帶有CSS的響應式Web Design(RWD):綜合指南
想像一下:您精心製作的網站在台式機上看起來很棒,但是在手機上,這是一場災難 - 佈局破裂,文字溢出,圖像放錯了位置。 這是響應式Web Design(RWD)變得必不可少的地方。在我們的移動領先世界中,一個無縫適應所有設備的網站不再是奢侈品,而是必要的。
>
本指南提供了必需的CSS技術和最佳實踐,以毫不費力地創建靈活的自適應網頁。什麼是響應式網頁設計?
>
RWD是一種開發方法,可確保網頁動態調整到不同的屏幕尺寸和方向。 您沒有為每個設備創建單獨的版本,而是構建一個自適應的設計。
>增強的用戶體驗:
在所有設備上無縫導航。>流體網格系統:
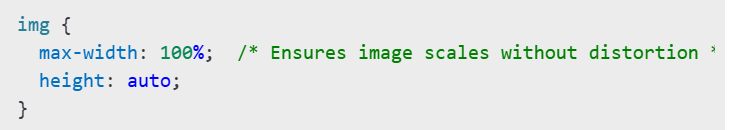
使用百分比或相對單位(em,rem),而不是固定的像素寬度,以比例調整元素的大小。>靈活的圖像和媒體: 圖像和視頻應在其容器中響應地擴展。 使用CSS防止溢出。
圖像和視頻應在其容器中響應地擴展。 使用CSS防止溢出。
css媒體查詢: 根據屏幕尺寸,方向和其他設備特徵應用不同的樣式。
根據屏幕尺寸,方向和其他設備特徵應用不同的樣式。
>佈局的flexbox: 一個強大的工具,用於創建響應式佈局而不依賴浮子。
一個強大的工具,用於創建響應式佈局而不依賴浮子。
>很容易構建二維響應式佈局。 


用CSS掌握RWD對於現代網絡開發至關重要。 通過實施這些技術- 流體網格,靈活的媒體,媒體查詢,Flexbox,CSS網格和可擴展的版式- 您可以創建視覺上令人驚嘆的,用戶友好的網站,這些網站無瑕地適應任何屏幕尺寸。 今天將這些技術付諸實踐,並改變您的網站的響應能力! 下一步:優化現有網站以親眼目睹了巨大的改進。
>以上是如何使用CSS掌握響應式網絡設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!




