用Peasy-JS編寫可重複使用的JavaScript業務邏輯

Peasy-js: 構建可複用、可擴展、易於測試的業務邏輯
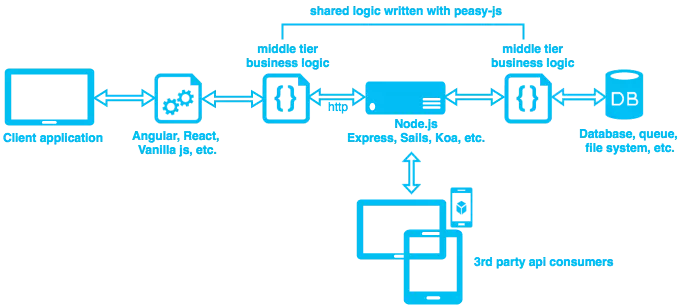
Peasy-js是一個中間層框架,它以可組合、可複用、可擴展和易於測試的方式構建業務邏輯,從而輕鬆地在應用程序中替換UI、後端和數據訪問框架。 它促進業務邏輯的分離,使其易於測試、替換、重排、復用,並可在任何應用程序架構中使用,兼容各種JavaScript客戶端、服務器、數據訪問技術和框架。
Peasy-js的核心概念包括:BusinessService、Command、Rule和DataProxy。這些概念在業務邏輯編排、數據驗證以及數據存儲和檢索中發揮著關鍵作用。 通過Peasy-js,開發者可以編寫一次代碼並在多個項目中重複使用,從而節省時間和精力。 它支持多種客戶端框架,並內置數據驗證和測試功能,確保數據完整性和代碼可靠性。
本文由Stephan Max同行評審。感謝所有SitePoint的同行評審員,使SitePoint的內容達到最佳狀態!

擺脫框架依賴,而非摒棄框架
我們不應摒棄框架,因為它們在客戶端和服務器端都提供了巨大的優勢。 Peasy-js 的目標是將業務邏輯抽象成可組合的單元,創建完全獨立於其使用者的代碼。 通過組件化業務邏輯,我們可以輕鬆地測試、替換、重排、復用這些組件,並在任何應用程序架構中使用,兼容任何可以想像的JavaScript客戶端、服務器、數據訪問技術和框架。
業務邏輯分離
Peasy-js是一個中間層框架,通過創建可組合、可複用、可擴展和易於測試的業務邏輯,可以輕鬆地替換應用程序中的UI、後端和數據訪問框架。 換句話說,Peasy-js指導我們通過編寫符合關注點分離 (SoC) 原則的代碼,將業務邏輯抽象成可組合的單元。
框架疲勞?
我知道你在想什麼:“又一個框架?”。是的,Peasy-js確實是一個微型框架。但是,如果我們著手組件化業務邏輯,最終很可能會自己編寫一個微型框架。 Peasy-js 投入了大量時間進行設計、開發和測試,支持幾乎所有可以想像的工作流程。 學習成本低,我相信您會發現學習它非常值得。
如果您發現Peasy-js不適合您,希望您能從框架中的一些模式中獲得一些關於如何實現自己的業務層的見解。
核心概念
Peasy-js包含四個主要概念:
- 易於使用且靈活的業務和驗證規則引擎
- 可擴展性和可複用性(將業務和驗證邏輯與使用代碼和框架解耦)
- 易於測試性
以下是這四個核心概念的詳細說明:
- BusinessService: 表示一個實體(例如用戶或項目),並負責通過命令公開業務功能。這些命令封裝了CRUD和其他業務相關功能。
- Command: 負責協調初始化邏輯、驗證和業務規則執行以及其他邏輯(數據代理調用、工作流邏輯等)的執行,分別通過命令執行管道進行。
- Rule: 可以創建規則來表示驗證規則(字段長度或必填)或業務規則(授權、價格有效性等)。規則由命令使用,可以進行鍊式調用,根據先前規則的執行結果進行配置等。規則還可以配置為根據其執行結果運行代碼。
- DataProxy: 負責數據存儲和檢索,並作為數據存儲的抽象層,涵蓋(但不限於)以下內容:關係數據庫、文檔(NoSQL)數據庫、服務、緩存存儲、隊列、文件系統以及用於測試的內存數據存儲。
Peasy-js示例
(注意:可以在plnkr上查看一個簡單的瀏覽器示例,其中涵蓋了本節中討論的所有內容。)
以下是如何在客戶端的Angular服務中使用Peasy-js編寫的業務邏輯的示例:
(圖A)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});以下是如何在服務器端的Express.js控制器中使用相同業務邏輯的示例:
(圖B)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});注意,除了在每個示例中註入到業務服務的不同的數據代理外,沒有區別。
請記住,數據代理是我們的數據訪問抽象,可以表示文件系統訪問、數據庫、隊列、緩存、內存和HTTP通信的具體實現。 此抽象允許我們根據所需的系統架構和配置交換數據代理,同時強制執行SoC,並使其能夠跨代碼庫重用,並促進更輕鬆的測試。 可能並不立即顯而易見的是,這種方法始終使我們的有效負載服從相同的業務邏輯,而不管我們數據的來源或目的地如何。 這很快就會顯現出來。
從消費的角度來看,這就是全部內容。 使用Peasy-js開發的業務邏輯的消費將引入一個可識別的主題,而不管我們的架構和使用它的技術如何。
說到架構,讓我們將注意力轉向以這種方式開發業務邏輯時很容易實現的潛在架構,同時更深入地探討Peasy-js參與者:

(CustomerHttpDataProxy, CustomerMongoDataProxy, CustomerService 等代碼示例及測試示例,因篇幅限制,此處省略。原文中已提供完整代碼。)
總結
Peasy-js鼓勵我們編寫與使用的框架清晰分離的業務邏輯。 這帶來的一個好處是,它可以輕鬆地以多種方式部署我們的代碼。 最後,它使遷移到或採用新的框架變得非常容易,因為我們當前的框架會隨著時間的推移而老化。
(Frequently Asked Questions 部分,因篇幅限制,此處省略。原文中已提供完整FAQ。)
以上是用Peasy-JS編寫可重複使用的JavaScript業務邏輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






