響應迅速的CSS佈局網格沒有媒體查詢
>本文探討了使用CSS網格和Flexbox創建流體響應的佈局網格,而無需介質查詢。 我們將研究兩種方法如何實現適應不同屏幕尺寸的響應列佈局,重點關注其關鍵差異和優勢。
>
鍵差異和好處:
>- CSS網格和Flexbox都提供了強大的解決方案,用於構建響應式佈局而不依賴媒體查詢。 他們基於可用空間動態調整列寬度。
- >至關重要的區別在於它們如何管理佈局:網格定義父母的行為,而flexbox則單獨設置子行為。 這會影響物品在空間限制時的回流。 Flexbox還可以通過允許物品生長以填充可用空間來更有效地防止“孤兒”項目(新行上的單個項目)。 >
- > flexbox的
flex-basis屬性提供顆粒狀控制,可為單個項目提供唯一的斷點。 這種適應性提高了響應式設計的精度。
:
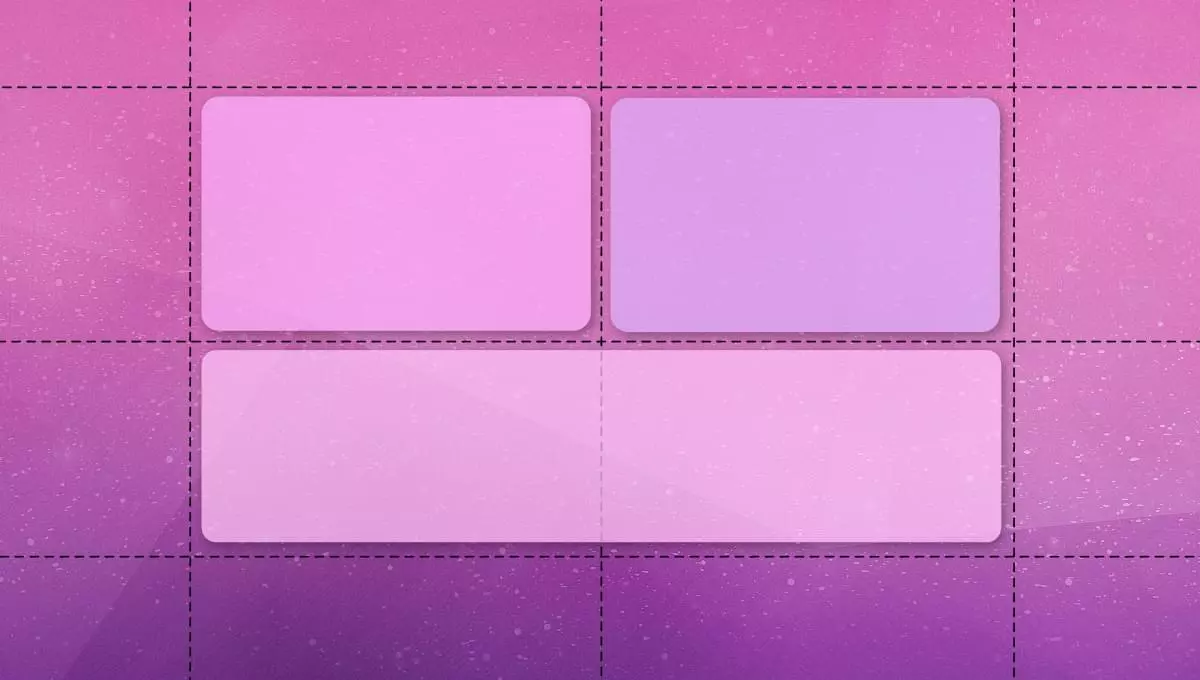
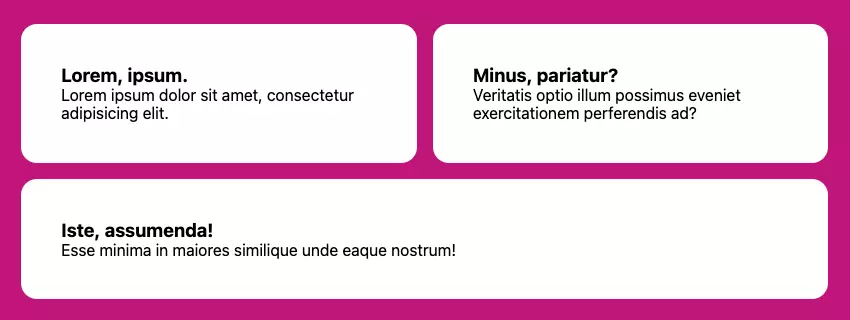
自定義屬性)和使用--min>。這會創建與可用空間內的符合度盡可能多的列,每個列至少grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));寬,同時還允許它們擴展以填充剩餘的空間。
--min
flex-wrap: wrap; Flexbox在子元素上使用flex: 1 1 var(--min);>和

高級Flexbox技術:
flex-basis> Flexbox中的--min屬性允許通過調整
常見問題(常見問題解答):
>>本節回答了比較CSS網格和Flexbox的常見問題,解釋了fr單元,結合了兩個系統,並提供有關對齊,滾動,瀏覽器兼容性和進一步學習資源的指導。 (此處省略了原始輸入的常見問題解答部分,但可以輕鬆地重新插入。)
以上是響應迅速的CSS佈局網格沒有媒體查詢的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...











