透過迷人的動畫漸層文字提升您的網站設計!這種簡單而有效的技術為您的標題增添了現代感和吸引力。 本指南向您展示如何使用 Elementor 和自訂 CSS 輕鬆實現這一目標。
注意:本教學需要 Elementor 的 Master Addons 外掛程式(免費版本不包含自訂 CSS)。 下載網址:https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
第 1 步:新增標題
先開啟 Elementor 編輯器並在頁面上新增標題元素。這將是您將套用漸層動畫的文字。

第 2 步:設計標題
接下來,個人化標題的排版。調整字體、大小、粗細和其他風格元素以符合您網站的設計。

第 3 步:實作自訂 CSS
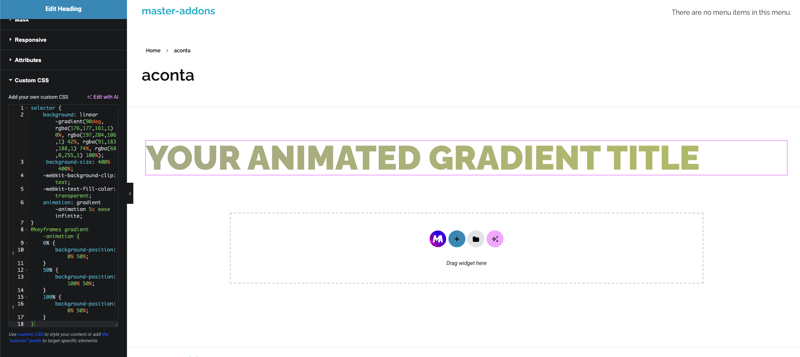
動畫魔法是透過自訂 CSS 來實現的。將以下程式碼貼到 Elementor 的自訂 CSS 部分:
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}請記得將 selector 替換為適合您的標題元素的 CSS 選擇器(例如 .elementor-heading-title)。

隨意嘗試 rgba 顏色值來創建您自己的獨特漸變。
第 4 步:預覽並發布
更新您的頁面並預覽結果! 您的標題現在應該擁有令人驚嘆的動畫漸層。
透過執行以下步驟,您可以輕鬆地將時尚的動畫漸層文字新增至您的 Elementor 網站。這種簡單的技術可以顯著增強視覺吸引力並幫助您的內容脫穎而出。 今天就嘗試一下,改變您網站的外觀!
以上是如何在 Elementor 中新增動畫漸層文字?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




