如何通過圖像識別使您的Web應用程序更聰明
本文演示瞭如何使用Clarifai的圖像識別API構建簡單的Web應用程序。 該應用程序允許用戶從網絡上拖放圖像,然後由Clarifai分析以識別對象並返回標籤列表。
>該教程使用Node.js用於前端AJAX請求的服務器端和jQuery。 需要最小的node.js體驗;重點是集成Clarifai API。
密鑰步驟:
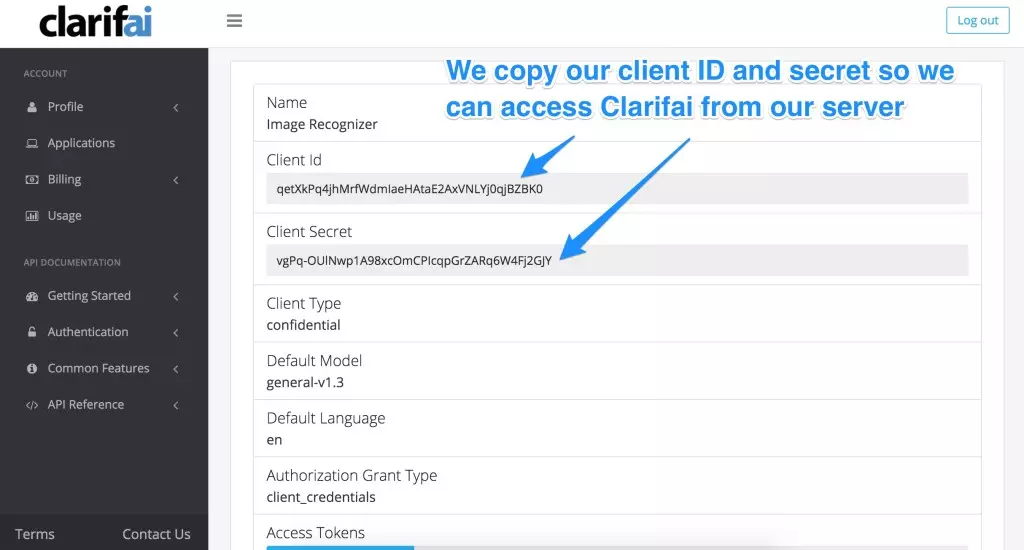
- clarifai帳戶設置:創建一個Clarifai帳戶,選擇一個計劃(本示例的免費計劃就足夠了),然後創建一個新的應用程序。 至關重要的是,記錄您的客戶ID和客戶端的秘密 - 這些對於API訪問至關重要。 >



-
node.js服務器設置:提供的Node.js Server使用clarifai node.js客戶端庫()。 該圖書館處理與Clarifai API的通信。 該文件包含服務器邏輯,包括接收圖像URL的帖子端點(
前端實現:clarifai_node.js),將其發送到Clarifai並返回已識別的標籤。 切記用實際的憑據替換app.js>>>>/examineImage"YOUR_CLIENT_ID""YOUR_CLIENT_SECRET"前端(使用jQuery)處理拖放功能。 當將圖像丟棄到指定區域時,將其URL提取並通過AJAX POST請求發送到服務器。然後,服務器的響應(標籤列表)在頁面上顯示。 >
-
> 測試應用程序:
設置服務器和前端后,運行node.js服務器並在瀏覽器中訪問應用程序。拖放圖像以測試圖像識別功能。 -
本教程提供了將Clarifai的圖像識別API集成到Web應用程序中的實用示例。 代碼的簡單性和對每個步驟的明確解釋使具有不同經驗水平的開發人員可以使用它。 可以擴展應用程序的功能,以創建更複雜的圖像識別應用程序。 完整的代碼可在GitHub上找到(原始文本未提供鏈接,但應包含在原始文章中)。
以上是如何通過圖像識別使您的Web應用程序更聰明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






