在WordPress中,默認情況下,短代碼只能在文章和頁面中使用,不能在小部件中使用。但是,可以使用widget_text過濾器和do_shortcode()函數來啟用此功能,從而允許“文本”小部件解析任何現有的短代碼。

在“文本”小部件中允許使用短代碼
WordPress默認提供多個小部件。 “文本”小部件允許您向小部件添加任何文本,也可以添加任何HTML代碼。這意味著您也可以在此小部件中使用JavaScript代碼,因此它非常強大。但是,如果您需要更多功能,例如訪問服務器中存儲的一些數據的PHP腳本,則默認情況下此小部件無法幫助您。
它類似於文章。這就是為什麼,像在文章中一樣,我們希望能夠使用短代碼來做任何我們想做的事情。為此,我們可以使用widget_text過濾器。此過濾器用於允許修改“文本”小部件的內容。我們將在這裡使用它來要求WordPress在此小部件中解析短代碼。
WordPress中短代碼的解析是通過do_shortcode()函數實現的。它接受一個必需的參數,即要解析的文本,並返回已解析的文本。這意味著我們可以直接將此函數用作widget_text過濾器的回調函數。
以下代碼可用於插件文件或主題的functions.php文件中:
<?php add_filter('widget_text', 'do_shortcode'); ?>現在,您在“文本”小部件中鍵入的任何現有短代碼都將被解析。

創建新的短代碼小部件
或者,我們也可以創建我們自己的小部件。由於默認的“文本”小部件運行良好,我們可以簡單地從以下代碼(位於/wp-includes/default-widgets.php文件中)調整其代碼。值得注意的是,我們應該創建我們自己的插件,絕不修改核心WordPress文件。
<?php class WP_Widget_Text extends WP_Widget {
public function __construct() {
$widget_ops = array('classname' => 'widget_text', 'description' => __('Arbitrary text or HTML.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('text', __('Text'), $widget_ops, $control_ops);
}
// ... (其余代码与原文相同) ...
}
?>我們需要更改的內容不多。首先要更改的是類的名稱。我選擇將其命名為WP_Widget_Shortcodes,但您可以隨意選擇任何名稱。由於此類的構造函數設置了有關小部件本身的一些信息,因此我們還需要修改它。
<?php public function __construct() {
$widget_ops = array('classname' => 'widget_shortcodes', 'description' => __('Arbitrary text or HTML with shortcodes.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('shortcodes', __('Shortcodes'), $widget_ops, $control_ops);
}
?>另一個需要更改的地方是在widget()方法中,它描述了WordPress如何顯示小部件。我們更改包含要顯示的文本的$text變量的內容。我們刪除對widget_text過濾器的調用,並將do_shortcode()函數應用於此內容。
<?php add_filter('widget_text', 'do_shortcode'); ?>然後,我們需要註冊我們的widget,以便能夠像任何其他widget一樣添加它。這可以通過widgets_init操作來實現,該操作一旦WordPress註冊了默認widget就會觸發。
<?php class WP_Widget_Text extends WP_Widget {
public function __construct() {
$widget_ops = array('classname' => 'widget_text', 'description' => __('Arbitrary text or HTML.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('text', __('Text'), $widget_ops, $control_ops);
}
// ... (其余代码与原文相同) ...
}
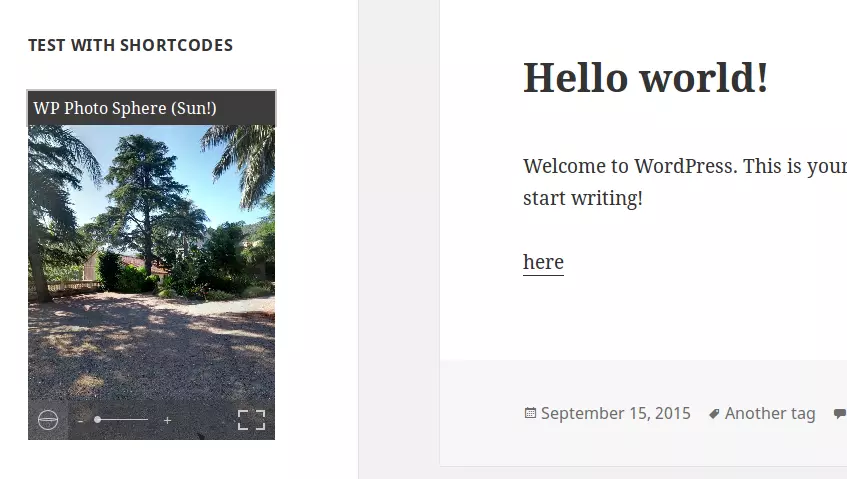
?>現在,您可以在可用小部件列表中找到我們的widget。您可以將其添加到任何兼容區域,它將解釋您使用的任何短代碼。

結束語
如上所述,啟用在小部件中使用短代碼並不復雜,但您需要注意。事實上,並非每個短代碼都適合顯示小部件的位置。如果短代碼具有固定寬度,那可能是個問題。
請注意,我們在默認“文本”小部件中使用的更改是最小的。如果您想自定義小部件,可以更改任何其他內容。
(以下為原文FAQ部分的偽原創,保持內容一致性的同時調整了表達方式)
關於在WordPress小部件中使用短代碼的常見問題
在WordPress小部件中使用短代碼,可以添加特定功能而無需編寫代碼,它們是複雜函數的快捷方式。例如,您可以使用短代碼嵌入文件、創建對像或將特定內容插入到文章或頁面中。通過在小部件中使用短代碼,您可以將這些功能擴展到網站的側邊欄或其他小部件區域,從而增強用戶體驗。
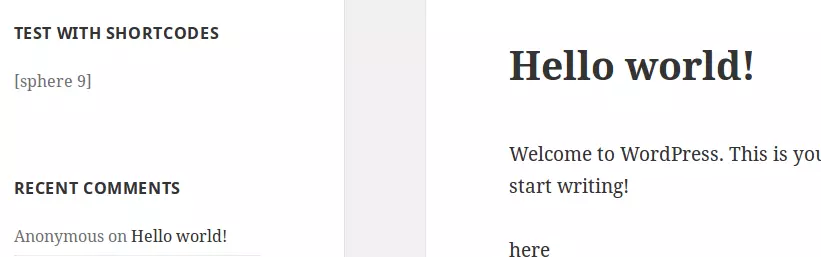
要將短代碼添加到WordPress小部件,請在WordPress儀表板中導航到“外觀”下的“小部件”部分。將“文本”小部件拖放到所需的小部件區域。在小部件的文本字段中,輸入用方括號[]括起來的短代碼。單擊“保存”以應用更改。
如果您的短代碼在小部件中不起作用,可能是由於以下幾個原因:短代碼可能不正確,或者提供短代碼的插件可能已停用。確保短代碼正確且必要的插件處於活動狀態。如果問題仍然存在,則可能與其他插件或主題存在衝突。嘗試停用其他插件或切換到默認主題以排除故障。
是的,您可以在單個小部件中使用多個短代碼。只需確保每個短代碼都用方括號括起來,並且不同短代碼之間留有空格。
要為小部件創建您自己的短代碼,您需要在主題的functions.php文件中添加一個自定義函數。此函數應定義短代碼的功能。定義函數後,您可以使用add_shortcode()函數創建新的短代碼。
可以在接受文本輸入的任何小部件中使用短代碼。這包括“文本”小部件、“自定義HTML”小部件和其他小部件。但是,並非所有小部件都支持短代碼。
do_shortcode函數是什麼? WordPress中的do_shortcode函數用於搜索內容中的短代碼,並通過其鉤子過濾短代碼。它實際上允許您在文章編輯器之外使用短代碼,例如在小部件或主題文件中。
是的,大多數WordPress頁面構建器都支持使用短代碼。您可以像添加到常規小部件一樣,將短代碼添加到頁面構建器模塊或小部件中。
WordPress網站的可用短代碼取決於您安裝的插件和主題。某些插件和主題在其文檔中提供了可用短代碼的列表。您還可以通過搜索插件或主題文件中的add_shortcode函數來查找短代碼。
是的,短代碼可以在WordPress文章和頁面中使用。就像在小部件中一樣,您可以通過在文章編輯器中將其用方括號括起來,將短代碼添加到文章或頁面中。
以上是快速提示:如何在WordPress中的小部件中使用短代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




