Vue.js 憑藉其靈活性和豐富的生態系統,已成為建立現代 Web 應用程式的流行框架。到 2024 年,Vue 生態系統將提供豐富的工具和函式庫來簡化開發並增強應用程式效能。
但是明年該用什麼?以下是您應該考慮整合到專案中的 10 個最重要的 Vue.js 庫。
享受吧!
檢查這些令人驚嘆的程式庫,它們將幫助您使用 Vue 建立更有效率的 Web 應用程式。
Vue Router 是 Vue.js 的官方路由器,Vue.js 是一個用於建立 Web 介面的漸進且靈活的 JavaScript 框架。它支援客戶端路由,允許使用者在單頁應用程式 (SPA) 內的不同視圖或「路由」之間導航,而無需重新載入整個頁面。

Vue Router 透過動態路由和延遲載入等功能簡化了單頁應用程式 (SPA) 中頁面之間的導覽。
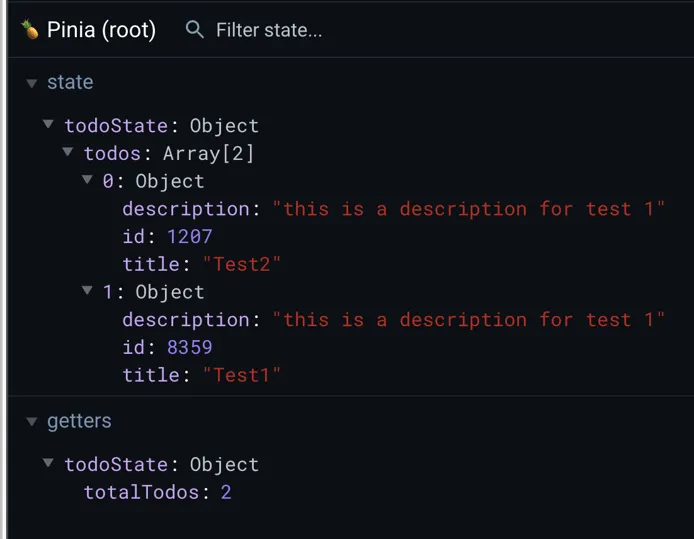
Pinia 是一個輕量級、類型安全且靈活的狀態管理庫,專為 Vue.js 應用程式設計。它提供了一種簡單直觀的方式來管理應用程式狀態,從而可以輕鬆地跨元件共享資料。

Pinia 提供了一種簡單且有效率的方法來管理 Vue.js 應用程式中的狀態,使其成為建立可擴展且可維護的專案的絕佳選擇。
Vite 是一款現代 JavaScript 建置工具,旨在為 Web 專案提供更快、更精簡的開發體驗。 Vite 發音為“veet”,在法語中是“快”或“快”的意思,反映了它對速度和效率的關注。

Vite 旨在簡化捆綁流程,減少建置時間,並為 Web 開發者提供更有效率的開發體驗。它的受歡迎程度迅速增長,許多開發人員和團隊採用它作為首選建立工具。
Vue Use 是 Vue 2 和 3 的基本 Vue Composition Utilities 的集合。它是一個庫,提供一組可重複使用的函數和實用程序,幫助開發人員更有效率地建立 Vue 應用程式。

Vue Use 是 Vue 生態系統的一個有價值的補充,為開發人員提供了一組強大且可重用的實用程序,以構建更有效率、更有效的 Vue 應用程式
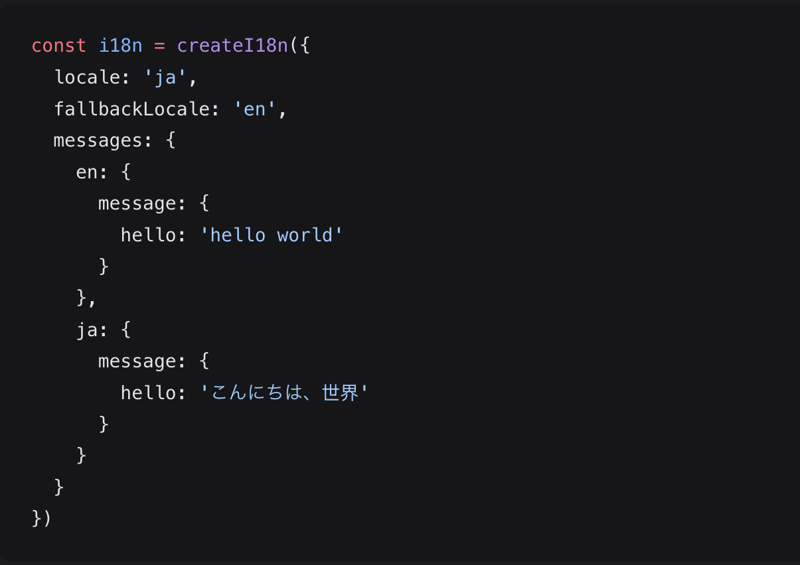
Vue I18n 是 Vue.js 的國際化 (i18n) 插件,Vue.js 是一種用於建立 Web 應用程式的流行 JavaScript 框架。它提供了一種簡單有效的方法來為 Vue.js 應用程式添加對多種語言和區域設定的支援。

Vue I18n 是一個強大且靈活的插件,用於為 Vue.js 應用程式添加國際化支持,從而更輕鬆地建立全球就緒的 Web 應用程式。
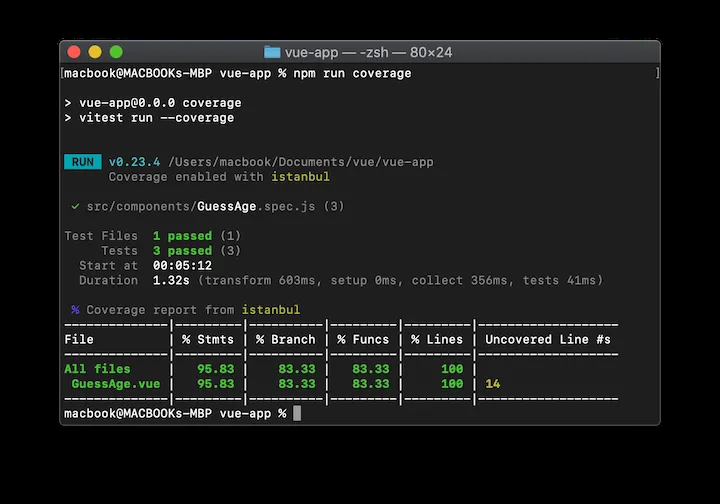
Vitest是由Vite提供支援的下一代測試框架。它被設計為快速、簡約且易於配置,使其成為 Jest 等其他測試框架的有吸引力的替代方案。

Vitest 適用於單元測試、整合測試和組件測試。它支援各種測試風格,包括行為驅動開發(BDD)和測試驅動開發(TDD)。
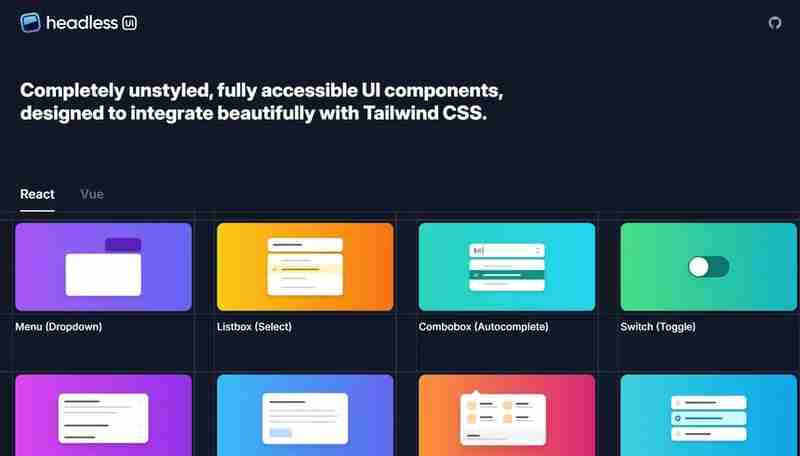
Headless UI 是一種設計模式和函式庫,它將使用者介面元件的邏輯和行為與其視覺表示分開。它提供完全無樣式、完全可訪問的 UI 元件,旨在與 Tailwind CSS 完美整合。

這種方法使開發人員能夠創建可重複使用、可自訂且可存取的元件,而無需綁定到特定的視覺設計。
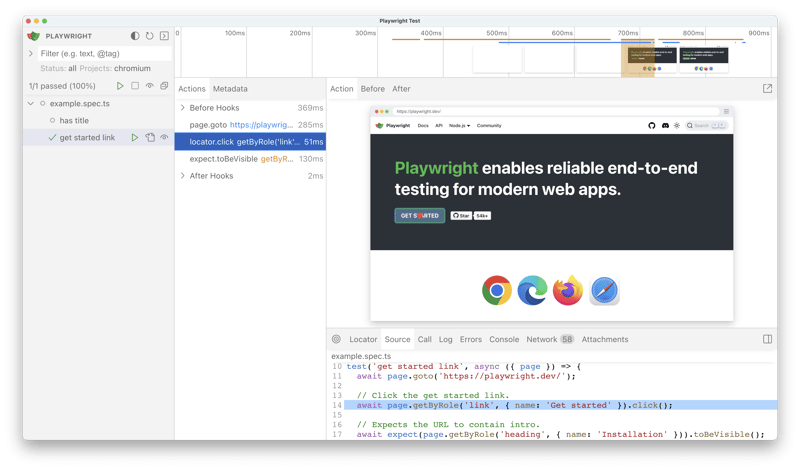
Playwright 是一個用於瀏覽器測試和網頁抓取的開源自動化庫。它允許開發人員使用單一 API 自動執行 Chromium、Firefox 和 WebKit 中的瀏覽器任務,從而創建可以在非無頭和無頭模式下運行的可靠的端到端測試。

Playwright 是一款功能強大的工具,用於自動化瀏覽器任務和測試 Web 應用程序,為開發人員提供強大且可擴展的解決方案。
VuePress 是一款簡約的 Vue 支援的靜態網站產生器,針對技術文件和以內容為重點的網站進行了最佳化。它適合創建文件網站、部落格和其他以內容為中心的項目。

其簡約的方法和對技術文件的關注使其成為從事 Vue.js 專案的開發人員和團隊的有吸引力的選擇
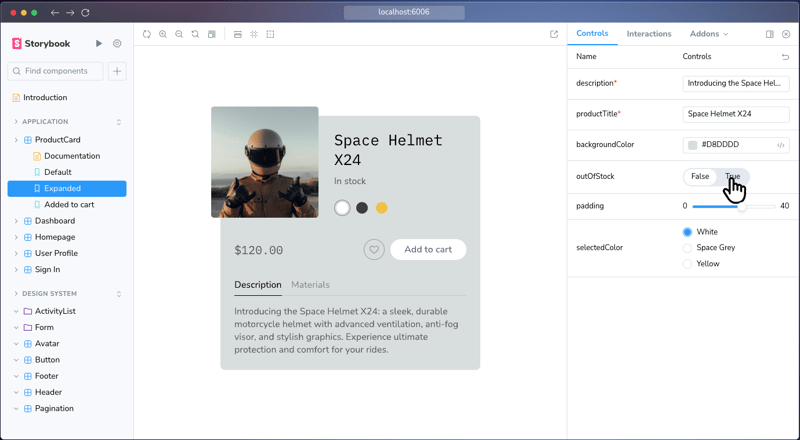
Storybook 是一個用於獨立建立 UI 元件和頁面的前端工作室。它是一個開源工具,可幫助開發人員在沙盒環境中設計、開發、測試和記錄 UI 元件,與主應用程式分開。

Storybook 是一款功能強大的工具,可讓開發人員單獨處理 UI 元件、簡化開發工作流程並改善協作和測試工作。
如果您想了解有關 Vue、Nuxt、JavaScript 或其他有用技術的更多信息,請單擊此鏈接或單擊下圖查看 VueSchool:

它涵蓋了建立現代 Vue 或 Nuxt 應用程式時最重要的概念,可以幫助您完成日常工作或業餘專案?
幹得好!每個函式庫都解決了 Vue.js 開發中的特定挑戰,從路由和狀態管理到 UI 元件和測試。探索並整合適合您專案需求的內容,以節省時間並增強功能。
保重,下次再見!
一如既往地快樂編碼? ️
以上是您應該在 5 年內使用的頂級 Vue.js 庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




