✨
我知道你們中的一些人想知道過去幾個月我去了哪裡。通過雲端架構師考試後,我決定深入研究這個大家都在談論的閃亮的新 Web 介面:UI Builder!
UI Builder 是一個 Web 介面,用於為工作區和入口網站建立和設定自訂頁面。它是 Now Experience UI 框架 的一部分,讓您:
•建置頁面。
•設定佈局和元件。
•定義操作的事件處理程序。
•使用資料綁定取得和顯示資料。
•建立客戶端腳本和客戶端狀態參數(也稱為變數)以在元件內使用。
它本質上是一個一站式商店,用於創建自訂網路體驗。讓我們來分解 UI Builder 的關鍵部分以及如何開始。
體驗是使用者可以管理工作、尋找資訊或取得協助的頁面集合。每個頁面均由其 URL 定義,並定義該 URL 中的內容。它由兩個關鍵元素組成:佈局和組件。
2.版面
佈局組織內容在頁面上的顯示方式。它們是建立頁面的第一步,可以使用:
•基本列佈局:最多六列的預先定義結構。
•進階佈局:Flexbox 或基於CSS 網格的設計可實現更多自訂。
佈局還附帶一些工具,例如簡化的內容樹以及用於配置和樣式設定的面板。
3.組件
元件是頁面的建構塊,例如表單、按鈕、資料清單、圖表、圖像或選單。設定佈局後,您可以為頁面新增元件。您可以使用配置面板自訂每個元件,其中包括:
•設定選項卡: 使用靜態值、資料綁定或 JavaScript 編輯屬性。
•樣式標籤: 新增自訂 CSS。
•事件標籤: 設定由使用者互動觸發的操作。
最佳實務是先新增佈局,然後再加入元件。
UI Builder 中的所有頁面都是變體。您建立的第一個頁面是預設變體。考慮諸如表單視圖之類的變體:相同的記錄,但根據上下文以不同的方式顯示。您可以為不同的受眾或條件建立其他變體。
條件決定頁面變體何時可見。這些可以使用以下方式設定:
•使用條件產生器設定規則。
•透過編碼查詢指定條件。
為了使條件起作用,它們依賴頁面參數傳遞的數據,我們將在下一篇文章中詳細介紹這些數據。
讓我們在 UI Builder 中建立簡單的體驗!
我們將建立一種允許使用者查看記錄頁面的體驗。
.登入您的 ServiceNow 實例。
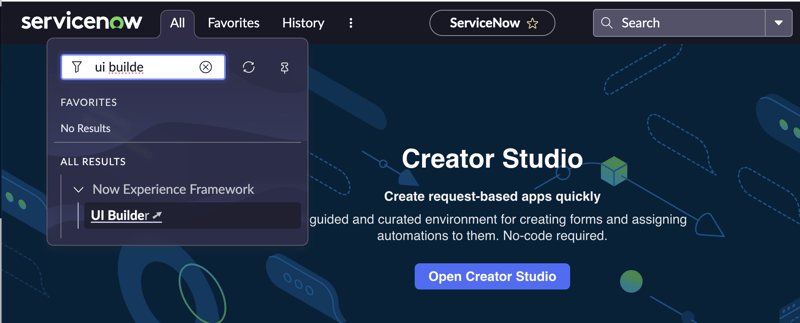
.導航至現在體驗框架> UI Builder 在過濾器導航器中開啟 UI Builder 介面。

.點選右上角的建立按鈕。

.從下拉清單中選擇體驗。將出現一個模式視窗。
。填寫以下詳細資料:
•名稱: 任何名稱。例如“預設工作空間”
•應用程式外殼 UI: 工作區應用程式外殼
•登陸路徑:保留預設 - 首頁
•角色: 暫時刪除預設角色。

.點選建立,然後選擇開啟體驗繼續。
。在新體驗中,按一下 建立新頁面 或頁面和變體旁的 圖示。

我們將使用範本
選擇標準記錄範本

.輸入範本的頁名。 URL 路徑將自動填入。

.點選繼續,
.我們的記錄範本帶有預先配置的必要(表和sys_id)和可選(查詢,extraParams視圖,selectedTab)參數,查看它然後選擇看起來不錯。

.命名您的頁面變體,然後暫時跳過受眾和條件。點選繼續。
.熟悉變體編輯器:
•左面板: 用於新增版面配置和組件的內容樹。
•右面板: 配置面板,帶有用於自訂組件的選項卡。
•左下: 用於動態資料的工具,例如資料資源、客戶端狀態參數和客戶端腳本。

在下一篇文章中,我們將透過向頁面變體添加頁面參數來擴展我們的經驗,以允許我們傳遞要在頁面內使用的資料值。
本概述介紹了 UI Builder 的基礎知識,從佈局和元件到頁面和變體。在接下來的文章中,我們將透過探索以下內容更深入地建立動態、互動式頁面:
•頁面參數。
•數據資源。
•客戶端狀態參數。
•客戶端腳本。
•活動。
在本系列結束時,您將牢牢掌握 UI Builder 以及如何創建資源豐富、用戶友好的體驗! !
了解更多關於 UI 建構器的資訊
•立即參加 UI Builder 的免費學習課程
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e•UI Builder 上的 ServiceNow 文件
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
以上是ServiceNow UI 產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




