為了幫助您在 2025 年實現軟體開發人員的目標,我完全免費提供完整的 Typescript 課程!
?你會學到什麼?
?類別 001 - 原始類型
?類別 002 - 物件和陣列
?類別 003 - 函數
? 004 類 - 其他類型
?類別 005 - 聯合型別、型別斷言與文字型別
?類 006 - 類型推論
?類別 007 - 介面和類型
?類別 008 - 泛型
?類別 009 - 實用程式類型
? 010 級 - 課程(第 1 部分)
? 011 班 - 課程(第 2 部分)
? 012 級 - 額外提示
? 013 班 - 實務挑戰
您將以實用的方式學習日常生活中使用 Typescript 時最常用的一切。
如果您已經了解 Javascript,Typescript 將改變您的職業生涯,為您的程式碼帶來更高的安全性和可擴展性。
在開始課程之前,我們首先需要設定我們的開發環境,安裝和設定我們將使用的一些工具。
如果您的機器上沒有安裝 Node,您可以前往 https://nodejs.org/en/download 根據您的作業系統進行安裝。
我將使用VS Code作為編輯器,您可以前往https://code.visualstudio.com下載。
安裝好 Node 後,我們就可以啟動專案並設定 Typescript。
建立一個資料夾並在這個新建立的資料夾中開啟終端,然後按 ENTER 執行以下命令:
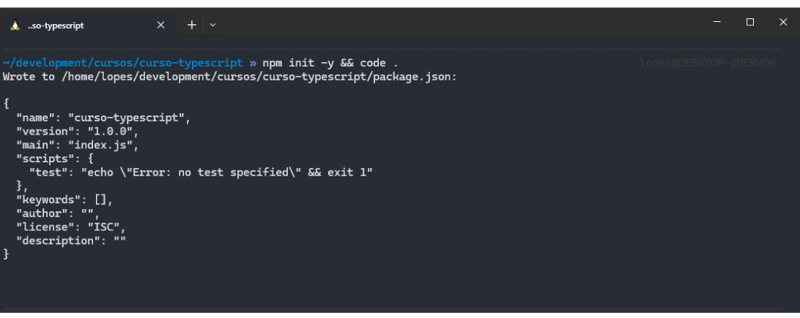
npm init -y && code .

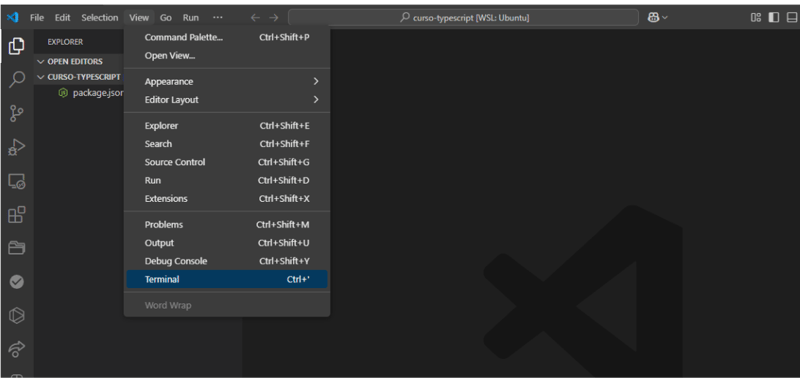
該指令將建立一個 package.json 檔案並在該資料夾中開啟 VS Code。在 VS Code 中按一下「檢視」>「 Terminal 開啟整合終端。

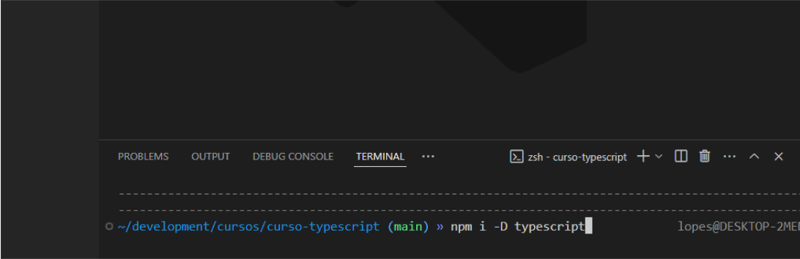
現在,在整合的 VS Code 終端機中,執行以下命令:
npm i -D typescript

此指令將在我們的 package.json 中安裝 Typescript 作為開發依賴項。
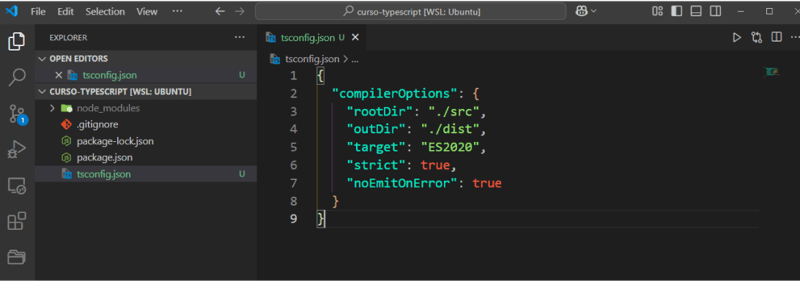
建立一個名為 tsconfig.json 的文件,並將以下配置加入該文件:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

tsconfig.json 檔案用於配置 Typescript 編譯器,我們可以進行多種配置,目前我們只對以下配置感興趣:
您可以造訪 https://www.typescriptlang.org/docs/handbook/compiler-options.html
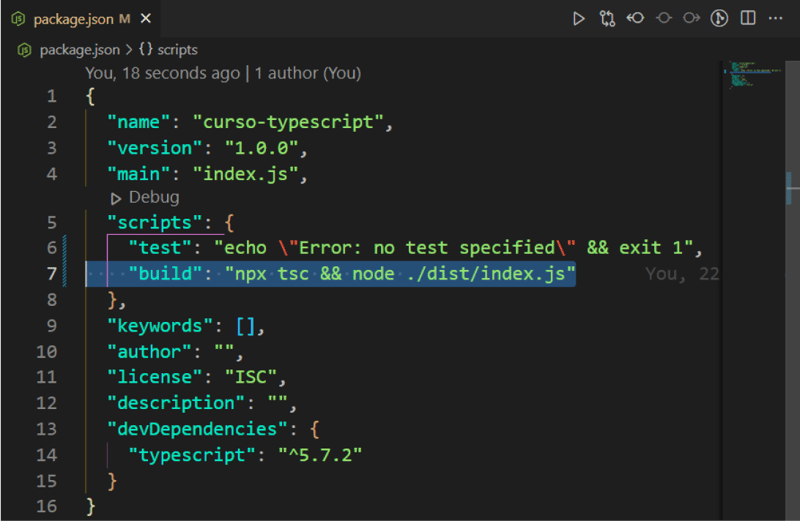
以了解所有可用選項存取 package.json 檔案並使用以下命令建立新的建置腳本:
npm init -y && code .

瀏覽器和 Node 一樣,無法理解 Typescript,我們需要將 Typescript 程式碼編譯為 Javascript,以便它能夠理解並執行。這個指令會將我們的 Typescript 程式碼編譯為 Javascript,以便我們可以在 Node 中執行它。
請記住,最終我們所有的 Typescript 程式碼都會變成 Javascript。 Typescript 只是開發中使用的工具,用於提高我們程式碼的類型安全性和可擴展性。
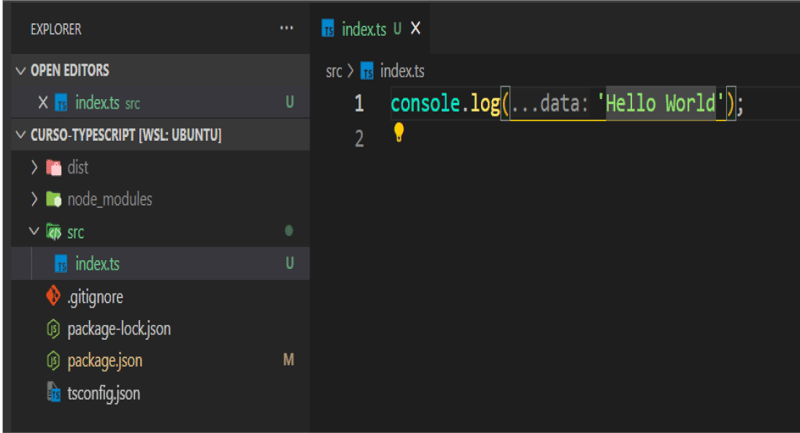
最後,使用以下程式碼建立一個名為 src 的資料夾和一個 index.ts 檔案:
npm i -D typescript

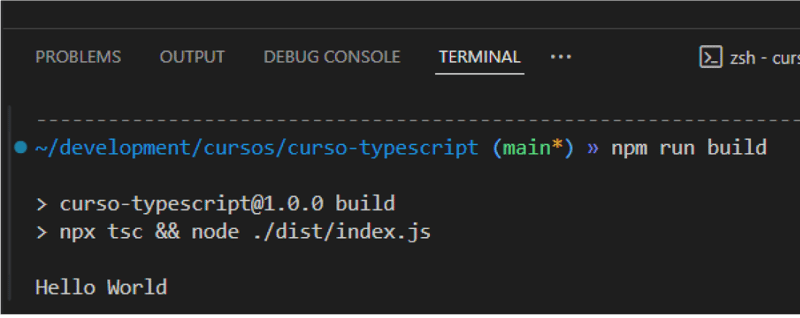
現在,讓我們測試一切是否正常。開啟終端機並運作:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

運行時,如果一切正常,您應該在終端機中看到 Hello World。

每當你想在控制台中看到某些內容時,你都需要執行此命令來將檔案編譯為 Javascript,好嗎?
在 TypeScript 中,有六種基本類型,分別是:string、number、boolean、symbol、bigint、null 和 undefined。
npx tsc && node ./dist/index.js
字串是用引號括起來的任何內容。可以是單引號 ('')、雙引號 ("") 或反引號 ()。
這裡沒有差別:整數、小數、正數、負數,一切都被視為數字。
真假經典。
有點抽象,但是符號是唯一的識別碼。將其視為物體的指紋。
如果一個數字已經很大,bigint 幾乎是無限的。用它來處理連科學計算機都無法解算的數字。
代表沒有值的變數。
代表未初始化的值。
您可以透過以下連結取得課程代碼:
https://github.com/d3vlopes/curso-typescript/tree/aula-001
在下一堂課中,我們將學習 Typescript 中的物件和陣列。
?有疑問或問題嗎?
您在安裝配置時遇到任何問題嗎?您對課程有任何疑問嗎?將其發佈在評論中,讓我們一起建立每個人都可以訪問的優質材料。
以上是免費 Typescript 5 課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




