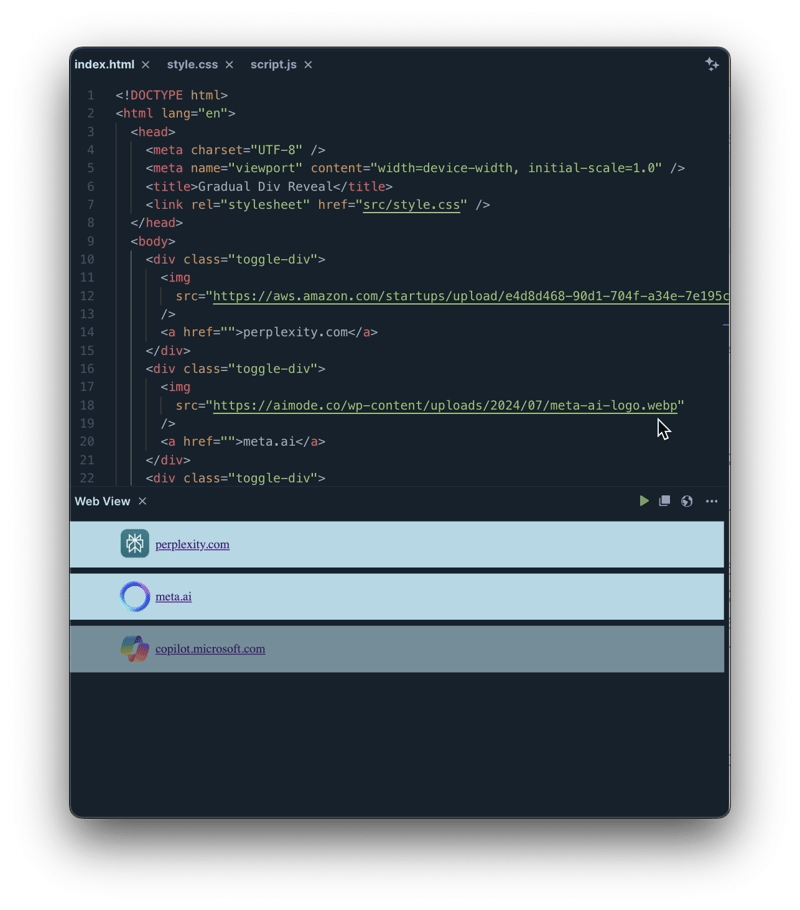
本教學示範如何使用 JavaScript 的 setTimeout 函數和 CSS 過渡逐漸顯示網頁元素。 此效果創建了具有視覺吸引力的交錯外觀,每個 div 都按順序淡入。
概述
此範例展示了一系列 div,每個 div 都包含一個圖像和鏈接,逐個淡入淡出。 setTimeout 控制時間,而 CSS 處理平滑過渡。
HTML 結構
HTML 由多個 div 組成,每個 div 包含一個圖像和一個連結。 該結構已準備好接收樣式和 JavaScript 功能。 (注意:提供的 HTML 片段不完整且缺少結束標記。需要完整的、功能性的 HTML 文件。)
CSS 過渡
CSS 定義視覺轉換:
<code class="language-css">.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}</code>opacity: 0;:最初隱藏 div。 transition: opacity 1s ease;:指定 1 秒平滑不透明度過渡。 用於逐步顯示的 JavaScript
JavaScript 程式碼編排交錯外觀:
<code class="language-javascript">// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});</code>document.querySelectorAll('.toggle-div'):選擇類別 toggle-div 的所有元素。 forEach:迭代每個 div。 setTimeout:在將 opacity 設定為 1 之前設定計時器,導致每個 div 在延遲後淡入。隨後的每個 div 延遲都會增加 500 毫秒(0.5 秒)。 JavaScript 解釋
JavaScript 使用 forEach 迴圈來迭代所選的 div。 setTimeout 至關重要;它在將 opacity 設為 1 之前引入了延遲,從而創建交錯顯示效果。延遲的計算方式為 index * 500,導致每個 div 出現之間有 0.5 秒的延遲。

結論
這種技術結合了 setTimeout 和 CSS 過渡,透過創建視覺上吸引人的漸變元素顯示,提供了一種簡單而有效的方法來增強用戶體驗。嘗試不同的時間和風格以進一步定制效果。 提供的連結(https://www.php.cn/link/48fd3e91841d8619c84400e661895675)提供了現場演示。
以上是使用 JavaScript setTimeout 和 CSS 過渡創建令人驚嘆的漸變 Div Reveals的詳細內容。更多資訊請關注PHP中文網其他相關文章!




