
深度z軸
在所有現代瀏覽器(IE10)中,3D變換均得到很好的支持,但是: >
例如,在水平平面上縮放並垂直轉換:
>您可能使用翻譯函數將元素水平移動沿x軸或垂直沿y軸移動:
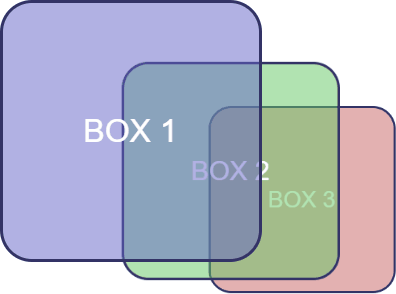
給定三個元素,#box1,#box2和#box3,絕對位於同一位置,translatez(-200px)應用於#box2和translatez(-400px)應用於#box3。結果是相當令人鼓舞的:
默認情況下(始終在IE)中,變換風格設置為平坦。這表明元素的所有轉化子女都位於元素本身的平面上。換句話說,內部元素可能會應用任何變換,但它們會被壓壁到容器的平面中:
>
可以在:
變換原點
>三值語法:x,y和z起源。 z值只能是一個長度單元,例如PX或EM。
backface-visibily:hidden;通常用於剪卡動畫,其中兩個元素顯示卡的正面和背面,但一次只能看到一個。 上面顯示的示例不應用觀點。無論距觀眾有多遠,一個元素都會更深地移入Z平面。透視屬性默認為沒有,但可以將其設置為任何正長度。例如: 越小的視角長度,消失點越近,越明顯的3D效果: 默認情況下,視角消失點是要轉換的元素的中心。可以通過設置透視原蛋白:x y;,where:
在概念上,在三個維度上工作可能很困難,但是CSS轉換是對像操作的更容易的途徑。演示頁面提供了一個交互式工具,該工具將幫助您了解屬性和功能如何一起工作。
> > perspective()函數如何在CSS 3D變換中起作用? >如何控制CSS 3D轉換中的後面可見性? CSS中的後面可見性屬性控制元素的背面是否在不面對查看器時是否可見。該屬性在元素旋轉且後面變得可見的3D變換中特別有用。該屬性採用兩個值:“可見”,顯示後面和“隱藏”。 CSS 3D轉換中的轉換 - 原始屬性使您可以為轉換指定原點。默認情況下,轉換起源於元素的中心。但是,您可以使用Transform-Origin屬性將其更改為元素中的任何點。該屬性採用兩個或三個值,代表x,y和可選為z軸。 >是否在所有瀏覽器中支持CSS 3D變換? >
在二維屏幕上,考慮到Z坐標為零的表面很有用。正面的Z值將對象向您移動(在屏幕前),而負Z值將對象移開(屏幕後面)。當添加透視圖時,更遙遠的z值會導致對象完全消失。
>以下各節描述了3D變換屬性和功能。演示頁面說明了大多數使用的方式。
任何元素都可以應用單個變換屬性。可以為其分配一個或多個參數的函數。例如:<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span><span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span><span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>
可以使用任何長度單元。百分比參考轉換元件的大小,因此施加了翻譯(80%)的100px高塊將其降低80像素。 <span>transform: translateX(50px); /* 50px to right */
</span><span>transform: translateY(-100%); /* 100% up */
</span><span>transform: translate(50px, -100%); /* both together */
</span>
<span>transform: translateZ(-200px); /* 200px 'into' the screen */
</span>

<span><span>#scene</span> {
</span> <span>transform-style: preserve-3d;
</span> <span>transform: rotateX(-10deg) rotateY(-10deg);
</span><span>}
</span>
<span>transform: translate3d(50px, 100%, 7em); /* x, y, z axis */
</span>
2D旋轉()函數實際上將元素圍繞z軸旋轉,並且與rotatez()相同。例如:

可以使用旋轉3D()函數設置三個旋轉軸。有些令人困惑,它接受四個值,它們描述了一個向量:>
>
scale3d(x,y,z)函數可以在一個命令中的所有平面中應用比例。例如:<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span><span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span> >單值語法:x原點的長度或百分比。也可以使用一個左,中心,右上,頂部或底部關鍵字,而在頂部和底部設置Y來源的中心x origent。
>單值語法:x原點的長度或百分比。也可以使用一個左,中心,右上,頂部或底部關鍵字,而在頂部和底部設置Y來源的中心x origent。 兩值語法:x和y起源。可以使用長度,百分比或關鍵字。
>
透視
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>
透視化點
x是一個關鍵字(左中的,中心或右)或相對於元素寬度的百分比(0%,50%和100%等於關鍵字)。
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span> 右下角消失點:
右下角消失點:<span>transform: translateX(50px); /* 50px to right */
</span><span>transform: translateY(-100%); /* 100% up */
</span><span>transform: translate(50px, -100%); /* both together */
</span>
 >還有一個perspective()函數 - 用於審查,轉換:透視(200px)。但是,它似乎並不尊重任何觀點。
>還有一個perspective()函數 - 用於審查,轉換:透視(200px)。但是,它似乎並不尊重任何觀點。
>這可能是在JavaScript中使用的,並由具有幾何學學位的人嘗試!對於CSS,轉換功能的列表可能更可讀和可維護。
進一步閱讀
使用CSS轉換
>有關CSS 3D變換功能的常見問題
> CSS中的基本3D轉換功能是什麼?基本功能包括rotatex(),rotatey(),rotatez(),translate3d(),translatez(),scale3d()和perspective()。每個功能對元素都有獨特的影響。例如,rotatex()將元素圍繞x軸旋轉,而translatez()沿z軸移動元素。這些函數可以組合起來創建複雜的3D變換。
> CSS中的2D和3D轉換之間的區別是什麼? CSS是發生轉換的維度。 2D變換會影響X和Y軸中的元素,而3D變換也包括Z軸,為轉換增加了深度。這意味著3D變換可以在三個維度上旋轉,移動和縮放元素,從而產生更身臨其境和動態的效果。
>>我可以動畫CSS 3D變換嗎?這使您可以創建平穩,漸進的轉換,從而增強用戶體驗。您可以使用各自的CSS屬性控制動畫的持續時間,時序函數和延遲。
>
> CSS 3D轉換中的matrix3d()函數是什麼? )CSS 3D轉換中的功能使您可以指定包含16個值的4×4轉換矩陣。此功能可以代表任何3D變換,使其成為創建複雜3D效果的強大工具。但是,使用它可能非常複雜,因為它需要對矩陣數學有深刻的了解。
以上是CSS中的3D變換功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




