Vite 還是 Webpack?讓我們深入研究這個比較,看看為什麼 Vite 可能會成為你最好的新朋友。
在開始討論之前,讓我們先弄清楚一件事:Vite 和 Webpack 都是 JavaScript 模組捆綁器。
它們將您的程式碼、依賴項和資產捆綁在一起,以便為瀏覽器做好準備。
將他們視為您專案的幕後廚師,負責切片、切塊並提供優化的捆綁包。
但是他們是如何做到的…好吧,這就是戲劇的開始。
Vite 附帶了一個速度極快的整合開發伺服器,這要歸功於它使用原生 ES 模組並與 esbuild 預先捆綁。
同時,Webpack 的開發伺服器是個經驗豐富的老手,但相較之下感覺有點…遲緩。
想想獵豹與烏龜(一隻聰明的烏龜,但仍然是一隻烏龜)。
真正的對決來了。
| Metric | Vite [v5.4.1] | Webpack [v5.97.1] |
|---|---|---|
| Dev First Build | 917ms | 11s |
| Hot Change | Instant | 3s |
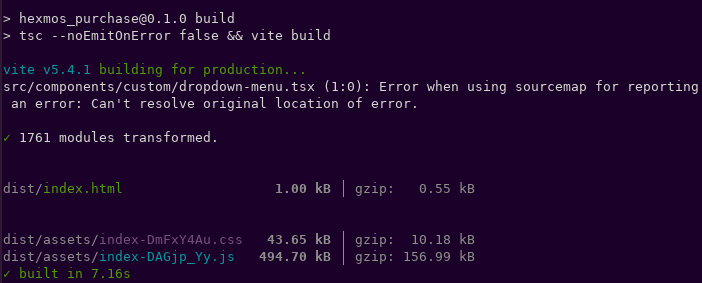
| Prod Build | 7.32s | 24s |
Vite 在建置時間內使用 Webpack。開發版本的首次構建幾乎是即時的,熱模組替換 (HMR) 感覺就像魔法一樣,而生產版本則非常快速。

| Metric | Vite v5.4.1 (KB) | Webpack v5.97.1 (KB) |
|---|---|---|
| Prod Bundle Size | 539.35 | 809.02 |
Vite 較小的捆綁包大小很大程度上歸功於其高效的預先捆綁和原生 ES 模組。 Webpack 可以透過插件和配置來實現類似的結果,但要實現這一目標需要更多工作。

靜態網站風靡一時-快速、安全且易於託管。那麼,Vite 和 Webpack 在這裡表現如何?
Vite 擅長使用 VitePress 等專用工具,VitePress 是一個靜態網站產生器,就像編寫 Markdown 一樣簡單。另外,Vite 的預覽腳本可讓您在部署之前在本地測試您的生產版本:
{
"scripts": {
"preview": "vite preview"
}
}
快速、簡單且對開發人員友善。
Webpack 可以透過外掛程式處理靜態站點,但這不是它的強項。這就像邀請米其林星級廚師做 PB&J 一樣。
伺服器端渲染是事情變得有趣的地方。

如果您正在建立現代網頁應用程式並想要快速、開發人員友善的體驗,Vite 就是您的最佳選擇。
它輕量、快速且使用起來很愉快。
另一方面,Webpack 仍然是需要細粒度控制的更大、更複雜的專案的強大工具。
但是除非您運行的是財富 500 強應用程序,否則為什麼不採取更簡單、更快的路徑呢?
切換到 Vite 可能會讓您想知道自己是如何忍受那些緩慢的構建的。
來吧,試試看-未來的你會感謝你的。
我正在使用 Vite 建立 LiveAPI,並且非常喜歡它。
開發 UI 一直是個夢想,沒有無用的頭痛或不必要的戲劇性,只有流暢的使用者體驗。
檢查一下超級方便的文件產生:只需插入您的 Git 提供程序,選擇您的後端儲存庫,然後讓它處理其餘的事情。

您的 API 文件將立即準備就緒。
以上是Vite 與 Webpack:JavaScript Bundler 的對決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




