jetpack:釋放WordPress的隱藏潛力
由Automattic(WordPress.com的創建者)開發的PowerHouse WordPress插件JetPack無縫將WordPress.com的許多強大功能集成到自託管的WordPress站點中。本文重點介紹了五個經常被忽視的噴氣背包功能,並提供了有關激活,配置和用法的明確說明。>
關鍵好處:>
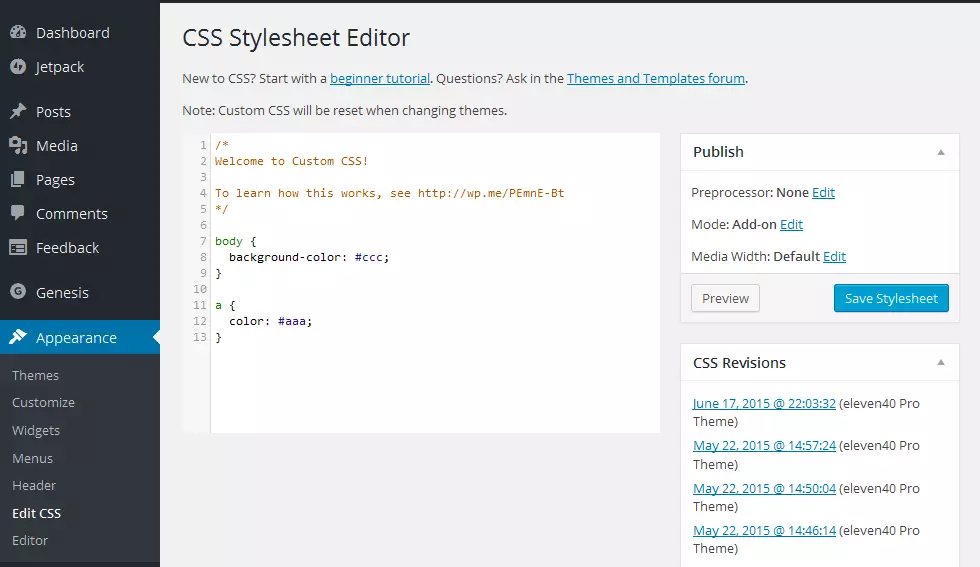
> >直接修改WordPress主題的Core CSS文件是有風險的。 JetPack的Custom CSS模塊提供了安全的替代方案。 進行更改,對樣式進行實驗,並輕鬆地恢復為以前的版本,而不會影響主題的核心文件。
它的工作方式:
可以通過>儀表板→外觀→編輯css
修訂歷史記錄位於CSS編輯器(桌面視圖)旁邊,使您可以輕鬆地還原以前的版本。 要手動激活:儀表板→JetPack→Custom CSS
,然後激活。body {
background-color: #ccc;
}
a {
color: #aaa;
}

公開:簡化的社交媒體共享
>在多個社交媒體平台上共享內容可能很乏味。 JetPack的公開模塊自動化此過程,立即將您的帖子廣播到六個流行的平台。 > configuration:
>通過
>儀表板→JetPack→設置→宣傳。 然後,導航到>儀表板→設置→共享
以將您的博客連接到您喜歡的社交網絡。
相關帖子:增強的內容髮現
>> JetPack的相關帖子模塊智能地建議了相關內容,改善了用戶參與度並降低了跳出率。 該分析發生在WordPress.com服務器上,最大程度地減少您自己的服務器上的負載。
激活:
>通過儀表板激活模塊→JetPack→設置→相關文章。 相關帖子將自動顯示在每個發表的帖子下方。
共享:一單擊內容分佈>
>為讀者提供易於使用的社交共享按鈕。 JetPack的共享模塊允許在各個平台上進行一鍵共享。
自定義:
>通過dashboard→設置→共享
來配置共享功能。 從11個共享按鈕中選擇,自定義其顯示(文本或圖標),然後選擇其位置(內容之前或之後)。
photon:加速圖像加載
激活和用法:
>通過
儀表板激活光子→JetPack→設置→Photon。 然後將通過WordPress.com CDN提供圖像。 要深入了解CDN,請參閱Jacco Blankenspoor的文章(如果有的話,請提供鏈接)。 結論
JetPack提供了許多功能,除了此處討論的功能。 JetPack擁有30多個模塊(不包括視頻和VaultPress等高級選項),是一個節省時間,功能豐富的插件,可顯著增強您的WordPress體驗。 請訪問官方的JetPack插件頁面以獲取更多信息。
(因簡潔而省略了經常詢問的問題部分,因為它在上面的詳細特徵描述的情況下在很大程度上是多餘的。以上是關於WordPress的JetPack,您可能不知道的5件事的詳細內容。更多資訊請關注PHP中文網其他相關文章!




