如何建立VUE開發環境

掌握vue.js開發始於一個配置良好的環境。本指南向您展示瞭如何設置VS Codium(用於VS代碼的開源替代方案),以進行最佳vue.js開發,利用擴展,襯里和瀏覽器工具以提高生產力。
鍵突出顯示:
- vs codium:
- 利用VS代碼進行乾淨的開源Vue開發體驗。
- Vetur擴展名:>安裝效率擴展名,以進行優質代碼支持,包括語法突出顯示,摘要,linting和Intellisense。 > vue cli:
- >使用vue cli來簡化項目腳手架並整合基本工具,例如Eslint和Prettier。 Eslint&Prettier:
- 配置Eslint和Prettier,以保持一致的代碼樣式,錯誤檢測和自動格式。 > vue devtools:
- 利用Vue devtools(瀏覽器擴展程序)進行有效調試和申請狀態檢查。
>為操作系統下載並安裝VS Codium(或VS代碼)。 為簡單起見,我們將其稱為VS代碼。
>安裝獸醫擴展名:>
打開VS代碼。 單擊“擴展”圖標(側邊欄中的方形圖標)。
>- >搜索“ vetur”,然後通過pine wu。
- 安裝擴展 重新加載與激活擴展的代碼。
- VETUR特徵:
語法突出顯示:提供了
文件中代碼元素的明確視覺區分。- >
- >摘要:>提供預定義的代碼片段,以更快地開發。 鍵入快速SFC模板的“腳手架”。
.vue > emmet:
> emmet:支持快速HTML/CSS生成的Emmet縮寫。 嘗試 ,然後按選項卡。
- 錯誤檢查/刺激性:
檢測代碼中的錯誤和潛在問題。 -
> IntelliSense:提供智能代碼完成建議。
> div#header>h1.logo>a{site Name}帶有Vue CLI的示例項目 - 確保安裝node.js。 >全球安裝VUE CLI:
-
npm install -g @vue/cli創建一個新項目: -
vue create my-project> 在設置過程中手動選擇功能,選擇“ eslint Prettier”和“ save上的棉絨”,將配置文件放入 - >。
package.json>中
用eslint:
vue CLI集成了代碼質量檢查的ESLINT。
eslint-plugin-vue>插件專門處理.vue>文件。 錯誤顯示在終端中,並在編輯器中(安裝ESLINT VS代碼擴展名)顯示。 您可以在文件中配置規則。package.json>格式化的格式:>
> Prettier會自動格式化您的代碼以保持一致性。 啟用VS代碼設置中的“格式”(:true),以自動保存時自動格式化。 在您的
editor.formatOnSave>文件中配置更漂亮的規則。package.json> vue瀏覽器工具:
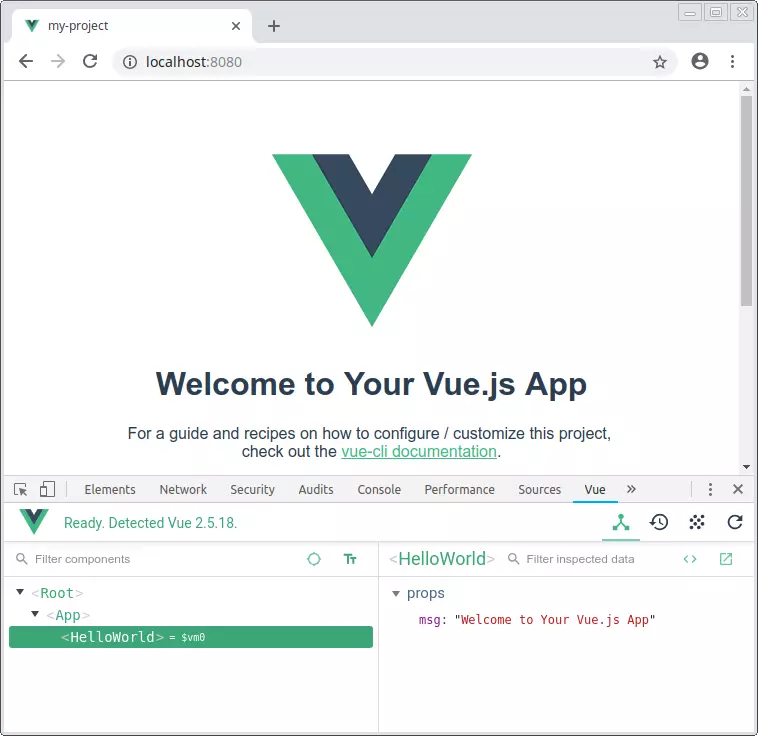
>安裝vue.js devtools瀏覽器擴展程序(Chrome或Firefox)。 這允許檢查組件,VUEX商店(如果使用)以及在開發過程中發射的事件。
結論:
>>此設置為vue.js開發提供了強大的環境。 VS Codium,Vetur,Vue CLI,Eslint,Prettier和Vue Devtools的組合可顯著提高生產率和代碼質量。 請記住,請諮詢每個工具的文檔以獲取高級配置選項。
以上是如何建立VUE開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。




 > emmet:
> emmet: