在網頁設計領域,顏色在創建具有視覺吸引力和用戶友好的網站方面起著至關重要的作用。了解如何在 CSS(層疊樣式表)中有效使用顏色可以增強網站的美感並改善使用者體驗。本部落格將探討在 CSS 中指定顏色的各種方法,包括十六進位、RGB、RGBA、HSL 和 HSLA 值。我們還將討論色彩對比度和可訪問性的重要性,以及創建漸層的技術。閱讀本指南後,您將為在 Web 專案中使用顏色奠定堅實的基礎。
在 CSS 中使用顏色
以下方法可以在 CSS 中指定顏色:
十六進位顏色由 #RRGGBB 指定,其中 RR(紅色)、GG(綠色)和 BB(藍色)十六進位整數指定顏色的組成部分。
十六進位範圍是 0 到 F,表示 00 到 FF。
例如,#0000ff 值渲染為藍色,因為紅色和藍色設定為 00,藍色分量設定為最高值(ff)。
RGB 顏色值透過 rgb() 函數指定,其語法如下 rgb(red, green, blue)。
每個參數(紅色、綠色和藍色)定義顏色的強度,可以是 0 到 255 之間的整數,也可以使用 0 % 到 100 % 之間的百分比值。
例如,rgb(0,0,255) 值渲染為藍色,因為紅色和綠色設定為最低參數 (0),藍色參數設定為其最高值 (255)。
RGBA 包含一個額外的 Alpha 通道以實現透明度。
Alpha 分量指定顏色的透明度等級。 Alpha 值介於 0(完全透明)和 1(完全不透明)之間。
0:完全透明,使顏色不可見。
0.5:半透明,提供部分透明的效果。
1:完全不透明,表示不透明。
都是常見的名字,像是白色、黑色、粉紅色等等
HTML 和 CSS 顏色規格中預先定義了 140 種顏色名稱。
HSL 代表色調、飽和度和亮度。 HSL 透過 HSL() 函數指定,其語法如下 HSL(120, 100%, 50%)。
色調 (0 - 360):代表顏色類型。它是色輪上的度數,紅色為 0,綠色為 120,藍色為 240。
飽和度 (0% - 100%):描述顏色的強度。 0% 為灰度,100% 為完全飽和。
亮度 (0% - 100%):指定顏色的亮度。 0% 為黑色,100% 為白色,50% 為正常。
HSLA 包含一個額外的 Alpha 通道以實現透明度。
Alpha 分量指定顏色的透明度等級。 Alpha 值介於 0(完全透明)和 1(完全不透明)之間。
<h1>HEX Color</h1>
<h2>RGB Color</h2>
<h3>RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}

在 CSS 中,opacity 屬性用來設定元素的透明度。它的值介於 0 和 1 之間。
0:元素完全透明(完全不可見)。
1:元素完全不透明(完全可見)。
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593396410460.jpg" class="lazy" alt="在 CSS 中使用顏色的終極初學者指南">
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
之前:

之後-將滑鼠停留在影像上:

顏色對比是確保看不到某些顏色或根本看不到顏色的人可以正常使用任何網站的重要準則之一。
可訪問性,或更準確地說是網頁內容可訪問性指南(WCAG),是由W3C 或萬維網聯盟提出的一套指南,該聯盟開發了HTML、CSS 等Web 標準,這些指南有幫助於使Web 變得可存取給殘疾人士。
我們必須確保使用適當的顏色對比度,WCAG 已為此設定了一些最小比率作為透過網路可訪問性指南的標準。我們有很多類別,例如 WCAG AA、AAA、介面組件等等。
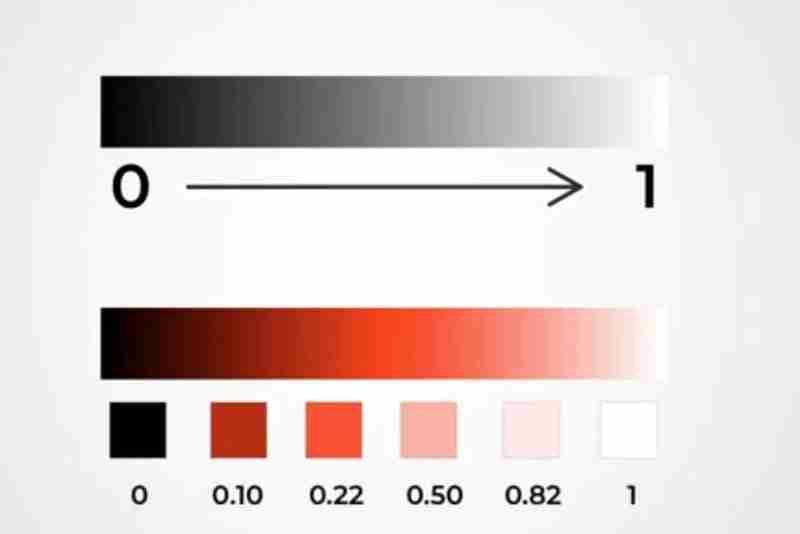
顏色對比度是使用相對亮度計算的。它被定義為色彩空間中任何點的相對亮度,對於最深的黑色標準化為零,對於最亮的白色標準化為 1。
因此,簡單來說,正如您在這裡看到的,最暗的黑色只不過是十六進制代碼#000000,其相對亮度為0,對於最亮的白色(十六進制代碼#ffffff)來說,相對亮度可達1,這幾乎適用於任何色輪上的顏色如果您以紅色為例並從中採樣顏色,相對亮度值將看起來像這樣,同樣從零開始並以一結束。

要計算相對亮度值涉及大量數學運算,但這裡有一個稱為對比度Contrast Ratio 的工具,您只需在其中輸入十六進位代碼,它就會告訴您相對亮度值所以,現在我們已經有了所有相對亮度值我們要做的就是應用色彩對比公式。
色彩對比公式= (L1 0.05)/(L2 0.05)
哪裡,
L1 是較淺顏色的亮度
L2 是較暗顏色的亮度。
範例
白底藍色文字。

此處白色是較淺的顏色,亮度為 1。
藍色是較暗的顏色,亮度為 0.0722。
亮度是使用對比度工具計算的。

現在將這些值應用到公式中,
色彩對比公式= (L1 0.05)/(L2 0.05)
= (1 0.05)/(0.0722 0.05)
= 8.59 = 8.59 : 1
您可以檢查我們的顏色對比度,以了解它是否通過 WCAG 準則。
檢查這一點的工具是對比檢查器。
您還可以使用「顏色對比度分析器」等瀏覽器擴展,它可以提供網頁上元素對比度的即時回饋。
白色背景上的藍色文本傳遞文本,如下所示。

可讀性:足夠的色彩對比度對於確保文字和視覺元素易於閱讀至關重要。
可訪問性:網頁內容的設計應具有包容性,並且可供具有不同能力的使用者存取。高色彩對比度增強了網站或應用程式的整體可訪問性,使其可供更廣泛的受眾使用。
CSS 漸層可讓您在兩個或多個指定顏色之間顯示平滑過渡。
CSS 定義漸變型。
要建立線性漸變,您必須定義至少兩個色標。色標是我們想要在其中呈現平滑過渡的顏色。您也可以設定起點和方向(或角度)以及漸層效果。
語法
背景影像:線性漸層(方向,color-stop1,colorstop2,...);
方向預設方向:從上到下
<h1>HEX Color</h1>
<h2>RGB Color</h2>
<h3>RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="在 CSS 中使用顏色的終極初學者指南">
具體方向:向右、向上、向下、向左、向左上
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1>Linear gradient without direction</h1>
使用角度:
<h1>HEX Color</h1>
<h2>RGB Color</h2>
<h3>RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="在 CSS 中使用顏色的終極初學者指南">
使用透明度:要新增透明度,可以使用 rgba() 函數,其中最後一個參數是透明度,範圍是 0(完全透明度)到 1(不透明度)
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1>Linear gradient without direction</h1>

徑向漸層由其中心定義。若要建立徑向漸變,您必須定義至少兩個色標。
文法
背景影像:徑向漸層(位置處的形狀大小,起始顏色,..,最後顏色);
範例
h1 {
background-image: linear-gradient(blueviolet, black);
color: white;
}
<h2>Linear gradient with right direction</h2>

h2 {
color: white;
background-image: linear-gradient(to right, blueviolet, black);
}

冷卻器
Coolors 是一個配色方案產生器,可讓您探索、建立和自訂調色板。您可以鎖定特定顏色並產生互補調色板。
Adobe 色輪
Adobe Color Wheel 色輪可讓您根據類似色、單色、三色等顏色規則建立配色方案。它是設計和諧調色板的強大工具。
瀏覽器開發者工具:Google Chrome 開發者工具:右鍵單擊元素,選擇“檢查”,轉到“樣式”面板,然後將滑鼠懸停在顏色值上以選擇顏色。顏色選擇器可讓您即時測試和修改顏色。

結論
掌握 CSS 中的顏色對於任何網頁設計師或開發人員來說都是至關重要的。透過利用不同的顏色規範並了解顏色對比對於可訪問性的重要性,您可以創建更具吸引力和包容性的網站。請記住,顏色不僅可以美化您的設計,還會影響可用性和使用者體驗。使用本部落格中提供的工具和資源,您現在可以自信地嘗試顏色並增強您的 Web 專案。
感謝您閱讀部落格並投入時間。我希望您覺得這個部落格富有洞察力,並從中學到一些東西。如果您這樣做了,請透過對部落格做出回應來提供一些支持。
以上是在 CSS 中使用顏色的終極初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




