您應該在Excel中顯示或隱藏網格線嗎?
摘要
- excel的網格線通過引導眼睛並幫助您避免混淆來幫助數據可讀性。 Excel中的
- 隱藏網格線可以增強美學,允許讀者專注於數據並提供現實的打印預覽。
- 選擇顯示或隱藏網格電話取決於電子表格的上下文,內容,可讀性和預期使用。
>
>如何在Excel
 >您也可以通過在電子表格的某個部分中隱藏與相關單元格中的某個部分中的網格線白色(或您選擇的另一種顏色)。為此,選擇單元格,然後在“主頁”選項卡的字體組中使用“填充顏色”下拉選項。
>您也可以通過在電子表格的某個部分中隱藏與相關單元格中的某個部分中的網格線白色(或您選擇的另一種顏色)。為此,選擇單元格,然後在“主頁”選項卡的字體組中使用“填充顏色”下拉選項。
>您的工作表的網格線。按Alt> f> t啟動Excel選項窗口,然後在左側菜單中選擇“高級”選項。滾動到此工作表部分的顯示選項,使用塗料圖標更改玻璃線顏色,然後在準備就緒時單擊“確定”。

>為什麼顯示網格線是有益的
>
excel的網格線幫助您在整個行和列下讀取,如果您的大多數數據都在未刺激的單元格中,這一點特別有用,與其在獨立包含圖表或格式化表中呈現。在掃描數據時,微弱的線可以作為您的眼睛的指南,這意味著您可以輕鬆地識別連接的模式並避免在行之間無意間跳躍。當在寬屏幕上查看大型電子表格時,這一點尤其方便。
提高Excel可讀性的另一種方法是激活焦點單元,該單元重點介紹了選擇單元格時的整個行和列。您可以通過單擊“功能區”“查看選項卡”選項卡的“焦點單元”下拉菜單。在此示例中,
關閉,跨行的讀數成為一個挑戰。

>在Excel中顯示網狀線,則使用更多的墨水,使電子表格更易於閱讀,防止您需要格式化數據,並且很可能使您的Excel工作簿保持良好的狀態。
>為什麼隱藏的網格線是有益的
>在某些情況下隱藏網格線可能是可取的。 。
在此示例中,由於圖表的格式是用半透明的背景格式化的,因此網格線只能使其可讀性混淆。


,換句話說,普通的電子表格背景將讀者的眼睛吸引到重要的事物上(數據),清理網格線的不必要分散注意力,並更專業地介紹您的電子表格。
> > >隱藏網格線的優點不止於此。由於網格線不會默認情況下在Excel中打印,因此將它們從屏幕上的視圖中隱藏,這意味著您將獲得更真實的預覽表格在紙上的外觀。結果,當您隱藏網格線時,您可以更自信地對最終產品進行視覺調整。 最後,如果您決定在某些單元格中添加微弱的邊框,則很容易將這些邊界與電子表格混淆。網狀線。因此,隱藏網格線使區分邊界和無邊界的細胞更容易。 您是否應該在Excel中顯示或隱藏網格線? >最終,沒有正確或錯誤的答案。確實,這完全取決於上下文 - 您使用的是什麼電子表格,其中包含什麼? >但是,要考慮的主要因素是您的工作表是否易於閱讀。完成構建數據後,請查看啟用和禁用的Gridlines選項的外觀。 如果您的電子表格包含大量的自式圖表和圖表,您可能會發現它們更可讀性,並且隱藏的網格線在美學上令人愉悅。另一方面,如果您的數據位於未形式的行和列中,則網格線將是電子表格佈局必不可少的一部分,因此讓它們可見。在使電子表格易於閱讀時,您是否在Excel中顯示或隱藏網格線並不是唯一要考慮的內容。例如,使用一致的格式製作凍結標頭行和列,並使用Excel的筆記工具避免過多文本只是使您的電子表格看起來零件的其他一些方法。
>
以上是您應該在Excel中顯示或隱藏網格線嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如果您不在Excel中重命名桌子,那麼今天是開始的一天
Apr 15, 2025 am 12:58 AM
如果您不在Excel中重命名桌子,那麼今天是開始的一天
Apr 15, 2025 am 12:58 AM
快速鏈接 為什麼應該在 Excel 中命名表格 如何在 Excel 中命名表格 Excel 表格命名規則和技巧 默認情況下,Excel 中的表格命名為 Table1、Table2、Table3,依此類推。但是,您不必堅持使用這些標籤。事實上,如果您不這樣做會更好!在本快速指南中,我將解釋為什麼您應該始終重命名 Excel 中的表格,並向您展示如何操作。 為什麼應該在 Excel 中命名表格 雖然養成在 Excel 中命名表格的習慣可能需要一些時間(如果您通常不這樣做的話),但以下原因說明了今
 您需要知道哈希符號在Excel公式中的作用
Apr 08, 2025 am 12:55 AM
您需要知道哈希符號在Excel公式中的作用
Apr 08, 2025 am 12:55 AM
Excel 溢出範圍運算符 (#) 讓公式能夠自動調整以適應溢出範圍大小的變化。此功能僅適用於 Windows 或 Mac 版 Microsoft 365 Excel。 UNIQUE、COUNTIF 和 SORTBY 等常用函數可與溢出範圍運算符結合使用,生成動態的可排序列表。 Excel 公式中的井號 (#) 也稱為溢出範圍運算符,它指示程序考慮溢出範圍中的所有結果。因此,即使溢出範圍增大或縮小,包含 # 的公式也會自動反映此變化。 如何列出和排序 Microsoft Excel 中的唯一值
 如何更改Excel表樣式並刪除表格格式
Apr 19, 2025 am 11:45 AM
如何更改Excel表樣式並刪除表格格式
Apr 19, 2025 am 11:45 AM
本教程向您展示瞭如何在保留所有表功能的同時快速應用,修改和刪除Excel表樣式。 想讓您的Excel桌子看起來完全想要嗎?繼續閱讀! 創建Excel表之後,第一步是通常
 如何在Excel中格式化溢出的陣列
Apr 10, 2025 pm 12:01 PM
如何在Excel中格式化溢出的陣列
Apr 10, 2025 pm 12:01 PM
Excel中使用公式型條件格式處理溢出數組 直接對Excel中溢出數組進行格式化可能會導致問題,尤其當數據形狀或大小發生變化時。基於公式的條件格式規則允許在數據參數更改時自動調整格式。在列引用前添加美元符號 ($) 可以將規則應用於數據中的所有行。 在Excel中,您可以對單元格的值或背景應用直接格式化,以使電子表格更易於閱讀。但是,當Excel公式返回一組值(稱為溢出數組)時,如果數據的尺寸或形狀發生變化,則應用直接格式化將導致問題。 假設您有此電子表格,其中包含PIVOTBY公式的溢出結果,
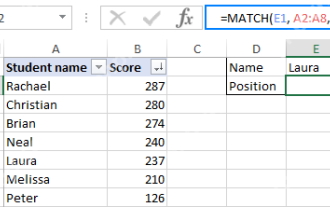
 Excel匹配功能與公式示例
Apr 15, 2025 am 11:21 AM
Excel匹配功能與公式示例
Apr 15, 2025 am 11:21 AM
本教程解釋瞭如何在公式示例中使用excel中的匹配函數。它還顯示瞭如何通過使用Vlookup和匹配的動態公式來改善查找公式。 在Microsoft Excel中,有許多不同的查找/參考
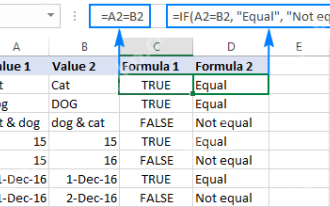
 Excel:比較兩個單元格中的字符串以進行匹配(對病例不敏感或精確)
Apr 16, 2025 am 11:26 AM
Excel:比較兩個單元格中的字符串以進行匹配(對病例不敏感或精確)
Apr 16, 2025 am 11:26 AM
該教程顯示瞭如何比較Excel中的文本字符串,以了解不敏感和確切的匹配。您將學習許多公式,以通過其值,字符串長度或特定字符的出現數量來比較兩個單元格