>本文探討了常見的網站可訪問性問題以及如何使用Web開發人員瀏覽器Polypane解決這些問題。 它強調了可訪問性對更廣泛範圍和法律合規性的重要性。

Polypane對性能,響應式設計和可訪問性的關注為開發人員提供了提高網站可用性的工具。 本文詳細介紹瞭如何審核和修復幾個關鍵可訪問性問題:
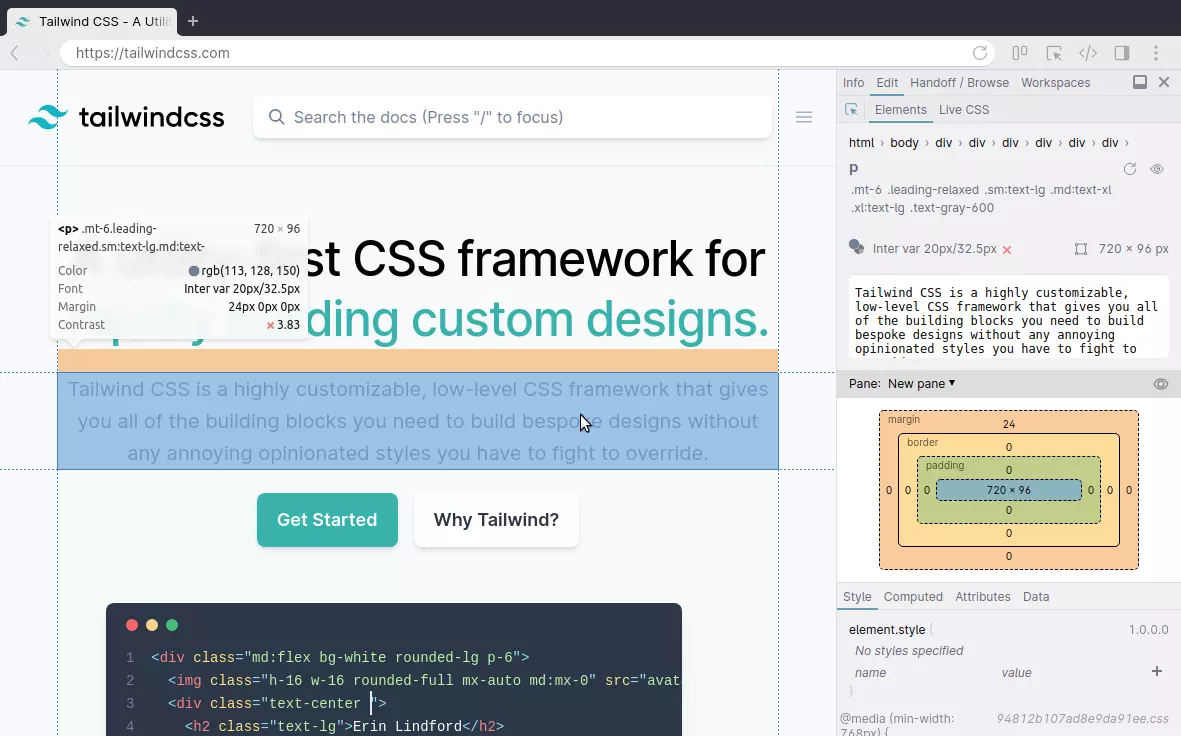
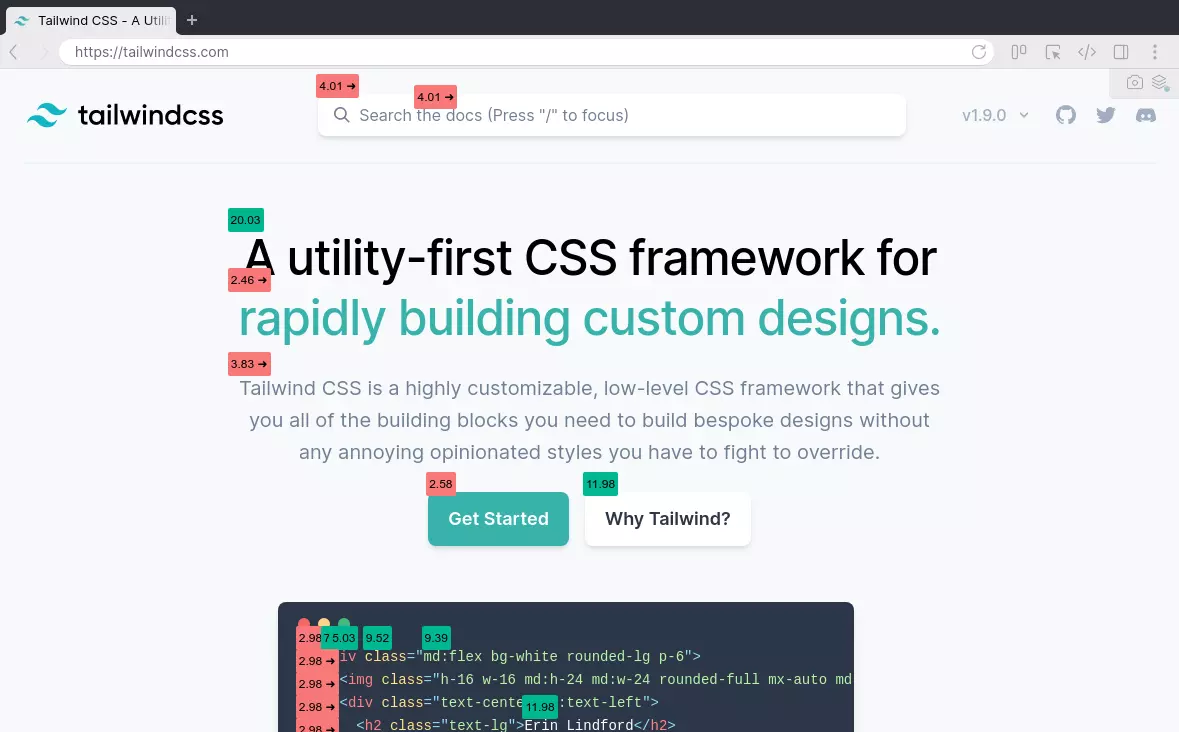
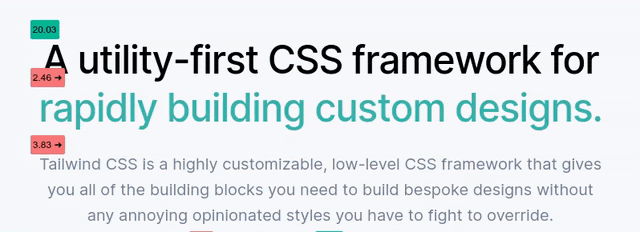
對比:



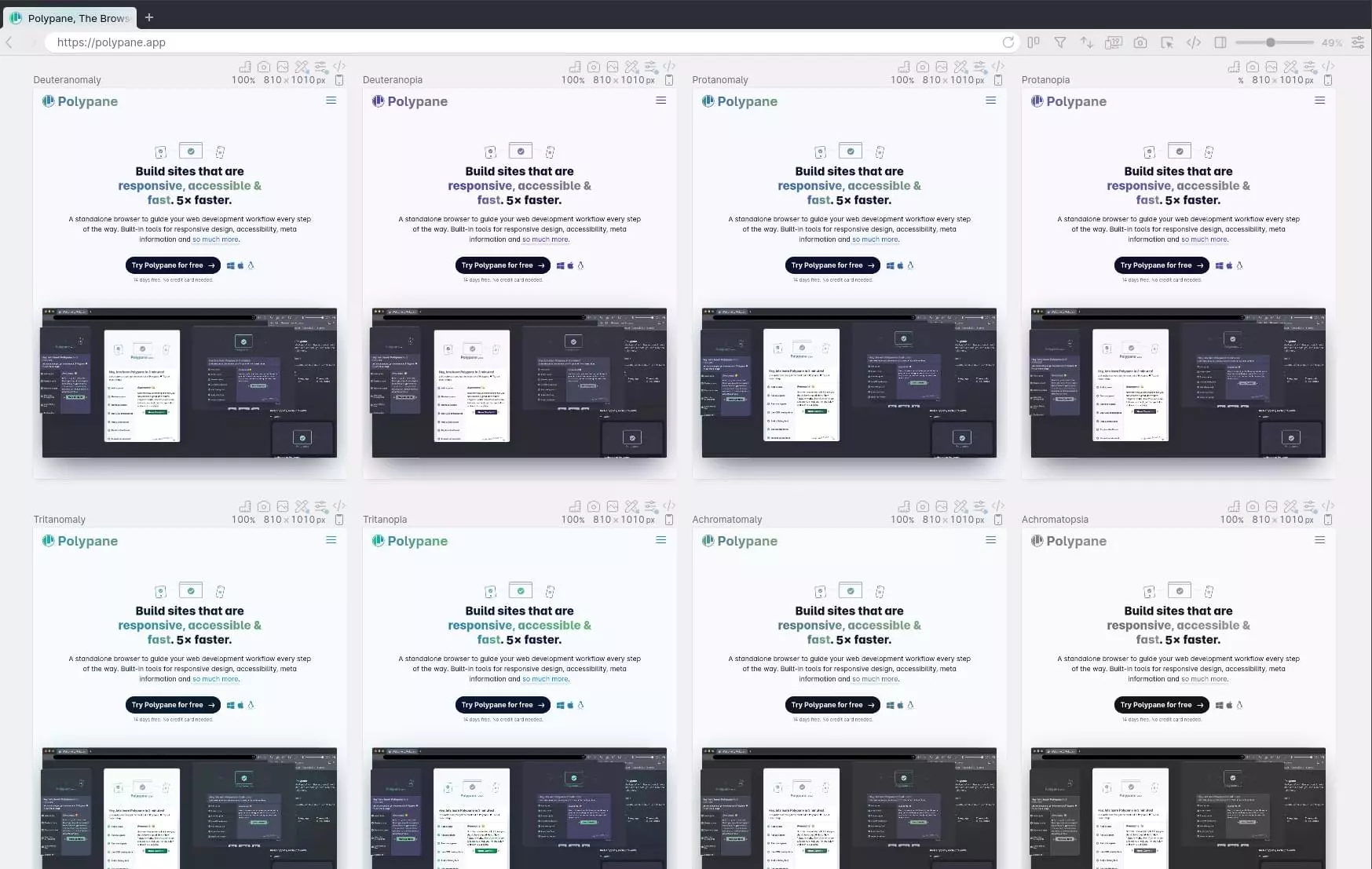
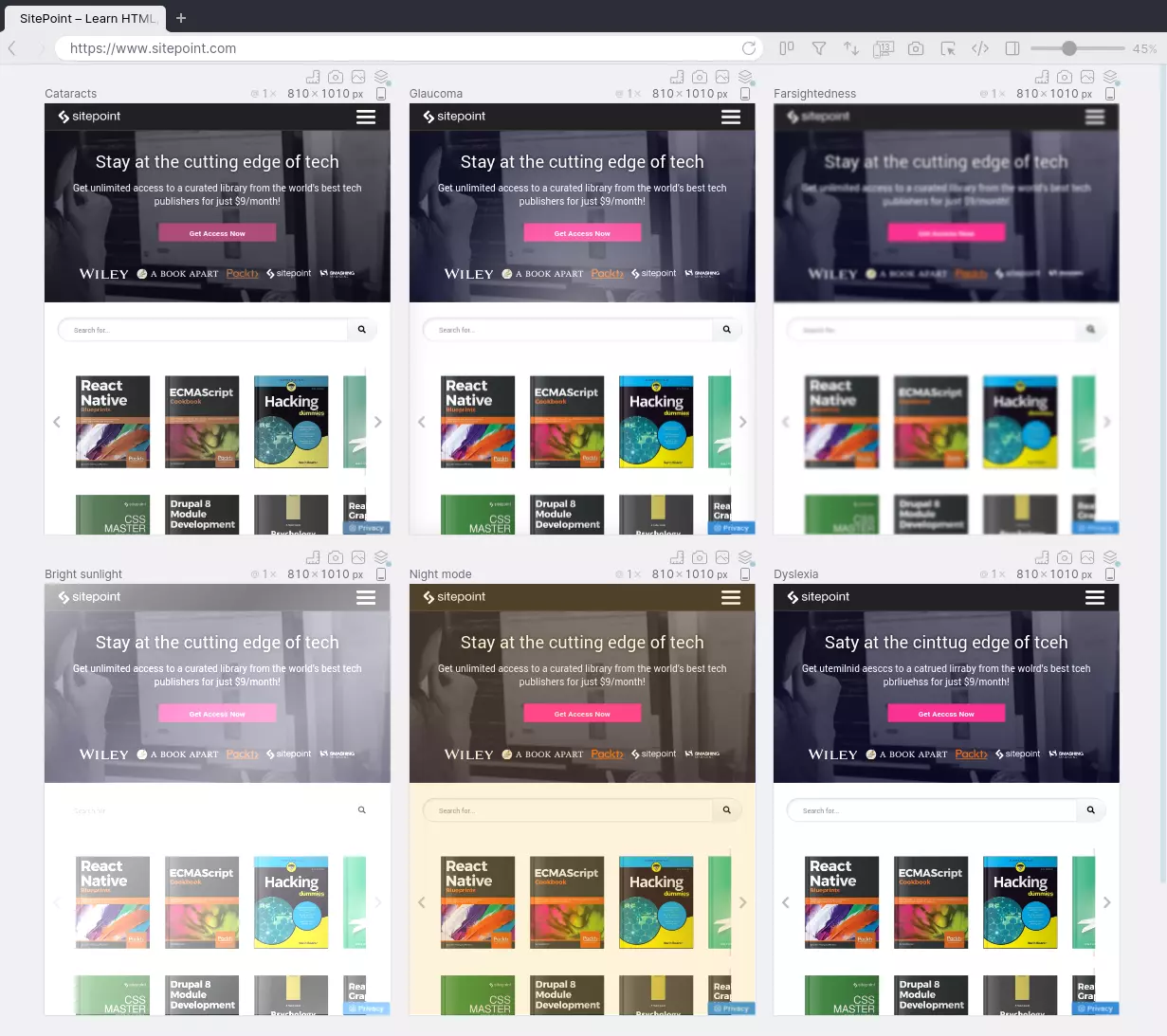
息肉的可及性疊加層模擬色盲(各種類型),視覺模糊,明亮的陽光和夜間模式。這使開發人員能夠在不同條件下測試其網站的出現,並確保僅顏色超出顏色。 本文還討論了閱讀障礙和息肉的模擬器對改善同理心的影響。


 頁面結構:
頁面結構:
代碼質量:
息肉的可訪問性面板,以及諸如a11y.css和tota11y之類的疊加層,有助於識別影響可訪問性的代碼質量問題,例如缺少ALT屬性或不正確的ARIA使用。 小組將問題分類為嚴重性,提供可行的建議和改進建議。



較小的屏幕和移動可訪問性:


黑暗模式和運動:
 >文章包括一個常見問題部分,涵蓋了網站可訪問性的各個方面。 它結束了,促進了息肉的免費試驗以進行快速可訪問性審核。
>文章包括一個常見問題部分,涵蓋了網站可訪問性的各個方面。 它結束了,促進了息肉的免費試驗以進行快速可訪問性審核。
以上是如何查找和修復常見的網站可訪問性問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




