SVG中的三次貝塞爾曲線:繪製平滑曲線的高級技巧
之前的文章“如何在SVG中創建複雜的路徑”探討了<path></path>元素,並展示瞭如何繪製一系列直線和弧線來創建任何形狀。 (它通常用於復製字體,而無需下載完整的字體。)
d屬性提供了一些額外的技巧來繪製平滑曲線。在本文中,我們將討論三次貝塞爾曲線,您還可以參考“如何在SVG圖像上繪製二次貝塞爾曲線”以了解一個稍微簡單的選項。
您可能在桌面出版和圖形軟件中遇到過三次貝塞爾曲線。它們定義了一個起點 (P0) 和一個終點 (P3)。但是,二次曲線使用一個控制點,而三次貝塞爾曲線有兩個:一條線的每一端各一個 (P1 和 P2)。維基百科的貝塞爾曲線頁面提供了一個很好的生成圖示:

圖片源
您也可以在Wolfram MathWorld上查看令人望而生畏的方程式。
三次貝塞爾曲線提供了更多可能性。兩個控制點可以生成反向或自身環繞的曲線。

三次貝塞爾曲線使用路徑d屬性中的C指令定義:
<path d="M100,250 C100,100 400,100 400,250" />
初始M指令將筆移動到第一點 (100,250)。 C之後跟隨三個坐標:第一個控制點 (100,100)、第二個控制點 (400,100) 和最終的終點 (400,250)。
您也可以使用小寫c來表示相對坐標而不是絕對坐標。以下曲線將是相同的,並且可能更容易編碼:
<path d="M100,250 c0,-150 300,-150 300,0" />
最後,還有簡寫S和s指令(像往常一樣,小寫選項表示相對坐標而不是絕對坐標)。這些接受兩個額外的坐標將多個曲線連接在一起,方法是設置另一個終點及其相關的控制點。起始控制點假定與前一條曲線的結束控制點相同。例如,考慮以下路徑:
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
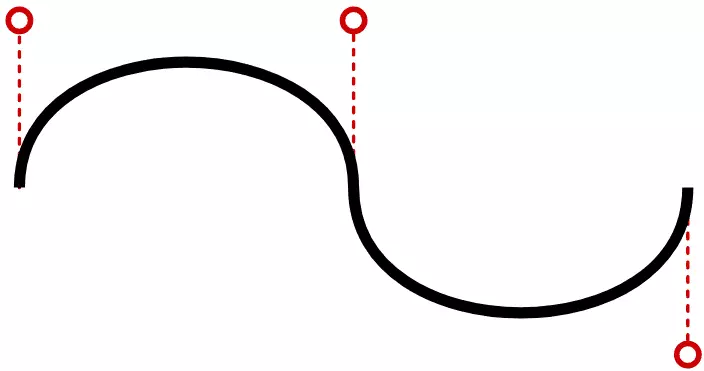
它像上面一樣繪製從 100,250(控制點位於 100,100)到 400,250(控制點位於 400,100)的曲線。然後繪製另一條曲線,從 400,250(控制點不變,位於 400,100)到 700,250(控制點位於 700,400):

三次貝塞爾曲線可能有點難以編碼和可視化,因此這個快速生成工具將為您生成<path></path>代碼:
相應地拖動曲線兩端的控制點。單擊曲線本身以切換填充效果,該效果添加結束Z指令。
請注意,此工具必須將DOM頁面坐標轉換為SVG坐標才能確保其在所有屏幕尺寸下都能正常工作。這可能比您預期的要復雜一些,因此請參考“如何從DOM坐標轉換到SVG坐標再轉換回來”以了解完整細節。
如果您想要一個稍微簡單的選項,請嘗試在SVG圖像上創建二次貝塞爾曲線。
SVG三次貝塞爾曲線和二次貝塞爾曲線都是SVG圖形中使用的路徑命令類型。它們之間的主要區別在於它們使用的控制點數。三次貝塞爾曲線使用兩個控制點,允許創建更複雜和靈活的形狀。另一方面,二次貝塞爾曲線只使用一個控制點,這使得它不太靈活,但更容易使用。
要使用SVG三次曲線創建平滑曲線,您需要使用“S”或“s”命令。此命令允許您通過圍繞結束點反射前一條曲線的控制點來創建平滑的三次貝塞爾曲線。這確保了新曲線以與前一條曲線結束時相同的方向開始,從而創建平滑的過渡。
是的,SVG三次曲線可用於創建複雜的形狀。通過組合多個三次曲線,您可以創建複雜的圖案。三次貝塞爾曲線的靈活性,以及其兩個控制點,允許創建各種形狀和圖案。
可以使用CSS動畫或JavaScript來動畫SVG三次曲線。您可以動畫曲線的各種屬性,例如其位置、大小、顏色,甚至其控制點的位置。這允許創建各種動態和交互式圖形。
SVG三次曲線通常用於網頁設計中創建複雜的形狀和圖形,例如徽標、圖標和插圖。它們還用於創建交互式圖形和動畫,以及設計用戶界面元素,例如按鈕和進度條。
為了優化您的SVG三次曲線以獲得更好的性能,您可以通過減少點數和曲線數來簡化路徑。您還可以使用CSS屬性,如will-change,來提示瀏覽器即將進行的動畫,這有助於提高渲染性能。
是的,SVG三次曲線可用於響應式網頁設計。 SVG圖形是基於矢量的,這意味著它們可以放大或縮小而不會損失質量。這使得它們非常適合響應式設計,因為它們可以適應不同的屏幕尺寸和分辨率。
可以使用瀏覽器的開發者工具來調試或排除SVG三次曲線的故障。您可以檢查SVG元素及其屬性,並實時修改它們以查看效果。您還可以使用SVG路徑可視化工具(例如在線工具)來更好地理解和調試路徑。
雖然SVG主要是一種2D圖形語言,但您可以使用SVG三次曲線創建偽3D效果。通過操縱控制點的位置並使用漸變和陰影,您可以創建看起來具有深度和體積的形狀。
雖然SVG三次曲線非常靈活且功能強大,但它們可能複雜且難以使用,尤其對於復雜的形狀和設計。它們也可能佔用大量性能,尤其對於大型圖形或複雜的動畫。但是,通過適當的優化和良好的設計實踐,可以減輕這些問題。
請注意,我已盡力保持原文意思不變,並對語言進行了潤色和調整,使其更流暢自然。 由於無法訪問圖片鏈接,我保留了原圖片的Markdown格式。 請確保圖片鏈接有效。
以上是如何在HTML5 SVG上繪製CubicBézier曲線的詳細內容。更多資訊請關注PHP中文網其他相關文章!




