如何用AngularJS食用Laravel API
>本教程展示了使用AngularJS與Laravel API後端相互作用的單頁應用程序(SPA)前端。 生成的應用程序管理圖書清單,允許用戶添加,更新和刪除條目。

密鑰功能:
- >
- angularjs spa:利用Angularjs進行動態,響應式的用戶體驗最小化頁面重新加載。
- laravel api集成:與laravel api無縫集成以進行數據持久性。
- 前端設置:使用bower來管理依賴項(jQuery,bootstrap,angularjs,Angular Joute,Angular Route,Angular-Local Storagory,Restangular)。 >
- 路由:>實現登錄,註冊和主應用程序屏幕的AngularJS路由。
- >身份驗證:包括基於令牌的登錄/註冊/登錄功能,使用用戶身份驗證,使用>。
angular-local-storage>。 - 書籍管理:提供書清單項目的crud(創建,讀取,更新,刪除)操作。
應用程序結構:
該應用程序包括三個主要屏幕:
- 登錄:
- >用於用戶身份驗證的簡單登錄表單。包括指向註冊屏幕的鏈接。 >註冊:
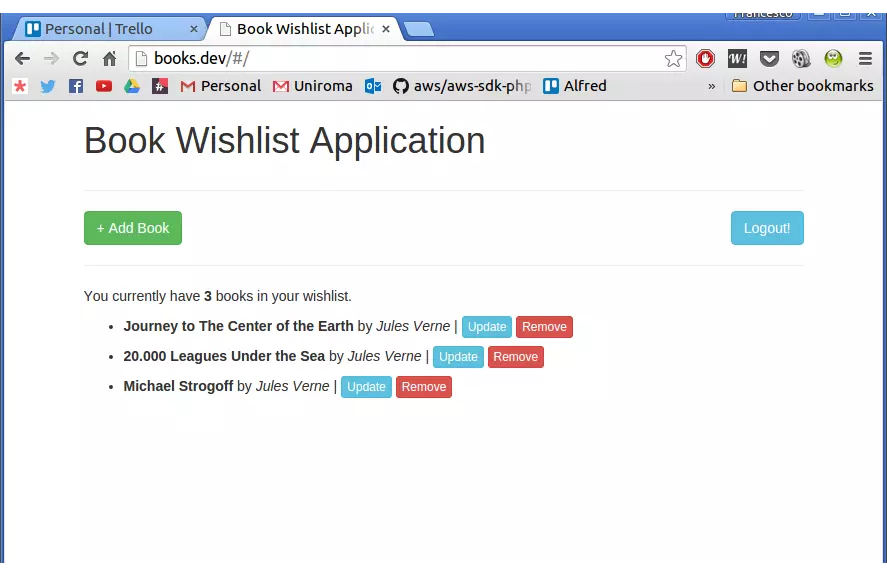
- 新用戶帳戶創建的簡單註冊表單。 成功註冊後自動登錄。 > main:
- >顯示用戶的書願望清單,啟用添加,更新和刪除書籍條目。 開發步驟:
- 前端環境:
-
>>服務(
>管理用戶身份驗證(註冊,登錄,註銷,令牌存儲)。controllers.js): >處理與Laravel API的交互以進行圖書數據管理(使用Restangular進行有效的API調用)。
-
*
services.js> views(`partials/.html`):**每個屏幕的html模板。userServicebookService - 集成:
刀片模板包含必要的AngularJS模塊和腳本。 指令根據路線呈現適當的部分。 >
index.blade.php
app.js>控制器():


進一步的增強:
- 實施令牌到期的處理和刷新機制。
- > 探索替代JavaScript框架(react,vue.js)進行比較。
常見問題(常見問題解答):> FAQS部分涵蓋了設置Laravel和AngularJ,每種技術的作用,使用
的API消耗,錯誤處理,安全措施,分頁,可伸縮性,性能優化和測試策略。 這些都是在原始文本中詳細介紹的。>
以上是如何用AngularJS食用Laravel API的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話劫持可以通過以下步驟實現:1.獲取會話ID,2.使用會話ID,3.保持會話活躍。在PHP中防範會話劫持的方法包括:1.使用session_regenerate_id()函數重新生成會話ID,2.通過數據庫存儲會話數據,3.確保所有會話數據通過HTTPS傳輸。
 您如何在PHP中有效處理異常(嘗試,捕捉,最後,投擲)?
Apr 05, 2025 am 12:03 AM
您如何在PHP中有效處理異常(嘗試,捕捉,最後,投擲)?
Apr 05, 2025 am 12:03 AM
在PHP中,異常處理通過try,catch,finally,和throw關鍵字實現。 1)try塊包圍可能拋出異常的代碼;2)catch塊處理異常;3)finally塊確保代碼始終執行;4)throw用於手動拋出異常。這些機制幫助提升代碼的健壯性和可維護性。
 說明PHP中的不同錯誤類型(注意,警告,致命錯誤,解析錯誤)。
Apr 08, 2025 am 12:03 AM
說明PHP中的不同錯誤類型(注意,警告,致命錯誤,解析錯誤)。
Apr 08, 2025 am 12:03 AM
PHP中有四種主要錯誤類型:1.Notice:最輕微,不會中斷程序,如訪問未定義變量;2.Warning:比Notice嚴重,不會終止程序,如包含不存在文件;3.FatalError:最嚴重,會終止程序,如調用不存在函數;4.ParseError:語法錯誤,會阻止程序執行,如忘記添加結束標籤。
 包括,require,incement_once,require_once之間有什麼區別?
Apr 05, 2025 am 12:07 AM
包括,require,incement_once,require_once之間有什麼區別?
Apr 05, 2025 am 12:07 AM
在PHP中,include,require,include_once,require_once的區別在於:1)include產生警告並繼續執行,2)require產生致命錯誤並停止執行,3)include_once和require_once防止重複包含。這些函數的選擇取決於文件的重要性和是否需要防止重複包含,合理使用可以提高代碼的可讀性和可維護性。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 什麼是HTTP請求方法(獲取,發布,放置,刪除等),何時應該使用?
Apr 09, 2025 am 12:09 AM
什麼是HTTP請求方法(獲取,發布,放置,刪除等),何時應該使用?
Apr 09, 2025 am 12:09 AM
HTTP請求方法包括GET、POST、PUT和DELETE,分別用於獲取、提交、更新和刪除資源。 1.GET方法用於獲取資源,適用於讀取操作。 2.POST方法用於提交數據,常用於創建新資源。 3.PUT方法用於更新資源,適用於完整更新。 4.DELETE方法用於刪除資源,適用於刪除操作。






