構建安全的React應用程序:結合GraphQL、TypeORM、Node.js和Okta
本文將指導您如何使用Vesper框架、TypeORM、MySQL和Node.js構建一個安全的GraphQL API,並使用React、reactstrap和Apollo Client創建一個與之交互的客戶端。我們將重點關注安全的用戶身份驗證,並使用Okta簡化身份管理。

本文最初發表於Okta開發者博客。感謝支持使SitePoint成為可能的合作夥伴。
我們將創建一個健康追踪應用程序,用於記錄每日健康數據。
為什麼選擇Okta?
Okta是一個雲服務,簡化了身份管理,使其更安全、更易於擴展。它允許您:
註冊一個Okta永久免費的開發者帳戶,然後繼續學習如何構建安全的React應用程序!
為什麼選擇健康追踪應用程序?
我從2014年9月到10月中旬進行了一次21天的戒糖排毒,期間停止食用糖、開始定期鍛煉並停止飲酒。我十多年來一直患有高血壓,當時正在服用降壓藥。排毒第一周,我的降壓藥用完了。由於新的處方需要醫生就診,我決定等到排毒結束後再去看醫生。三週後,我不僅減掉了15磅,而且血壓也恢復到了正常水平!
我創建了一個21分制系統來追踪我的健康狀況。規則很簡單:
我構建了21-Points Health來追踪我的健康狀況。現在,我們將創建一個簡化版本,只追踪每日積分。
使用TypeORM、GraphQL和Vesper構建API
TypeORM是一個靈活的ORM框架,可在大多數JavaScript平台上運行。全局安裝TypeORM:
npm i -g typeorm@0.2.7
創建一個目錄來存放React客戶端和GraphQL API:
mkdir health-tracker cd health-tracker
使用以下命令創建一個新的MySQL項目:
typeorm init --name graphql-api --database mysql
編輯graphql-api/ormconfig.json來自定義用戶名、密碼和數據庫。
安裝MySQL(如果尚未安裝)。
導航到您的graphql-api項目,安裝項目的依賴項,然後啟動它以確保您可以連接到MySQL。
cd graphql-api npm i npm start
安裝Vesper以集成TypeORM和GraphQL
npm i vesper@0.1.9
創建GraphQL模型和控制器。
創建實體
修改src/entity/User.ts和src/entity/Points.ts,允許將積分與用戶關聯。
創建控制器
創建src/controller/PointsController.ts來處理GraphQL查詢和變異。
修改src/index.ts以使用Vesper的bootstrap()來配置所有內容。
啟動API並使用GraphQL Playground測試查詢和變異。
修復日期
安裝graphql-iso-date並配置自定義解析器以處理日期。
開始使用React
使用Create React App創建React客戶端並安裝必要的依賴項:
npm i -g typeorm@0.2.7
配置Apollo Client
配置Apollo Client以連接到您的GraphQL API。
使用ApolloProvider和Query組件
修改react-client/src/App.js以使用ApolloProvider和Query組件。
為React添加OpenID Connect身份驗證
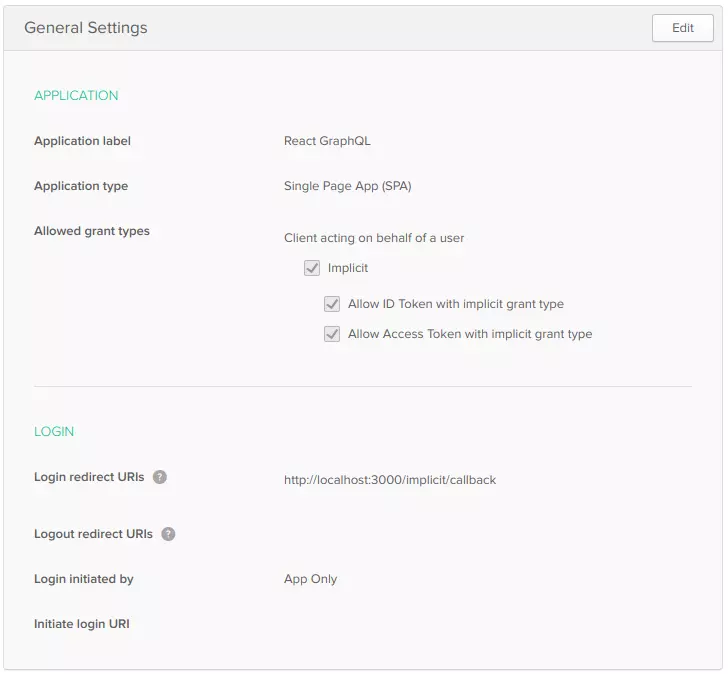
在Okta中創建一個OIDC應用程序,並安裝Okta的React SDK和react-router-dom:
mkdir health-tracker cd health-tracker
配置路由和身份驗證
修改react-client/src/App.js以設置Okta身份驗證。
創建組件
創建Home.js、Login.js和Points.js組件。
安裝reactstrap和Bootstrap
安裝reactstrap和Bootstrap,並添加Bootstrap的CSS文件。
使用Okta Sign-In Widget
安裝Okta Sign-In Widget:
typeorm init --name graphql-api --database mysql
創建OktaSignInWidget.js組件。
創建Points.js組件
從JWT獲取用戶信息
安裝Okta的JWT驗證器:
cd graphql-api npm i npm start
創建graphql-api/src/CurrentUser.ts。
配置JWT驗證器
修改graphql-api/src/index.ts以配置JWT驗證器。
修改控制器
修改graphql-api/src/controller/PointsController.ts以注入CurrentUser並過濾用戶ID。
重新啟動API並測試應用程序。
結論
本文演示瞭如何使用GraphQL、TypeORM和Node.js構建安全的React應用程序。 請查看Okta提供的其他資源,以了解更多關於React、Node和用戶身份驗證的信息。








請記住替換佔位符 {yourOktaDomain} 和 {clientId} 為您實際的Okta域名和客戶端ID。 源代碼鏈接請參考原文。
以上是使用React,GraphQL和用戶身份驗證構建健康跟踪應用程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




