性能審核:Firefox開發人員工具深入潛水
Firefox開發者工具(DevTools)詳解:提升網站性能的利器
本文將深入探討Firefox開發者工具(DevTools),一套旨在幫助開發者檢查、調試、分析和優化網站及Web應用程序性能的工具集。我們將重點關注與性能相關的工具,同時介紹DevTools的入門使用方法和一些實用設置。
訪問DevTools的方法:
- 點擊導航工具欄右側的漢堡菜單,選擇“網頁開發者”,然後選擇您要使用的子工具。
- 使用鍵盤快捷鍵,例如Shift F5(Windows和macOS)打開性能工具,Ctrl Shift E(Windows)或Cmd Option E(macOS )打開網絡工具。
- 在頁面任意位置右鍵單擊,然後選擇“檢查元素”。
關鍵要點
- Firefox Web開發者工具(DevTools)提供一系列工具,幫助開發者檢查、調試、分析和優化網站及Web應用程序的性能,重點關注加載時間和運行時性能。
- DevTools中的網絡監視器工具可用於確定瀏覽器下載網頁不同資源所需的時間,並找出導致網頁加載速度緩慢或阻塞的請求。
- DevTools的性能工具通過提供對網頁UI響應能力和JavaScript代碼性能的洞察,幫助開發者發現瓶頸和性能問題。
- DevTools圖表和部分中使用顏色代碼,幫助開發者快速發現導致問題的操作類型,並在不同視角之間切換時跟踪操作類型。
- Firefox的DevTools支持選擇或縮小配置文件的時間範圍,使開發者能夠專注於特定活動週期以進行更詳細的分析。
DevTools設置
Firefox DevTools擁有許多選項,可幫助開發者自定義其體驗,例如在Web控制台中啟用時間戳,或禁用HTTP緩存(用於模擬所有打開DevTools的頁面的首次加載性能)。
訪問DevTools設置面板的方法:
首先打開DevTools,然後:
- 點擊工具欄中的“設置”按鈕。
- 按F1在任何當前工具的頂部顯示設置面板。
- 按Ctrl Shift O(Windows和Linux)或Cmd Shift O(macOS)顯示設置面板。

在這裡,您可以選擇默認工具、要在工具箱中顯示的按鈕、主題(深色-淺色-Firebug)和其他高級設置。
專注於性能的工具
分析Web應用程序的性能時,需要區分加載時間性能和運行時性能。
加載時間性能回答諸如“哪些資源加載時間過長?”之類的問題。處理運行時性能時,我們需要關注JavaScript和CSS(特別是CSS動畫),以便查看代碼在哪里花費了大部分時間以及什麼導致了瓶頸。
讓我們看看網絡監視器和性能工具。
網絡監視器

網絡監視器以表格形式顯示Firefox進行的所有網絡請求(例如,加載頁面或發送XMLHttpRequests、Fetch API請求等)。
它還可以顯示與請求相關的HTTP標頭、HTTP響應和Cookie,並允許您搜索它們。您還可以使用它來執行、顯示和保存當前頁面加載的性能分析。
簡而言之,此工具可用於確定瀏覽器下載網頁不同資源所需的時間。
您還可以使用此工具來監視和找出導致網頁加載速度緩慢或阻塞的請求。網絡面板顯示何時觸發主要事件(DOMContentLoaded和load)。
請求時間線
網絡列表中的每個請求都包含一個時間線列,該列顯示與請求相關的計時信息,例如加載資源的總時間。
DevTools在報告中標記主要生命週期事件,例如DOMContentLoaded和頁面加載。藍色表示觸發DOMContentLoaded事件的時間;紫色線表示頁面加載事件觸發的時間。

DOMContentLoaded與Load事件
DOMContentLoaded事件在HTML文檔完全加載和解析時觸發,不包括CSS樣式表、圖像和框架。
load事件在HTML文檔及其所有關聯的樣式表、圖像和框架完全加載時觸發。
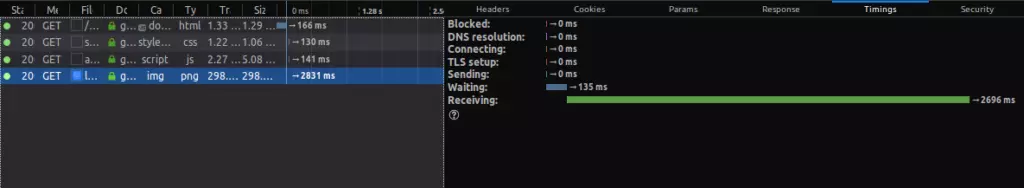
請求詳細信息面板
單擊請求列表中的請求後,您可以看到一個右對接的詳細信息窗格,其中包含許多不同的選項卡,例如標頭、參數、響應、計時和安全性。
對於性能,我們將特別關注計時信息。
網絡計時
在此窗格中,有許多與每個請求相關的計時指標:

Blocked是等待網絡連接在隊列中花費的時間。
Sending是將請求發送到服務器所需的時間。
Receiving是從服務器接收響應所需的時間,或者(如果已緩存)從緩存中讀取它所需的時間。
Waiting是客戶端在接收第一個字節之前等待的總時間。在其他性能分析工具(如WebPageTest.org或Chrome的DevTools)中,這稱為TTFB或第一個字節時間。
還有DNS解析,這是解析服務器主機名所需的時間,以及Connecting,這是打開TCP連接所需的時間。
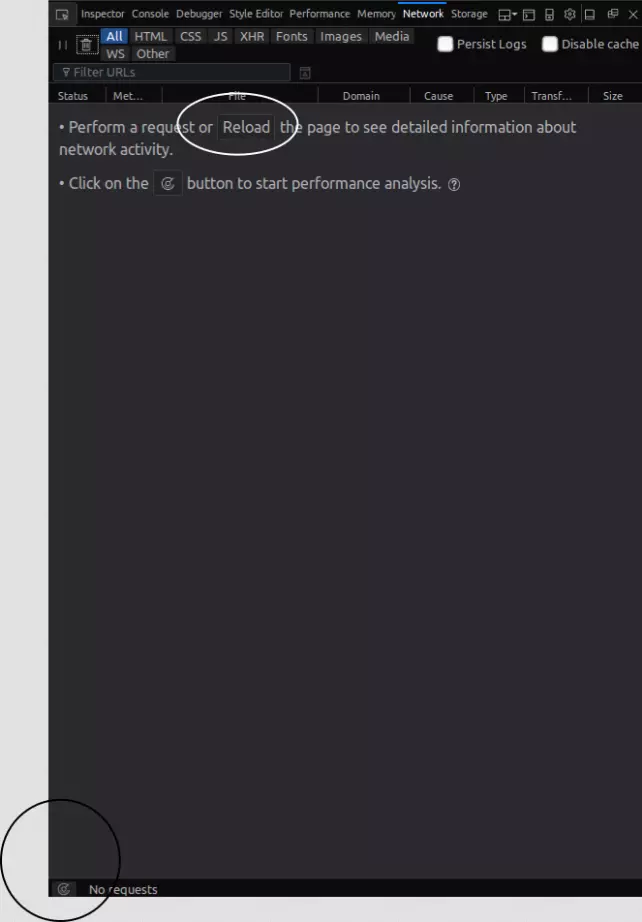
如何分析加載時間性能
網絡監視器集成了一個性能分析工具,可用於分析網頁的加載時間性能。
要開始分析加載時間性能,您可以:
- 點擊底部狀態欄中的“分析”圖標。
- 在網絡監視器打開時重新加載頁面或發出網絡請求(實際上,這只會顯示有關請求的表格信息,而不會進行加載時間性能分析)。

最終報告顯示按類型接收的資源的餅圖和相應的表格:JavaScript、CSS、圖像和字體等,以及包含以下詳細信息的摘要:
- 緩存響應的數量
- 總請求數
- 大小
- 傳輸大小
- 加載時間

網頁使用空緩存和已填充緩存進行測試。
首次加載性能
Firefox的DevTools允許您在兩種不同的情況下分析Web應用程序的性能:
- 無緩存,模擬首次訪問時資產尚未緩存的情況。
- 有緩存,模擬第二次訪問。瀏覽器已緩存應用程序的資產,消除了許多往返服務器的次數。
您還可以使用“禁用緩存”設置來模擬在任何選項卡上打開DevTools時網頁的首次加載。
JavaScript性能和響應能力
JavaScript是單線程的,這意味著瀏覽器同步運行代碼,但是由於HTML5 Web Workers(多線程JavaScript的標準API),您也可以在其他線程中運行代碼。
此單線程負責運行瀏覽器正在執行的所有工作,例如佈局渲染、計算樣式和垃圾收集。
此外,諸如setTimeout、click和load之類的事件以及資源獲取,都由單線程執行。 (確實,這些任務是異步執行的,但是JavaScript中的異步性是不同的:它是通過使用事件驅動方法、事件循環和隊列來模擬的。)
良好的性能和響應能力歸功於JavaScript的異步模型,但是長時間運行的函數會導致性能不佳和UI響應能力差。
性能工具
性能工具允許您通過提供對網頁UI響應能力(響應用戶交互)和JavaScript代碼性能的洞察,來發現網頁的瓶頸和性能問題。
使用性能工具,您可以控制開始和停止錄製按鈕,在您可以控制的一段時間內開始對當前打開的網頁進行性能分析。然後,該工具將顯示摘要以及瀏覽器為渲染頁面而執行的操作的表格視圖和圖形視圖。
您可以使用性能工具查找和檢測阻塞單線程的長時間運行的代碼段。
如何使用性能工具
使用性能工具的步驟非常簡單:
- 打開您的網頁,打開性能面板,然後開始記錄性能。
- 等待幾秒鐘,還要確保在分析過程中與您的頁面進行交互,然後停止錄製。
- 查找任何長時間運行的函數或事件,並關注(放大)FPS低的時段。
- 當您找到可以針對進一步優化而定位的任何活動時,您可以使用其他子工具來獲取有關採取行動位置的詳細信息。
請務必遵循一些用戶交互場景,並在分析過程中與應用程序UI的不同部分進行交互,特別是您想要優化的部分。還要避免不必要的額外操作:例如,不要與您不嘗試分析的部分進行交互,因為它們只會為報告的結果增加更多噪聲。
選擇時間範圍
Firefox的DevTools支持選擇或縮小配置文件的時間範圍。您可以單擊時間線或FPS圖表部分,然後拖動鼠標以選擇一段時間。停止拖動後,DevTools將更新其他視圖和圖表,以僅顯示在該時間段內發生的事件信息。
FPS圖表
幀速率圖表顯示錄製期間的每秒幀數。錄製運行時,此圖表充當具有實時值的FPS儀表。
FPS圖表顯示分析時間的FPS最大值、最小值和平均FPS值。所有這些值都可以快速告訴您是否存在任何性能瓶頸。
如果您正在運行任何動畫,則FPS應為60 fps。觀看此視頻以了解此值為何如此重要:
您可以使用此圖表快速發現表示幀速率嚴重下降(表示瀏覽器存在性能瓶頸)的視覺間隙(崩潰)和不一致之處。
您可以從此屏幕截圖中看到具有崩潰的FPS圖表:

瀑布圖
維基百科將瀑布圖解釋為:
一種數據可視化形式,有助於理解順序引入的正值或負值的累積效應。由於柱狀圖(磚塊)在空中明顯的懸掛,瀑布圖也稱為飛磚圖或馬里奧圖。

圖片源
在性能工具的情況下,瀑布圖顯示了瀏覽器正在執行的活動和瀏覽器特定事件的細分,例如:
- 佈局渲染或佈局元素(也稱為重排)
- 樣式
- 動畫幀請求
- 重繪或像素繪製
- 垃圾收集等
佈局操作或重排和样式計算代價高昂,因此這些可能是優化的潛在領域。請參閱此Google文章以了解更多詳細信息。
以下是示例應用程序的瀑布圖屏幕截圖:

調用樹視圖
調用樹視圖顯示瀏覽器在其上花費大部分時間的JavaScript函數,以及重要的度量,例如活動的總時間、自有時間及其相對於總分析時間的百分比。

自有時間是指僅由操作花費的時間,不考慮它調用的函數。
總時間是指操作及其調用的函數花費的時間。
調用樹在統計上告訴您,在錄製過程中,瀏覽器在哪些函數(聚合)上花費了大部分時間。
JS火焰圖
火焰圖在分析期間顯示JavaScript調用堆棧的火焰圖。火焰圖是由Brendan Gregg創建的一種性能可視化類型。

火焰圖使大多數熱點代碼路徑能夠快速準確地識別。
堆疊的條形圖意味著直接存在於CPU中的頂部操作調用了底部操作。
您可以在此處閱讀有關火焰圖的更多信息。
您可以使用幀速率和JavaScript火焰圖、瀑布圖和調用樹視圖來找出性能問題所在,並找出需要優化的特定函數。
火焰圖顯示了在錄製的特定時間點特定函數的調用堆棧的狀態。
火焰圖包含大量數據,因此要獲得有意義的讀數,您需要放大直到選擇幾毫秒。
顏色代碼
不同的圖表和部分使用相同的顏色對相同類型的操作和資產進行顏色編碼——JavaScript、CSS、渲染、繪製等。
您可以使用顏色來區分不同視圖中的操作,快速發現導致問題的操作類型,並在不同視角之間切換時跟踪操作類型。

您可以通過此菜單過濾出您想要在圖表和視圖中看到的單個活動,您還可以在其中看到與不同操作關聯的不同顏色。
例如,如果您使用CSS動畫,則需要關注的是諸如重新計算樣式、應用樣式更改、佈局和繪製之類的活動。您可以過濾掉其他活動以減少噪聲。
對於JavaScript,您需要關注函數調用、解析HTML和解析XML。
結論
在本文中,我們已經了解瞭如何開始使用Firefox的DevTools以及如何使用不同的與性能相關的子工具。 Firefox的DevTools非常全面,並且隨著Firefox最近的性能升級,它更能夠準確地識別網站渲染過程中的真正問題區域。我們鼓勵您在熟悉了術語並知道要尋找什麼之後,自己進一步探索。
關於使用Firefox開發者工具進行性能審核的常見問題解答 (FAQ)
Firefox開發者工具中性能審核的目的是什麼?
Firefox開發者工具中的性能審核旨在幫助開發者實時了解其Web應用程序的性能。它提供對各種性能指標的洞察,例如加載時間、渲染速度和JavaScript執行情況。通過分析這些指標,開發者可以識別瓶頸、優化代碼並改善整體用戶體驗。
如何在Firefox開發者版中訪問性能工具?
要在Firefox開發者版中訪問性能工具,您需要打開開發者工具面板。您可以通過右鍵單擊網頁上的任意位置並選擇“檢查元素”來執行此操作。然後,單擊“性能”選項卡。在這裡,您可以開始新的錄製以分析Web應用程序的性能。
Firefox開發者版和常規Firefox瀏覽器有什麼區別?
Firefox開發者版是專門為Web開發者設計的Firefox版本。它包含常規Firefox瀏覽器中沒有的一系列工具和功能,例如高級性能審核工具、CSS網格和JavaScript調試器。這些工具可以幫助開發者更有效地構建、測試和調試其Web應用程序。
如何使用Firefox的PageSpeed Insights附加組件?
Firefox的PageSpeed Insights附加組件提供了一種簡單的方法來分析網頁的性能。安裝附加組件後,您可以從Firefox工具欄訪問它。只需輸入您要分析的網頁的URL,附加組件將提供其性能的詳細報告,包括改進建議。
Firefox的Archi FPS Meter附加組件是什麼?
Firefox的Archi FPS Meter附加組件是一個允許您測量Web應用程序幀速率的工具。這對於識別性能問題非常有用,尤其是在基於Web的遊戲或動畫中。附加組件在Firefox工具欄中顯示當前幀速率,允許您實時監視性能。
如何使用Firefox的All-in-One PageSpeed Test附加組件?
Firefox的All-in-One PageSpeed Test附加組件提供對網頁性能的全面分析。安裝附加組件後,您可以從Firefox工具欄訪問它。輸入您要分析的網頁的URL,附加組件將提供詳細報告,包括加載時間、PageSpeed分數和改進建議。
如何使用Firefox開發者工具來提高Web應用程序的性能?
Firefox開發者工具提供了多種方法來提高Web應用程序的性能。您可以使用“性能”選項卡來識別代碼中的瓶頸,“網絡”選項卡來分析加載時間,以及JavaScript調試器來優化腳本。此外,PageSpeed Insights附加組件可以提供具體的改進建議。
我可以使用Firefox開發者工具來分析移動Web應用程序的性能嗎?
是的,Firefox開發者工具包括響應式設計模式,允許您模擬不同的屏幕尺寸和分辨率。這對於分析移動Web應用程序的性能並確保它們在所有設備上提供良好的用戶體驗非常有用。
使用Firefox開發者工具可以識別哪些常見的性能問題?
使用Firefox開發者工具可以識別到的常見性能問題包括加載時間慢、渲染效率低和JavaScript執行過多。這些問題會導致糟糕的用戶體驗,因此在開發過程的早期識別和解決這些問題非常重要。
如何學習更多關於使用Firefox開發者工具進行性能審核的信息?
有很多資源可以幫助您學習更多關於使用Firefox開發者工具進行性能審核的信息。 Mozilla開發者網絡提供了關於工具各個方面的全面文檔,包括詳細的指南和教程。此外,還有許多在線社區和論壇,您可以在那裡向其他開發者提問和分享您的經驗。
以上是性能審核:Firefox開發人員工具深入潛水的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL






