使用OpenID Connect和OKTA在應用中使用OpenID Connect和OKTA設置Angular身份驗證

本文最初發表在Okta開發人員博客上。感謝您支持使SitietPoint成為可能的合作夥伴。
Angular(以前稱為Angular 2.0)迅速成為構建現代單頁應用程序的最強大方法之一。核心優勢是Angular專注於構建可重複使用的組件,這有助於您將應用程序中的各種擔憂解散。以身份驗證為例:構建可能會很痛苦,但是一旦將其包裝到組件中,就可以在整個應用程序中重複使用身份驗證邏輯。 >
鑰匙要點
>通過與Okta設置OpenID Connect應用程序無縫集成身份驗證,以確保安全的用戶管理。
已安裝了 >您應該在http:// localhost:4200。
在終端窗口中,將CD CD到您的項目目錄中並運行以下命令。這將創建一個搜索組件。
>
>在src/app/app.component.html中,調整佔位符內容,然後添加標籤以顯示路由。 >現在您已經設置了路由,您可以繼續編寫搜索功能。
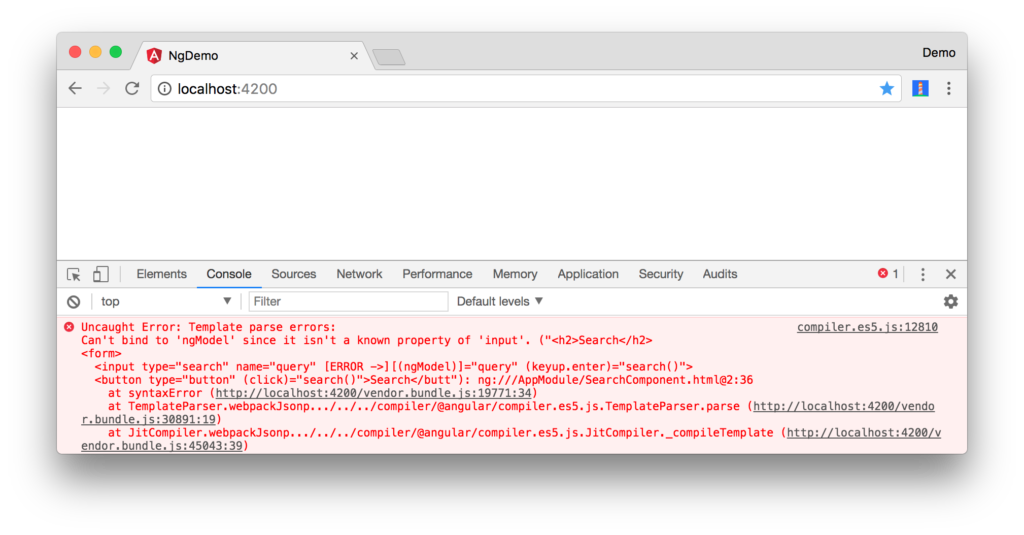
為了解決此問題,打開src/app/app.module.ts並添加formsModule作為@ngmodule中的導入:
創建SRC/Assets/data/people.json保存您的數據。
創建此文件的原因是,您可以在單行上導入多個類,而不必在單獨的行上導入每個單獨的類。 >
>
現在,單擊搜索按鈕應起作用。為了使結果看起來更好,請刪除
>
>修改src/app/search/search.component.html添加一個用於編輯人員的鏈接。
運行以下命令以生成editComponent。
>您可以將CSS添加到src/app/edit/edit/edit.component.css,如果要使表單看起來更好。 > 在src/app/edit/edit/edit.component.html中調用save()函數以更新人的數據。您已經在上面實現了這一點。
該函數調用gotolist()函數,該函數將用戶發送回搜索屏幕時,將人的名字附加到URL。
進行所有這些更改後,您應該能夠搜索/編輯/更新一個人的信息。如果有效 - 工作好!
您可能會注意到的一件事是,您可以清除表單中的任何輸入元素並保存。至少應需要名稱字段。否則,搜索結果中沒有任何點擊。
在此屏幕截圖中,您可能會注意到地址字段為空白。這是由您的控制台中的錯誤來解釋的。 要修復,請在所有地址字段中添加名稱屬性。例如: 現在的值應在所有字段中顯示,並需要在所有字段中顯示。 如果您想提供自己的驗證消息而不是依靠瀏覽器,請完成以下步驟:
>利用路由來管理應用程序中的導航,允許使用更順暢的用戶流和更好的狀態管理。
實施表單驗證以確保數據完整性並提供反饋,從而提高了總體可用性。
大約20分鐘
>最喜歡的文本編輯器或IDE。我推薦Intellij Idea<span>git clone https://github.com/mraible/ng-demo.git
</span>
這將創建一個NG-DEMO項目並在其中運行NPM安裝。完成大約需要一分鐘的時間,但這可能會根據您的連接速度而有所不同。 >
<span>git clone https://github.com/mraible/ng-demo.git
</span>
 >您可以確保新項目的測試通過,運行NG測試:
>您可以確保新項目的測試通過,運行NG測試:ng new ng-demo
添加搜索功能,在IDE或您喜歡的文本編輯器中打開項目。對於Intellij Idea,請使用文件>新項目>靜態網絡,並指向NG-DEMO目錄。
<span>[mraible:~/dev] $ ng new ng-demo
</span>installing ng
create .editorconfig
create README.md
create src/app/app.component.css
create src/app/app.component.html
create src/app/app.component.spec.ts
create src/app/app.component.ts
create src/app/app.module.ts
create src/assets/.gitkeep
create src/environments/environment.prod.ts
create src/environments/environment.ts
create src/favicon.ico
create src/index.html
create src/main.ts
create src/polyfills.ts
create src/styles.css
create src/test.ts
create src/tsconfig.app.json
create src/tsconfig.spec.json
create src/typings.d.ts
create .angular-cli.json
create e2e/app.e2e-spec.ts
create e2e/app.po.ts
create e2e/tsconfig.e2e.json
create .gitignore
create karma.conf.js
create package.json
create protractor.conf.js
create tsconfig.json
create tslint.json
Successfully initialized git.
Installing packages <span>for tooling via npm.
</span>Installed packages <span>for tooling via npm.
</span>You can <span><span>`ng set --global packageManager=yarn`</span>.
</span>Project <span>'ng-demo' successfully created.
</span><span>[mraible:~] 46s $
</span>
$ ng <span>--version
</span> _ _ ____ _ ___
/ <span>\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
</span> / △ <span>\ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
</span> / ___ <span>\| | | | (_| | |_| | | (_| | | | |___| |___ | |
</span>/_/ <span>\_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
</span> <span>|___/
</span>@angular/cli: <span>1.3.2
</span>node: <span>8.4.0
</span>os: darwin x64
ng serve
$ ng <span>test
</span><span>...
</span>Chrome <span>60.0.3112 (Mac OS X 10.12.6): Executed 3 of 3 SUCCESS (0.239 secs / 0.213 secs)
</span>

$ ng g component search
installing component
create src/app/search/search.component.css
create src/app/search/search.component.html
create src/app/search/search.component.spec.ts
create src/app/search/search.component.ts
update src/app/app.module.ts
 獲得搜索結果,請創建一個向JSON文件提出HTTP請求的搜索服務。首先生成新服務。
獲得搜索結果,請創建一個向JSON文件提出HTTP請求的搜索服務。首先生成新服務。 <span><span><span><h2</span>></span>Search<span><span></h2</span>></span>
</span><span><span><span><form</span>></span>
</span> <span><span><span><input</span> type<span>="search"</span> name<span>="query"</span> [(ngModel)]<span>="query"</span> (keyup.enter)<span>="search()"</span>></span>
</span> <span><span><span><button</span> type<span>="button"</span> (click)<span>="search()"</span>></span>Search<span><span></button</span>></span>
</span><span><span><span></form</span>></span>
</span><span><span><span><pre</span>></span>{{searchResults | json}}<span><span></pre</span>></span>
</span><span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const appRoutes: Routes = [
</span> <span>{path: 'search', component: SearchComponent},
</span> <span>{path: '', redirectTo: '/search', pathMatch: 'full'}
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> RouterModule<span>.forRoot(appRoutes)
</span> <span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span><span>git clone https://github.com/mraible/ng-demo.git
</span>
ng new ng-demo
<span>[mraible:~/dev] $ ng new ng-demo
</span>installing ng
create .editorconfig
create README.md
create src/app/app.component.css
create src/app/app.component.html
create src/app/app.component.spec.ts
create src/app/app.component.ts
create src/app/app.module.ts
create src/assets/.gitkeep
create src/environments/environment.prod.ts
create src/environments/environment.ts
create src/favicon.ico
create src/index.html
create src/main.ts
create src/polyfills.ts
create src/styles.css
create src/test.ts
create src/tsconfig.app.json
create src/tsconfig.spec.json
create src/typings.d.ts
create .angular-cli.json
create e2e/app.e2e-spec.ts
create e2e/app.po.ts
create e2e/tsconfig.e2e.json
create .gitignore
create karma.conf.js
create package.json
create protractor.conf.js
create tsconfig.json
create tslint.json
Successfully initialized git.
Installing packages <span>for tooling via npm.
</span>Installed packages <span>for tooling via npm.
</span>You can <span><span>`ng set --global packageManager=yarn`</span>.
</span>Project <span>'ng-demo' successfully created.
</span><span>[mraible:~] 46s $
</span>
$ ng <span>--version
</span> _ _ ____ _ ___
/ <span>\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
</span> / △ <span>\ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
</span> / ___ <span>\| | | | (_| | |_| | | (_| | | | |___| |___ | |
</span>/_/ <span>\_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
</span> <span>|___/
</span>@angular/cli: <span>1.3.2
</span>node: <span>8.4.0
</span>os: darwin x64
ng serve
標籤,然後在src/app/app/search/search.component.html中替換為
。
然後,在src/app/search/search.component.css中添加一些其他CSS以改進其表佈局。
$ ng <span>test
</span><span>...
</span>Chrome <span>60.0.3112 (Mac OS X 10.12.6): Executed 3 of 3 SUCCESS (0.239 secs / 0.213 secs)
</span>
$ ng g component search
installing component
create src/app/search/search.component.css
create src/app/search/search.component.html
create src/app/search/search.component.spec.ts
create src/app/search/search.component.ts
update src/app/app.module.ts
<span><span><span><h2</span>></span>Search<span><span></h2</span>></span>
</span><span><span><span><form</span>></span>
</span> <span><span><span><input</span> type<span>="search"</span> name<span>="query"</span> [(ngModel)]<span>="query"</span> (keyup.enter)<span>="search()"</span>></span>
</span> <span><span><span><button</span> type<span>="button"</span> (click)<span>="search()"</span>></span>Search<span><span></button</span>></span>
</span><span><span><span></form</span>></span>
</span><span><span><span><pre</span>></span>{{searchResults | json}}<span><span></pre</span>></span>
</span> >
>
<span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const appRoutes: Routes = [
</span> <span>{path: 'search', component: SearchComponent},
</span> <span>{path: '', redirectTo: '/search', pathMatch: 'full'}
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> RouterModule<span>.forRoot(appRoutes)
</span> <span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span><span><span><span><h1</span>></span>Welcome to {{title}}!<span><span></h1</span>></span>
</span><span><!-- Routed views go here -->
</span><span><span><span><router-outlet</span>></span><span><span></router-outlet</span>></span>
</span>
>在src/app/app.module.ts中為此組件添加路由:<span>import { FormsModule } from '@angular/forms';
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> FormsModule
<span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span><span><span>:host</span> {
</span> <span>display: block;
</span> <span>padding: 0 20px;
</span><span>}
</span>$ ng g <span>service search
</span>installing <span>service
</span> create src/app/search.service.spec.ts
create src/app/search.service.ts
WARNING Service is generated but not provided, it must be provided to be used
<span>mkdir -p src/app/shared/search
</span><span>mv src/app/search.service.* src/app/shared/search/.
</span>

<span>git clone https://github.com/mraible/ng-demo.git
</span>
ng new ng-demo
<span>[mraible:~/dev] $ ng new ng-demo
</span>installing ng
create .editorconfig
create README.md
create src/app/app.component.css
create src/app/app.component.html
create src/app/app.component.spec.ts
create src/app/app.component.ts
create src/app/app.module.ts
create src/assets/.gitkeep
create src/environments/environment.prod.ts
create src/environments/environment.ts
create src/favicon.ico
create src/index.html
create src/main.ts
create src/polyfills.ts
create src/styles.css
create src/test.ts
create src/tsconfig.app.json
create src/tsconfig.spec.json
create src/typings.d.ts
create .angular-cli.json
create e2e/app.e2e-spec.ts
create e2e/app.po.ts
create e2e/tsconfig.e2e.json
create .gitignore
create karma.conf.js
create package.json
create protractor.conf.js
create tsconfig.json
create tslint.json
Successfully initialized git.
Installing packages <span>for tooling via npm.
</span>Installed packages <span>for tooling via npm.
</span>You can <span><span>`ng set --global packageManager=yarn`</span>.
</span>Project <span>'ng-demo' successfully created.
</span><span>[mraible:~] 46s $
</span>
>要命名,請修改edit.component.html,以將所需屬性添加到名稱。
標籤之後添加,然後在最後一個之前將其關閉。您還需要將(ngsubmit)處理程序添加到表格中,然後更改保存按鈕為常規提交按鈕。
$ ng <span>--version
</span> _ _ ____ _ ___
/ <span>\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
</span> / △ <span>\ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
</span> / ___ <span>\| | | | (_| | |_| | | (_| | | | |___| |___ | |
</span>/_/ <span>\_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
</span> <span>|___/
</span>@angular/cli: <span>1.3.2
</span>node: <span>8.4.0
</span>os: darwin x64
ng serve

$ ng <span>test
</span><span>...
</span>Chrome <span>60.0.3112 (Mac OS X 10.12.6): Executed 3 of 3 SUCCESS (0.239 secs / 0.213 secs)
</span>
$ ng g component search
installing component
create src/app/search/search.component.css
create src/app/search/search.component.html
create src/app/search/search.component.spec.ts
create src/app/search/search.component.ts
update src/app/app.module.ts
以上是使用OpenID Connect和OKTA在應用中使用OpenID Connect和OKTA設置Angular身份驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







