每個開發人員都需要加書籤的重要網站
在當今快節奏的科技世界中,高效率的工作流程是關鍵。 這五個網站對於各個級別的開發人員來說都是必不可少的,可以提高生產力並讓您保持領先。
-
OverAPI:您的一站式備忘單中心

OverAPI 整合了多種程式語言和工具的備忘單。 在一個方便的位置存取從 HTML 和 Python 到 Git 和 Bash 的所有內容。
為什麼它是必備品:
- 針對大量技術的綜合備忘單。
- 快速存取語法和命令。
- 顯著節省調試和參考時間。
-
Regex101:輕鬆掌握正規表示式

Regex101 是您的互動式正規表示式遊樂場。即時編寫、測試和調試模式,並提供詳細說明以增強理解。
為什麼它是無價的:
- 即時正規表示式模式回授。
- 支援多種正規表示式風格(PCRE、Python、JavaScript 等)。
- 包括有用的備忘單和社區範例。
-
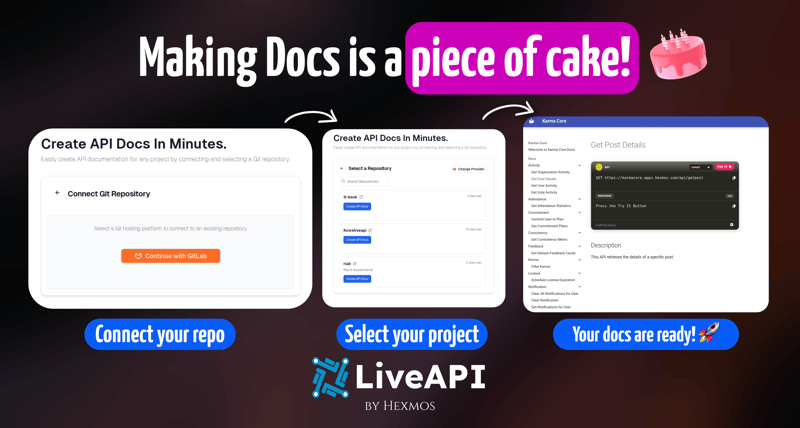
LiveAPI:簡化 API 文件

LiveAPI 徹底改變了 API 文件。 只需連接您的 Git 儲存庫即可立即為您的專案產生文件。
為什麼它會改變遊戲規則:
- 直接在文件中執行和測試 API。
- 自動產生、易於分享的文件。
- 支援 GitLab、GitHub 和 Bitbucket。
-
我可以使用:瀏覽器相容性一覽

Can I Use 提供網路技術的明確瀏覽器支援資訊。 檢查 HTML、CSS、JavaScript 等的相容性,確保跨瀏覽器功能。
為什麼它很重要:
- 全面的瀏覽器相容性資料。
- 使用者友善的介面,可快速檢查。
- 全球功能使用統計。
-
CSS 技巧:您的前端開髮指南

CSS-Tricks 是前端開發資源的寶庫。尋找涵蓋從 CSS 基礎知識到高級技術的所有內容的教學、文章和指南。
為什麼它是頂層資源:
- 有關各種 Web 開發主題的深入文章和指南。
- 涵蓋 CSS、JavaScript、框架等。
- 定期更新最新的最佳實務。
結論:
OverAPI、Regex101、LiveAPI、Can I Use 和 CSS-Tricks 是任何開發人員的必備工具。 立即將它們加入書籤並顯著改善您的開發工作流程。
以上是每個開發人員都需要加書籤的重要網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






