網絡排版:建立強大的印刷系統
>本文探討了網絡版式的複雜性,並提供了創建視覺吸引力和用戶友好的網站的實用策略。 設置排版可能是一個複雜的過程,但是定義明確的設計系統大大簡化了任務。 這使設計人員可以專注於高級決策,而不是在細節上陷入困境。
>
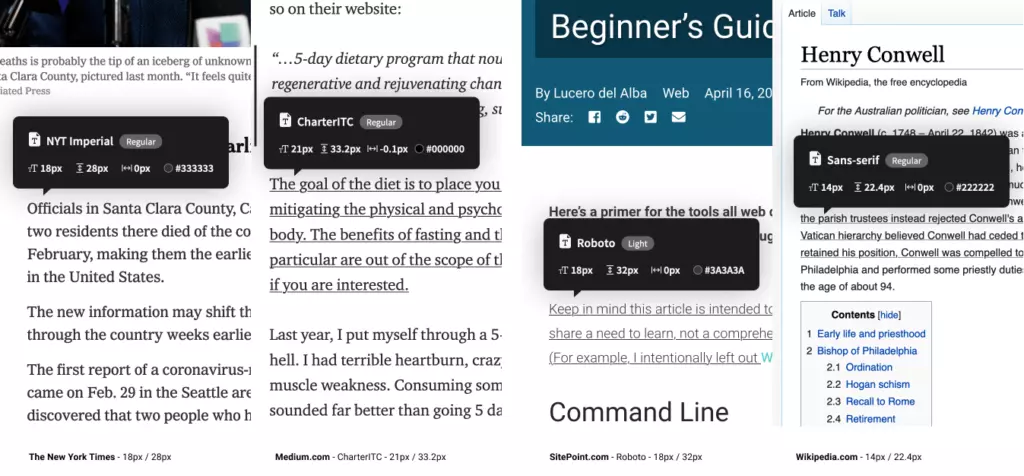
>至關重要的起點是確定身體字體尺寸。雖然16px曾經是標準的,但現代趨勢偏向於文本較重的站點的較大尺寸(18-21px),並且較小的尺寸(14-16px)對於繁忙的UIS。 下表展示了突出網站使用的車身字體尺寸:

-
edimpor.com:
21px - > nytimes.com:18px
- cnn.com:
18px > airbnb.com: - 18px sitepoint.com:
-
> bbc.co.uk:
16px -
developer.mozilla.org:
16px - > twitter.com:
15px > etsy.com: - wikipedia.com: 14px
- facebook.com: 14px
- 請記住,這些已建立的站點進行了廣泛的用戶測試。 選擇您的應用程序的上下文時,選擇您的基本大小並在各種設備上進行徹底測試。 >
- 鍵入一致版式的縮放
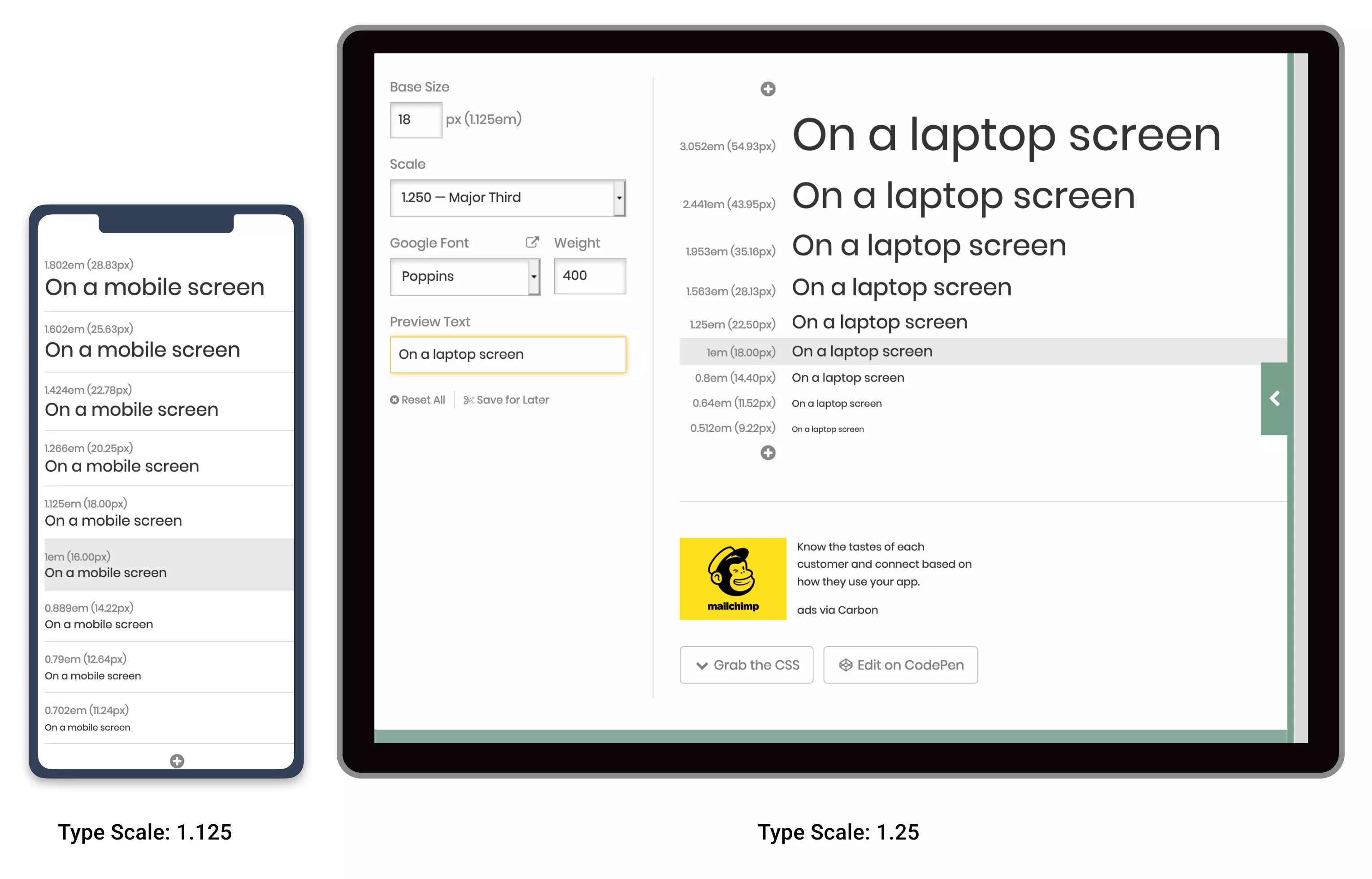
> type-scale.com([link to type-scale.com])的工具簡化了此過程,允許實時調整和CSS生成。
<code>body { font-size: 18px; }
h5 { font-size: 1.25em; } /* 22.5px */
h4 { font-size: 1.563em; } /* 28.13px */
// and so on...</code>>單一類型量表可能適用於某些設計,但通常需要使用CSS媒體查詢對不同的屏幕尺寸進行調整。 較小的屏幕通常需要較淺的尺度。 考慮報紙和小說的版式之間的區別:
垂直基線節奏是一種基於網格的排列版式的方法,可增強視覺和諧。 gridlover.net([鏈接到Gridlover.net])和原型([[鏈接到原型])等工具有助於實現此功能,生成遵循所選節奏的CSS。
>常見問題


以上是網絡排版:建立強大的印刷系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL






