10個jQuery Time Picker插件
十款超酷的jQuery時間選擇器插件,讓您的網頁煥然一新!雖然日期和日曆選擇器隨處可見,但時間選擇器卻相對較少。是時候讓您見識一下這些優秀的插件了!
更新:2016年3月24日 已移除過時、損壞或棄用的插件。根據當前的設計趨勢和標準刷新了整個列表,並添加了一些新的插件。
-
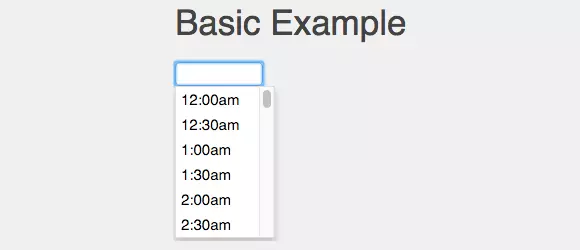
jquery.timepicker
尋找簡潔易用的插件?這款 jquery.timepicker 插件以Google日曆為靈感,是一個強大的庫,旨在使時間輸入盡可能自然。

主頁/演示 | GitHub
-
Wickedpicker
Wickedpicker擁有出色的外觀,其簡潔的界面將為您的網站增添魅力。

主頁/演示 | GitHub
-
jQuery Timepicker
允許用戶自由輸入時間或使用簡單的下拉菜單選擇時間。請勿將此插件與列表中的第一個插件混淆,它們是完全不同的插件,名稱相同!

主頁/演示 | GitHub
-
Bootstrap Material Datetimepicker
不要被名字誤導,此插件不再需要Bootstrap!最初是為Bootstrap創建的,這款簡潔美觀的時鐘時間選擇器只需要jQuery。

主頁/演示 | GitHub
-
jQuery UI Timepicker
一個與其他官方jQuery UI小部件匹配的jQuery UI時間選擇器插件。基於現有的日期選擇器,它可以很好地與您的表單融合,並使用您選擇的jQuery UI主題。該插件非常易於集成到您的表單中,用於時間(小時/分鐘)輸入。

主頁/演示 | GitHub
-
TimePicki
如果您的頁面需要更多樣式,TimePicki可能是您的理想選擇。這款設計精良的現代化插件將給您的用戶留下深刻印象。

主頁/演示 | GitHub
-
jQueryTimeAutocomplete
不僅僅是一個時間選擇器,jQueryTimeAutocomplete允許開發人員輕鬆實現時間範圍選擇器。

主頁/演示 | GitHub
-
jQuery Time Entry
讓您的用戶通過多種方式更改時間輸入,甚至可以使用鼠標滾輪!

主頁/演示 | GitHub
-
ptTimeSelect
一個jQuery插件,為用戶提供一個UI,以便在用戶表單上定義和設置時間。它需要jQuery(顯然),以及dimmention.js插件(也可以從jQuery獲得)。

主頁/演示 | GitHub
-
Timeago
Timeago本身不是時間選擇器,但它可以通過自動更新模糊時間戳來幫助您輕鬆構建一個。 (例如,“4分鐘前”或“大約1天前”)

主頁/演示 | GitHub
關於jQuery時間選擇器插件的常見問題 (FAQs)
選擇jQuery時間選擇器插件時,哪些關鍵功能需要考慮?
選擇jQuery時間選擇器插件時,請考慮以下關鍵功能:易用性、自定義選項、與各種瀏覽器和設備的兼容性以及處理不同時間格式的能力。一些插件提供附加功能,例如時間範圍、時間增量以及禁用特定時間範圍的功能。還必須考慮插件的文檔和支持,以及它的整體性能和可靠性。
如何安裝jQuery時間選擇器插件?
安裝jQuery時間選擇器插件通常包括下載插件文件並將其包含在您的項目中。您需要包含jQuery庫、插件的CSS文件和插件的JavaScript文件。然後,您可以使用jQuery的document ready函數在您的輸入元素上初始化插件。確切的安裝過程可能因特定插件而異。
可以自定義jQuery時間選擇器插件的外觀嗎?
是的,大多數jQuery時間選擇器插件都提供各種自定義選項。您通常可以更改時間選擇器的配色方案、佈局和格式。一些插件還允許您添加自定義CSS類或樣式。請查看插件文檔以了解有關如何自定義其外觀的具體說明。
jQuery時間選擇器插件與所有瀏覽器兼容嗎?
大多數jQuery時間選擇器插件都設計為與各種瀏覽器兼容,包括Chrome、Firefox、Safari和Internet Explorer。但是,兼容性可能因特定插件及其版本而異。最好在不同的瀏覽器中測試插件,以確保其按預期工作。
如何使用jQuery時間選擇器插件處理不同的時間格式?
許多jQuery時間選擇器插件允許您處理不同的時間格式。您通常可以在初始化插件時指定格式。例如,您可以選擇帶有AM/PM指示器的12小時制格式,或24小時制格式。一些插件還支持不同的語言環境,這可能會影響時間格式。
可以使用jQuery時間選擇器插件禁用特定時間範圍嗎?
是的,一些jQuery時間選擇器插件允許您禁用特定時間範圍。如果您想阻止用戶選擇某些時間,這將非常有用。禁用時間範圍的確切方法可能因插件而異,因此請查看插件文檔以了解具體說明。
如何使用jQuery時間選擇器插件設置默認時間?
使用jQuery時間選擇器插件設置默認時間通常包括在初始化插件時指定默認時間。確切的方法可能因插件而異,因此請查看插件文檔以了解具體說明。
可以將jQuery時間選擇器插件與日期選擇器插件一起使用嗎?
是的,許多jQuery時間選擇器插件可以與日期選擇器插件一起使用。這允許用戶同時選擇日期和時間。一些插件甚至提供集成的日期和時間選擇功能。
如何使用jQuery時間選擇器插件處理時區?
使用jQuery時間選擇器插件處理時區可能有點棘手,因為並非所有插件都提供內置的時區支持。但是,您通常可以通過根據用戶的時區調整所選時間來手動處理時區。
jQuery時間選擇器插件對殘疾用戶是否可用?
可用性可能因特定的jQuery時間選擇器插件而異。一些插件的設計考慮到了可用性,提供了諸如鍵盤導航和屏幕閱讀器支持等功能。但是,最好始終使用各種輔助技術測試插件,以確保它對所有用戶都可用。
以上是10個jQuery Time Picker插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






