掌握HTML,CSS與JavaScript:您的Web開發基金會
這篇初學者友善的指南介紹了HTML,CSS和JavaScript,這是用於建立互動式網站的核心技術。 我們將探索他們的個人角色以及他們如何共同創造引人入勝的網路體驗。
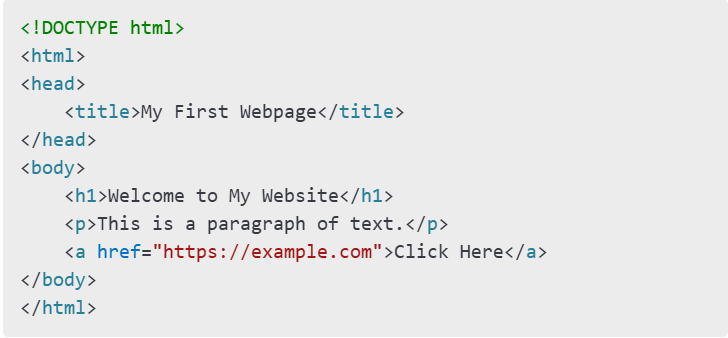
了解html(超文本標記語言)基本HTML結構範例:
>
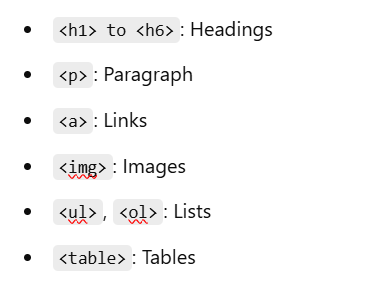
 鍵html標籤:
鍵html標籤:
> HTML顯示內容,但它缺乏視覺吸引力和互動性。這就是CSS和JavaScript介入的位置。
>
用CSS(級聯樣式表) 樣式
樣式
> CSS是網路的樣式語言。它控制著網頁的可視化表示,使您可以自訂顏色,佈局並創建響應式設計。
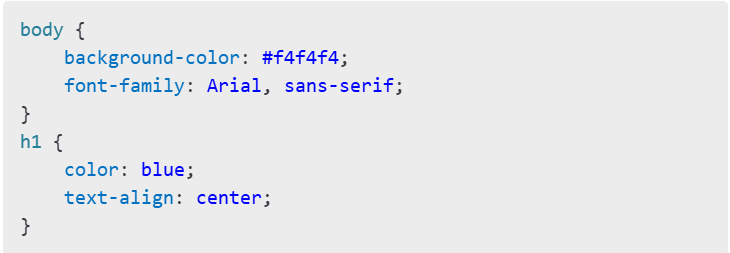
>基本CSS語法:> CSS使用選擇器來靶向HTML元素並套用樣式。
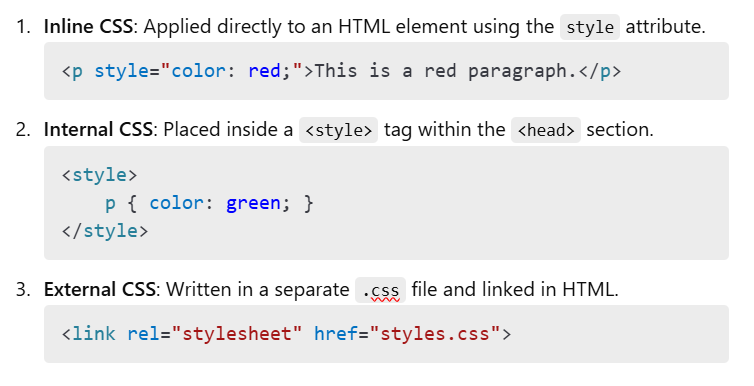
加CSS:

CSS框模型:
了解框模型(邊距,邊框,填充,內容)對於有效的佈局設計至關重要。 
> 加入與JavaScript的互動性 JavaScript是將網頁栩栩如生的程式語言。它啟用動態內容,處理使用者輸入並操縱頁面元素。
>基本的JavaScript語法:
標籤中或在外部連結。
形式驗證 >動畫
>事件處理(例如,回應點擊)<script>>
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert>範例:點選事件:>
>點選meconsole.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert掌握HTML,CSS和JavaScript是Web開發的基礎。 開始構建小型項目以鞏固您的理解並立即創建您的第一個網站!
以上是HTML,CSS和JavaScript基礎知識的最終初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




