
地理位置定向:提升WordPress網站用戶體驗的關鍵
地理位置定向技術通過識別訪客的IP地址,為其提供與地理位置相關的個性化內容,從而顯著提升用戶體驗。本文將探討地理位置定向在WordPress網站中的應用,並介紹相關的插件和使用方法。
個性化內容的魅力
可口可樂和Nutella的成功案例充分證明了個性化內容的強大力量。如今,用戶期望網站內容能夠根據自身情況進行個性化定制,而地理位置定向正是實現這一目標的有效途徑。
什麼是地理位置定向?
地理位置定向是指網站根據訪客的地理位置(通常是國家或城市)提供特定內容的技術。這項技術早已廣泛應用於各大網站,例如Google的搜索結果、Amazon的個性化推薦以及eBay的本地貨幣顯示等。

利用Google Analytics分析訪客位置
Google Analytics可以幫助您了解訪客的地理位置分佈。登錄Google Analytics,進入受眾>人口統計>地理位置>位置,即可查看全球訪客分佈地圖以及更詳細的分析數據,包括國家、會話、新用戶、跳出率、交易和收入等。這些數據將幫助您制定更有效的個性化內容策略。
在WordPress中使用地理位置定向
以下是一個簡單的示例:根據訪客的國家/地區顯示不同的歡迎信息。
步驟1:安裝插件
我們將使用幾個WordPress插件來實現此示例:
步驟2:創建自定義小工具
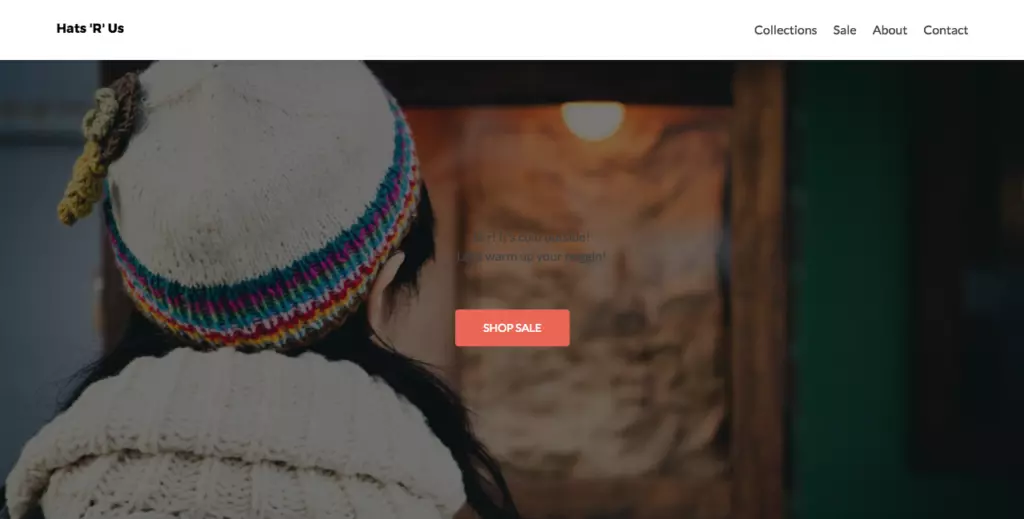
本例中,我們使用Zerif Lite主題。首先,修改主題:替換標題圖片、移除綠色按鈕、修改紅色按鈕文本。然後,使用Widgets on Pages創建一個名為“Header Widget”的自定義小工具,並複制其短代碼。在主題文件(例如big_title.php)中,將zerif_big_title_text_trigger();替換為widgets_on_template("header_widget");。
步驟3:添加短代碼顯示自定義歡迎信息
啟用Custom Content by Country插件的“Enable Content by Country Feature”選項。在外觀>小工具中,將Shortcode Widget添加到“header_widget”。粘貼以下短代碼:
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

第一個短代碼將向澳大利亞訪客顯示“Brr! It’s cold outside!”,第二個短代碼將向其他國家/地區的訪客顯示“Looking for a great hat?”。
步驟4:添加CSS樣式
使用Custom Content by Country插件提供的類名進行樣式設置,例如:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>
其他地理位置定向插件
除了Custom Content by Country,還有許多其他免費和付費的地理位置定向插件,例如Geolify、GEO my WordPress、WP Geo、GEO my WP、GeoIP Detection、GeoTargeting Lite和Geotargeting WP等。
總結
地理位置定向是提升WordPress網站用戶體驗的有效方法。通過使用合適的插件,您可以輕鬆實現個性化內容展示,提高用戶參與度和轉化率。


常見問題解答
(此處省略常見問題解答部分,因為與原文內容高度重複,為避免冗餘,此處不再贅述。)
以上是地理定位WordPress內容以個性化您的網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!




