以外的包管理器,請考慮遵守該特定包管理器提供的 init 命令:
mkdir ts-node-expresscd ts-node-express/npm init -y
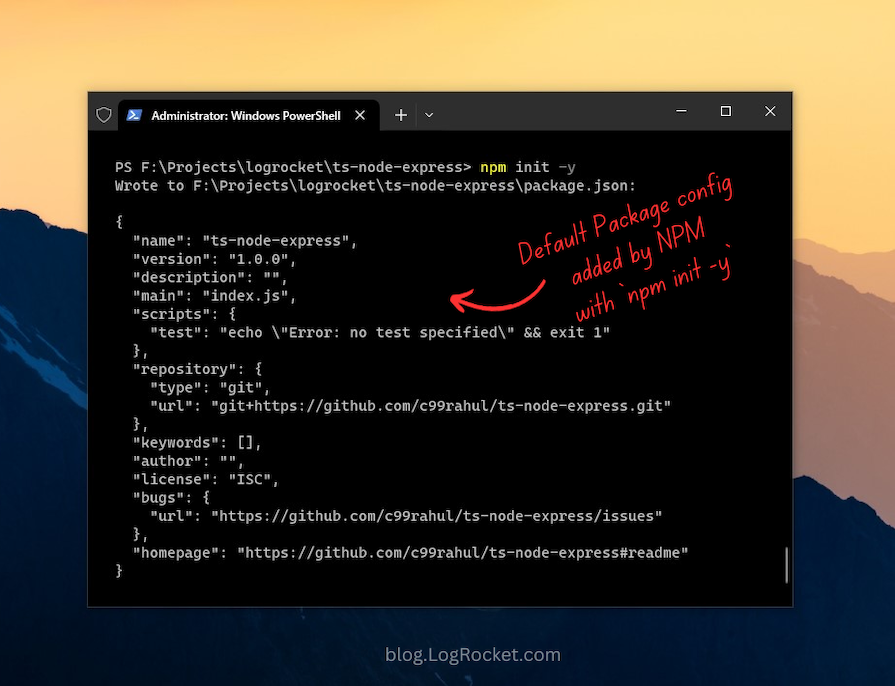
以這種方式初始化 package.json 文件時, --yes 或 -y flag 使用 npm 配置的默認設置,繞過 反複詢問項目細節。生成的 package.json 文件可能類似於下圖所示的文件:

因為我們應用程序的入口點將是 src/index.js,我們將在接下來的部分中討論,您應該將 package.json 文件中的 main 字段從 index.js 更新為src/index.js:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}初始化 package.json 文件後,將 Express 和 DotEnv 包添加到項目中。在終端窗口中,運行以下命令,其中 npm i 是 npm install 的別名:
npm i express dotenv
DotEnv 包用於從 .env 讀取環境變量 文件。而不是直接硬編碼特定於環境的變量 到應用程序中,將它們全部包含在此文件中,並利用 DotEnv 包來管理它們。
例如,要指定服務器的端口號,請在項目目錄的根目錄中創建一個名為 .env 的文件。在此文件中,為 PORT 定義一個環境變量,並將其值設置為 3000。將來可以根據需要考慮在此文件中添加更多特定於環境的變量:
# Add all of the environmental variables here instead of # embedding them directly in the app and utilize them # with the `DotEnv` package.PORT=3000
然後,創建一個名為 src 的目錄項目的根目錄來組織我們的應用程序源文件。添加一個名為index.js的新文件,並使用以下代碼填充它,包括之前定義的環境變量:
// src/index.jsconst express = require('express');const dotenv = require('dotenv');dotenv.config();const app = express();const port = process.env.PORT;app.get('/', (req, res) => {
res.send('Express TypeScript Server');});app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);});上麵的代碼涵蓋了設置最小的基本步驟 使用純 JavaScript 的 Express 服務器。如需更詳細的解釋, 請參閱此代碼段的記錄版本。
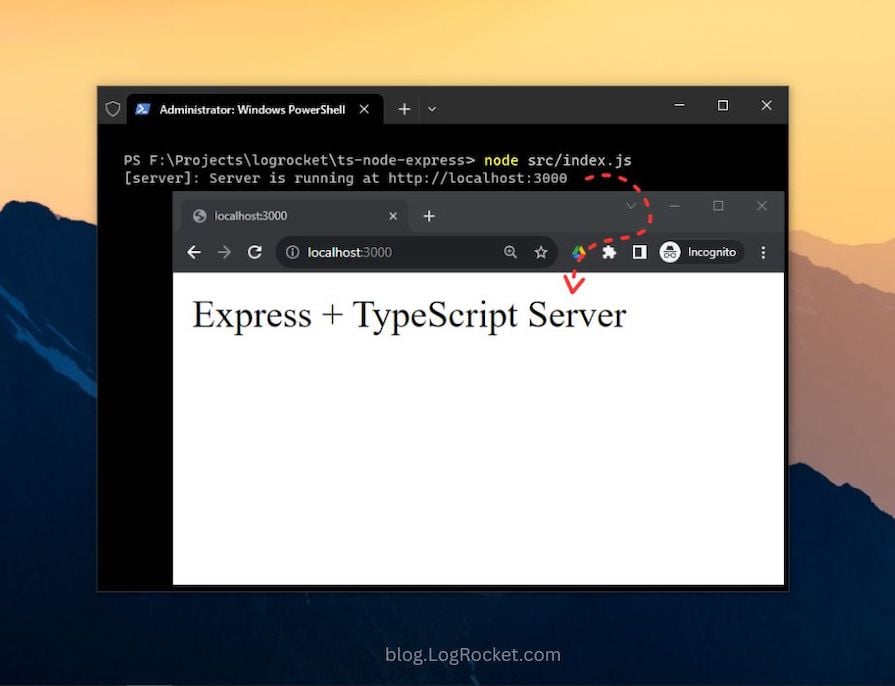
要啟動服務器,請在終端中執行命令node src/index.js。這將執行我們剛剛添加到 index.js 文件中的代碼,並應啟動一個新服務器,如下所示:

Express 服務器現已啟動並運行,提供基礎的 在 Node.js 上使用 Express 進行開發的設置。接下來,我們來增強它 在下一節中合並 TypeScript。
我們將首先安裝 TypeScript 作為開發依賴項。此外,我們將為 Express 和 Node.js 安裝 @types 聲明包,它們以聲明文件的形式提供類型定義。
聲明文件,通常用 .d.ts 表示 擴展,作為概述結構的預定義模塊 TypeScript 編譯器存在的 JavaScript 值或類型。 這些聲明文件可用於最初編寫的庫 使用 JavaScript,而不是 TypeScript。
DefinitelyTyped GitHub 存儲庫 維護 TypeScript 類型定義以便在 Node.js 中直接使用 其他 JavaScript 項目,讓您省去定義這些項目的精力 從頭開始的類型。合並類型或聲明文件 特定的庫或模塊,查找以 @types 命名空間開頭的包。
啟動終端並使用以下命令安裝上述包:
npm i -D typescript @types/express @types/node
-D 或 -- dev, flag 指示包管理器將這些庫安裝為開發依賴項。
安裝這些包將向 package.json 文件添加一個新的 devDependency 對象,其中包含版本每個包的詳細信息,如下所示:
{
...
"devDependencies": {
"@types/express": "^5.0.0",
"@types/node": "^22.7.4",
"typescript": "^5.6.2"
},
...}每個 TypeScript 項目都使用配置文件來管理各種項目設置。 tsconfig.json 文件,用作 TypeScript 配置文件,概述了這些 默認選項並提供修改或自定義的靈活性 編譯器設置以滿足您的需求。
tsconfig.json 文件通常放置在項目的根目錄下。要生成此文件,請使用以下 tsc 命令,啟動 TypeScript 編譯器:
npx tsc --init
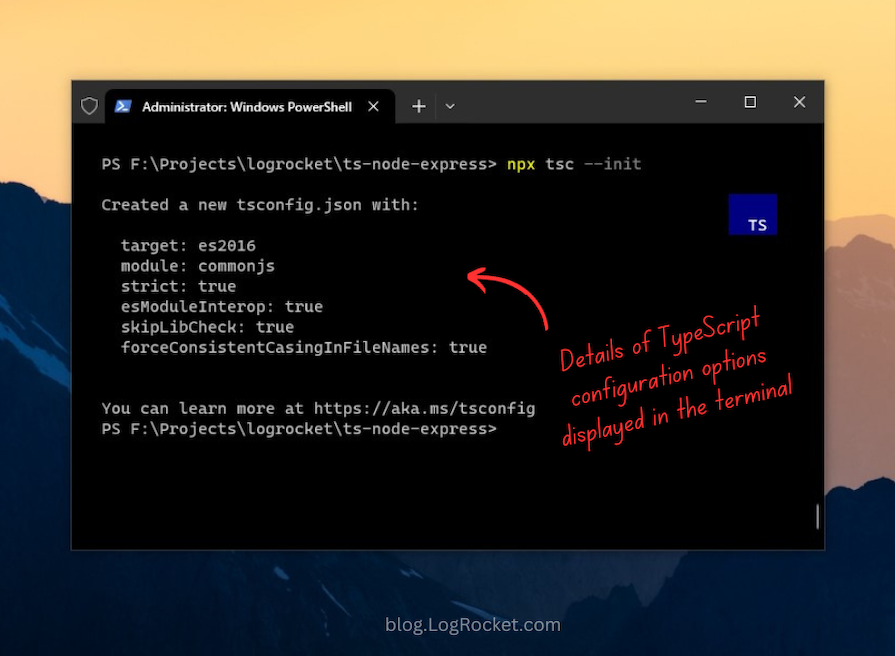
執行此命令後,您會注意到 tsconfig.json 文件是在項目目錄的根目錄下創建的。這個文件 包含默認編譯器選項,如下圖所示:

打開 tsconfig.json 文件時,您會注意到其他幾個注釋掉的編譯器選項。在所有這些選項中,compilerOptions 是必須指定的必填字段。以下是 compilerOptions 字段中所有默認選項的摘要:
您需要啟用的一個關鍵選項是 outDir,它確定編譯輸出的目標目錄。在 tsconfig.json 文件中找到此選項並取消注釋。
默認情況下,此選項的值設置為項目的根目錄。將其更改為 dist,如下所示:
{
"compilerOptions": {
...
"outDir": "./dist"
...
}}雖然可能還有其他配置選項可以添加到 TypeScript 編譯器,上麵的選項是基本規範 可以幫助您入門。
您現在應該將 package.json 文件中的 main 字段更新為 dist/index.js,因為 TypeScript 代碼將從 src 目錄編譯到 dist。
以上是如何使用 Node.js 和 Express 設置 TypeScript的詳細內容。更多資訊請關注PHP中文網其他相關文章!




