JavaScript 長期以來一直是 Web 開發的首選語言,為從簡單腳本到複雜應用程式的一切提供支援。然而,隨著專案的成長,開發人員經常會遇到 JavaScript 的鬆散類型和缺乏結構的障礙。 TypeScript 很快就成為許多尋求建立可靠、可擴展應用程式的開發人員的最愛。事實上,TypeScript 的使用率已經顯著上升,從 2017 年的 12% 增加到 2024 年的 37%。來源
但是它與 JavaScript 相比如何呢?讓我們深入了解為什麼 TypeScript 可能是您下一個專案的更好選擇。
將 TypeScript 與 JavaScript 比較時,最大的差異在於靜態型別。 JavaScript 的彈性既是它的優點,也是它的缺點。如果沒有類型安全,運行時經常會出現錯誤,從而使調試成為一項挑戰。另一方面,TypeScript 在開發過程中強制執行類型安全,在程式碼運行之前捕獲錯誤。
範例:
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Outputs: "510" instead of 15
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // Error: Argument of type 'string' is not assignable to parameter of type 'number'
console.log(add(5, 10)); // Outputs: 15
TypeScript 的嚴格性一開始可能會讓人感到限制,但它最終會帶來更少的錯誤和更可預測的開發體驗。
為了充分利用 TypeScript,遵循一些最佳實踐至關重要。這些準則有助於維護乾淨、可擴展且可維護的程式碼:
使用嚴格模式:在 tsconfig.json 檔案中啟用嚴格模式。這會強制執行更嚴格的規則並有助於及早發現錯誤。
{
"compilerOptions": {
"strict": true
}
}
定義介面和類型:使用介面和類型定義清晰的資料結構。
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };
避免任何類型:使用任何類型都會違背 TypeScript 的目的。相反,定義特定類型或在類型不確定時使用unknown。
使用泛型實作可重複使用性:泛型可讓您編寫可重複使用且類型安全的程式碼。
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
利用 TypeScript 工具:
TypeScript 的工具透過提供 IntelliSense 等功能來增強開發體驗。透過 IntelliSense,您的 IDE 可以:
提供自動完成:根據上下文建議屬性、方法和變數。
突出顯示類型不符:在運行程式碼之前捕獲錯誤,例如傳遞錯誤的參數類型。
高效瀏覽程式碼:跳到定義、尋找參考並更快地探索您的專案。
利用 IntelliSense 等 IDE 功能實現更好的程式碼導覽和自動完成。
TypeScript 本質上是 JavaScript 的超集,這意味著任何有效的 JavaScript 程式碼也是有效的 TypeScript 程式碼。關鍵區別在於 TypeScript 引入了一個類型系統,允許開發人員指定變數、函數參數和傳回值的類型。
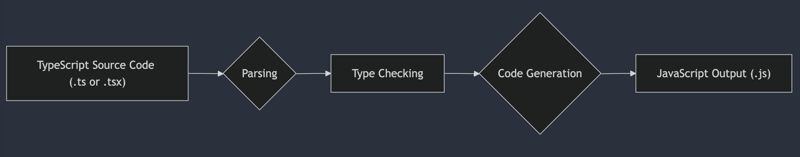
TypeScript 程式碼轉換為 JavaScript,使其與任何執行 JavaScript 的環境相容。這意味著您可以編寫 TypeScript、在開發過程中捕獲錯誤,並且仍然可以將標準 JavaScript 程式碼部署到瀏覽器或伺服器。
編寫 TypeScript:開發人員使用類型和現代功能編寫程式碼。
轉換為 JavaScript:TypeScript 編譯器將程式碼轉換為純 JavaScript。
隨處運作:輸出可在瀏覽器、Node.js 或其他 JavaScript 環境中使用。

這是一個常見問題,尤其是對於 TypeScript 新手來說。 TypeScript 既不是一種獨立的語言,也不是一個框架;它是 JavaScript 的超集。本質上,它透過添加類型系統和其他功能來擴展 JavaScript。編譯後,TypeScript 程式碼變成純 JavaScript,然後執行。
TypeScript 的作用是增強開發體驗,而不是取代 JavaScript。將其視為一個可以幫助您編寫更好、更可靠的 JavaScript 程式碼的工具。
JavaScript 是一種功能強大的語言,但其缺乏結構可能使大規模開發充滿挑戰。 TypeScript 透過靜態類型、更好的工具和可擴充性設計的功能來解決這些問題。透過採用 TypeScript,開發者可以享受更安全、更有效率的開發體驗。
如果您想為下一個專案編寫乾淨、可維護的程式碼,TypeScript 值得考慮。隨著其日益流行和強大的生態系統,很明顯 TypeScript 不僅僅是一種趨勢 - 它會持續下去。
以上是為什麼 TypeScript 比 JavaScript 更好的詳細內容。更多資訊請關注PHP中文網其他相關文章!




