烤麵包通知是一個沉默但有影響力的溝通者,告訴您的用戶發生了什麼事,而不受他們的歡迎。
無論您是慶祝成功的操作還是顯示友好的錯誤消息,吐司是您的解決方案。
>這是一些流行的JavaScript庫,這些庫使實施吐司變得輕而易舉,並以用戶收藏夾(星星)排序。4。
toastify.js >特徵:
>特徵:
> >最小而直接
>輕鬆在烤麵包中添加漸變或背景圖像。


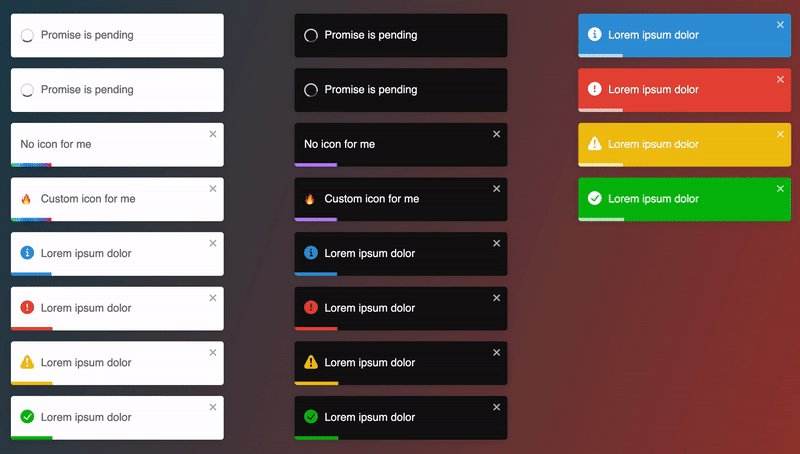
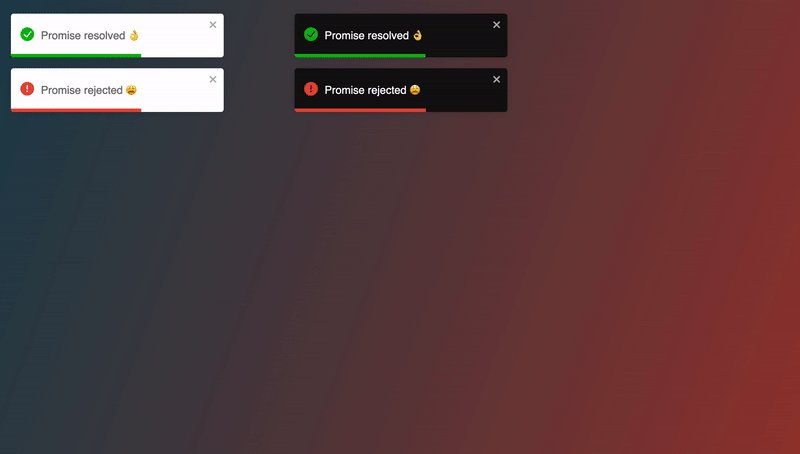
烤麵包是一個輕巧的香草JS吐司通知庫。 
 demo
demo
單擊此處
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
import Toastify from '頂級OAST:用戶通知的無名英雄'
import "頂級OAST:用戶通知的無名英雄/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css">
>…
<div>>輸入全屏模式<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>退出全屏模式</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div> </div>
 >特徵:
>特徵:
> ?默認情況下熱。
反應熱吐司演示





頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
>首先將烤麵包機添加到您的應用中。它將負責渲染所有發出的通知。現在您可以從任何地方觸發Toast()!
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄

>特徵:>
toastr demo
 簡單的JavaScript敬酒通知
簡單的JavaScript敬酒通知
是用於非阻滯通知的JavaScript庫。需要jQuery。目的是創建一個可以自定義和擴展的簡單核心庫。 >
Browserstack提供的瀏覽器測試。

demo


toastr託管在CDNJS和JSDELIVR
>頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
import Toastify from '頂級OAST:用戶通知的無名英雄'
import "頂級OAST:用戶通知的無名英雄/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css">
<div>
<div>>輸入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z">
</path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div>
</div>
p頂級OAST:用戶通知的無名英雄 add react-hot-toast
破壞變化
以下動畫選項已被棄用,應替換:

>特徵:>
反應烤demo
 反應通知變得容易了嗎?呢
反應通知變得容易了嗎?呢









?反應施加使您可以輕鬆地向應用程序添加通知。
>頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
檢查文檔以使您入門!
無論您是在尋找簡單性還是尋求高級功能,都有一個敬酒庫:
>>
>使用liveapi,您可以快速生成Interactive API文檔,該文檔允許用戶直接從瀏覽器執行API。
如果您厭倦了手動為API創建文檔,此工具可能會使您的生活更輕鬆。
以上是頂級OAST:用戶通知的無名英雄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




