使用節點,bootstrap和mongodb構建一個簡單的初學者應用程序
該教程通過使用Node.js,Express,Pug,MongoDB和Bootstrap構建簡單的註冊Web應用程序,從而指導您。 它強調適用於現實世界項目的實用技能,而不僅僅是生產成品。

涵蓋的關鍵概念:
- node.js&express:使用node.js和Express Framework構建基礎Web應用程序結構。
- > mongodb&mongoose:
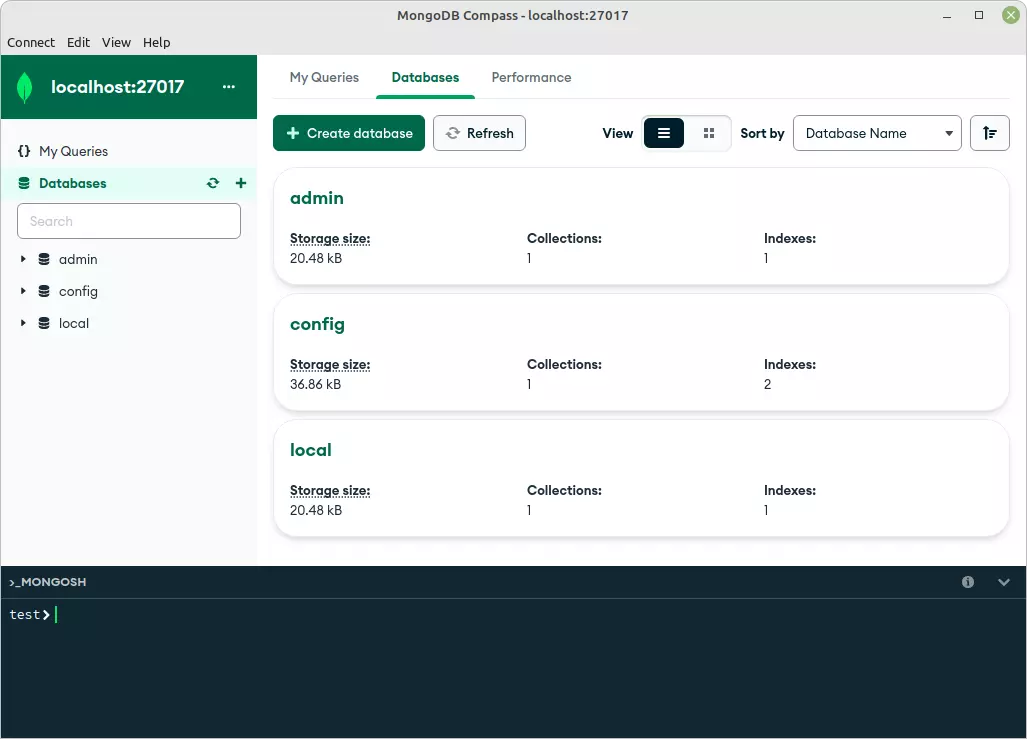
利用mongodb作為數據庫,將牛根作為對像數據建模(ODM)層,以進行有效的數據庫交互。 > > - > pug templation:使用pug生成動態HTML內容,增強代碼可讀性和可維護性。
> >表格處理和驗證: - >處理表格提交表格,使用和驗證用戶輸入以防止漏洞。
body-parserexpress-validator http身份驗證: - 使用基本身份驗證的確保敏感路線。
使用Express的內置中間件。
http-auth bootstrap樣式: - 實現響應式設計和改進的用戶界面的引導程序。 >教程從設置開發環境開始 - 安裝Node.js(建議使用版本管理器),NPM和MongoDB(本地或使用MongoDB Atlas)。 然後,它會引導您瀏覽應用程序結構,集成了哈巴狗,處理表單提交的驗證,使用貓鼬連接到數據庫,實現基本身份驗證,最後,用bootstrap造型應用程序。
- >
>教程避免了廣泛的代碼重複,並著重於解釋每個步驟背後的“為什麼”,使其適合那些適合Node.js開發的JavaScript的人。 完整的代碼可在GitHub上找到(輸入中未提供鏈接)。
> >常見問題:
>常見問題:
- node.js,bootstrap和mongodb關係:
>>>>>> 使用Node.js和Bootstrap: 是,這是可能的,這是可能的,並且可以改善性能和SEO。 - 包括Node.js中的bootstrap:>直接下載並鏈接,或使用NPM進行安裝。 Node.js的MongoDB適用性 >
- >
mongodb的靈活性和可伸縮性使其成為許多node.js應用程序的絕佳選擇。 > 將node.js連接到mongodb: >使用官方的mongodb node.js驅動程序或mongoose。
- 此修訂後的輸出保持原始圖像位置和格式,同時重新繪製文本以提高清晰度和流量。 它還為了簡潔而不會丟失關鍵信息。
以上是使用節點,bootstrap和mongodb構建一個簡單的初學者應用程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







