擴展WordPress分類法

鑰匙要點
-
WordPress中的自定義分類法允許更量身定制的內容和構造內容,增強站點組織和用戶導航。
通過添加自定義字段並使用鉤子修改管理屏幕,可以在術語創建和編輯過程中捕獲其他信息。
- 擴展分類法的過程涉及利用特定的掛鉤,例如`ectory_add_form_fields`和'category_edit_form_fields`用於添加自定義輸入字段,以及`creation_category`和'edrace_category''和`edit_category“保存添加信息。 通過允許存儲和檢索與各種術語相關的詳細元數據,可以利用分類法和檢索可以利用以改善內容表現和SEO。 >本教程提供了有關如何在內置和自定義分類法中實施自定義字段的綜合指南,確保WordPress開發人員可以適應分類法以有效地滿足特定項目要求。
- 什麼是WordPress分類法/自定義分類法?
- 分類學本質上是將信息集分組在一起的一種方法。
> >我上一篇關於自定義WordPress分類法的文章所涵蓋的 - ,WordPress使用其內部構建的分類學類別和標籤來為您的內容類型提供分組,並且默認情況下將這些應用於帖子內容類型。這些分類法由一個或多個術語組成,這些術語基本上是用來將您的項目分組在一起的名稱。 雖然標準分類法可能很好,但有時您可能需要其他方法將內容分組在一起,這是合乎邏輯的。這就是自定義分類法可以證明具有異常有用的地方。
- 自定義分類法,您可以創建自己的名稱和結構來組織帖子。您可以創建一個稱為grade_ranking的新分類法,該分類法將通過等級,信用,區分和高分辨率來處理您的帖子的排名。
定義分類法時,您會確定它是層次結構還是非層次結構。這確定將收集有關您的分類法的哪些信息。
>
>層次分類法與類別類似,允許不同級別的條款(您可以將父母和子女分配為條款)。 非層次分類法的作用就像標籤一樣>您的自定義分類法可以讓您輸入以下每個條款
>的信息- >名稱
- 定義用於術語本身的名稱,這將顯示給最終用戶。應用於類別和標籤 >
- > sl
- 確定用於該術語的URL(通常較低的情況,空間由儀表板字符代替)。適用於類別和術語
- >父母
- >讓您確定您的期限是否為頂級父母期限,還是該期限是子項。僅適用於層次分類法,例如類別 >
- 描述
- >對此術語的簡要說明。這在術語列表頁面上顯示(當您單擊以查看術語本身時) >
這是WordPress在您的條款方面將為您提供的全部。
>擴展分類法
>默認信息可能是您的分類法所需的全部信息,但您可能需要保存其他信息,這些信息可以在網站上使用。
>> WordPress優惠是一系列掛鉤,可用於修改分類法屏幕的管理區域,並在保存其他信息的過程中為您提供幫助。
對於我們的教程,我們將擴展默認類別分類學。您可以輕鬆地擴展自己創建的內部分類法或分類法,但是為簡單起見,我們將修改現有的分類法。我們從哪裡開始?
>通過分類管理屏幕
創建它們 在編輯您的分類法所綁定的帖子類型的同時,即
例如,您可以在類別管理菜單(通過定義名稱,slug,partend Description等)或直接在您的帖子或頁面中創建它們(通過使用該類別的菜單(通過使用該類別),您可以為類別分類的類別創建術語類別元框並動態添加一個新類別)。- >
- >由於我們將要保存有關我們條款的其他信息,因此我們將使用分類法管理屏幕,因為它們提供了添加,編輯和刪除條款的最佳方法。 需要修改什麼?
- > >使用分類法時,您將與添加和編輯管理屏幕進行交互。這些屏幕處理添加新術語並分別編輯現有術語的過程。 WordPress提供了一系列掛鉤,這些掛鉤可幫助您鉤住特定功能,並為您提供一種修改核心功能的簡便方法。
>由於我們將保存其他信息,因此我們需要修改兩個屏幕,以便我們可以連接,收集和與已保存的信息進行交互。
> 在本教程中,我們將添加其他表單元素,以便我們可以收集有關類別的更多信息。為此,我們將捕獲以下元素:- >文本
- > textarea
- 選擇
- 複選框
這些是最常見的形式元素,應有助於您更好地了解如何擴展分類法以保存其他信息。
修改添加類別管理菜單>我們需要修改的第一個位置將是添加類別管理菜單。此菜單通常是您添加所有類別的地方,我們需要保存其他信息。
我們需要使用類別_add_form_fields鉤。
>類別_ADD_FORM_FIELDS HONK用於將其他信息添加到類別管理屏幕中。該鉤子採用單個參數,這是分類法本身的名稱。此掛鉤使我們可以在添加類別屏幕上添加其他信息,因此首先我們需要定義一個顯示一些字段以供我們保存的函數。 以下代碼應輸入您的主題functions.php文件(或您用於自定義代碼的另一個文件)
>>現在我們已經定義了函數,我們需要做的就是將其連接到我們的category_add_form_fields鉤子,並且一旦顯示“添加類別”屏幕,它將立即激活。我們將通過調用add_action()函數來做到這一點。
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
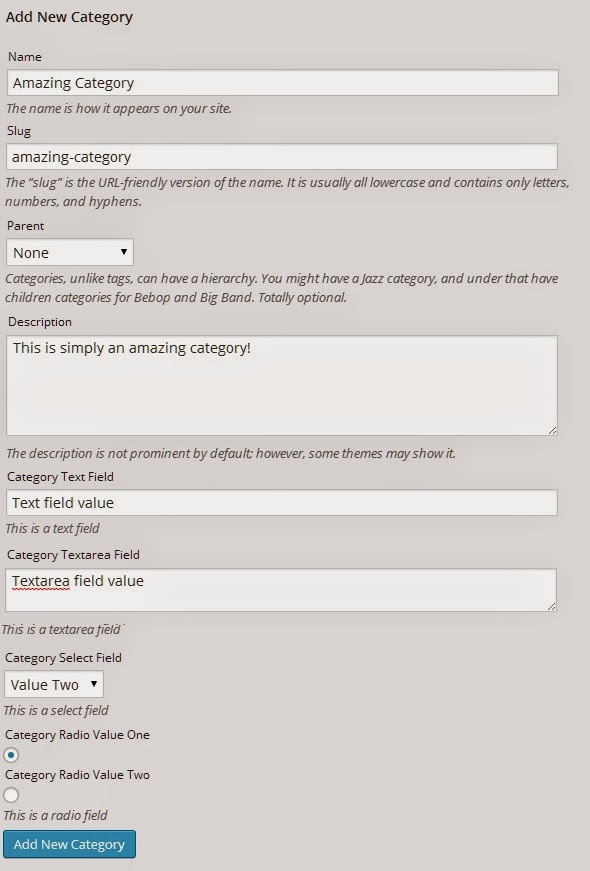
</span></span><span><span>}</span></span>完成此操作後,您的類別管理屏幕應顯示您在功能中定義的其他字段。我的看起來如下:
作為旁注,當您定義字段以添加到屏幕中時,通常將它們包裹在形式類別中,這確保了包含的輸入元素涵蓋屏幕的完整寬度。如您在我們的示例中所看到的,除了無線電按鈕外,我還啟用了此類。我們不希望我們的廣播按鈕跨越全寬(因為看起來很奇怪)。
 >此外,如果您添加類表單要求,它將確保在添加新術語之前輸入您的元素。
>此外,如果您添加類表單要求,它將確保在添加新術語之前輸入您的元素。 >
保存我們的新類別信息>現在我們已經修改了添加類別屏幕,我們需要保存其他信息,以便我們可以使用它。
>我們需要將功能附加到另一個鉤子上以觸發我們的保存操作,此鉤被稱為create_category。我們創建的此功能將處理我們的術語信息的保存。
>在收集將直接用於更新WordPress數據庫的信息時,這始終是消毒值的好習慣。我們可以使用“ sanitize_text_field($ string)”來消毒字符串,剝離所有標籤,刪除線路斷路,選項卡和轉換字符實體,例如
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>>使用此ID,我們可以調用get_term($ term_id,$ targ_id,$ sualthomy_name)函數。
此函數採用兩個參數,即術語本身的ID和分類名稱。由於我們知道該術語本身的ID,並且我們正在從事類別分類法上工作,因此我們現在將能夠訪問術語對象。
此功能允許我們在WordPress選項表中創建一個新條目,以便我們保存我們的值。所有這些功能需求都是新選項的名稱及其值。我們正在四次調用此功能,其中一個用於我們節省的新字段。
>
例如,如果我們要創建一個新的類別,稱為測試時,當我們保存文本方面字段時,選項名稱將成為term_category_textarea_test,我們的選擇字段選項將成為text_category_select_test等這些字段以確保沒有兩個值都可以相同(因為所有slugs都是唯一的)。現在,我們要做的就是將此功能連接到create_category掛鉤,我們進行了排序
修改編輯類別管理菜單
>現在我們已經在“添加類別”屏幕上顯示了新的字段元素並將其保存為選項,我們需要修改編輯屏幕並在此處預先填充我們的新值(因此,如果需要,可以更新它們)。 function save_extra_taxonomy_fields($term_id){ //collect all term related data for this new taxonomy $term_item = get_term($term_id,'category'); $term_slug = $term_item->slug; //collect our custom fields $term_category_text = sanitize_text_field($_POST['category-text']); $term_category_textarea = sanitize_text_field($_POST['category-textarea']); $term_category_select = sanitize_text_field($_POST['category-select']); $term_category_radio = sanitize_text_field($_POST['category-radio']); //save our custom fields as wp-options update_option('term_category_text_' . $term_slug, $term_category_text); update_option('term_category_textarea_' . $term_slug, $term_category_textarea); update_option('term_category_select_' . $term_slug, $term_category_select); update_option('term_category_radio_' . $term_slug, $term_category_radio); }
我們需要連接到category_edit_form_fields鉤子以顯示我們的其他字段。
> cattory_edit_form_fields Hook用於將其他字段輸出到類別的編輯管理屏幕上。該鉤子帶有一個值,這是術語對象本身。由於此掛鉤將可以訪問術語對象本身,因此收集其信息非常簡單。
>我們需要創建一個功能,該函數將輸出我們的其他字段並用我們的信息預先填充它們。由於我們現在可以訪問該術語對象,這將很容易。
>此函數使用其傳遞在術語對像中的傳遞來訪問術語本身的slug。使用此slug,它使用theget_option($ option_name)函數搜索了我們的四個保存的自定義字段值。
>
此功能以指定名稱搜索一個選項並分配其值。在我們的情況下,我們正在尋找我們的四個字段值,並將它們分配給變量。<span>add_action('create_category','save_extra_taxonomy_fields');</span>>此功能的最大部分是輸出我們的HTML形式元素,它們作為表元素添加。對於我們的每個字段,我們都會顯示標籤和適用的文本,Textarea,Select或Radio Elements。
>我們預先填充自定義字段的方式在我們所處理的每種類型中都不同。這是我們要做的
- >
- >文本字段 - 對於文本字段,我們將其值直接分配給其ValueAttribute,該值將預先填充字段本身
- > textaRea字段 - 對於TextArea字段,我們直接在標籤之間迴聲,這將其值直接輸出到TextArea元素中。
>
選擇字段 - 對於選擇字段,我們首先創建選擇元素及其所有相關選項。我們添加了稱為值的選擇元素的屬性,並用我們保存的值填充它(這與我們處理文本字段的方式非常相似)。即使我們將值輸出到選擇列表中,我們仍然需要確定最初選擇哪個選項。我們現在要做的是針對選擇元素中的每個選項,我們確定其值是否與我們收集的值相同,如果選擇它。我們使用基本的if語句,如果它們匹配我們將選定的屬性呼應該選項,這將使瀏覽器默認選擇此選項。 - 無線電字段- 對於無線電字段,我們將它們直接輸出到頁面上,並確定其值是否匹配保存的值,如果是這樣,我們使用基本if語句將已檢查的屬性輸出到其上,此屬性使得該屬性使得瀏覽器默認情況下選擇此值(在許多方面處理此操作類似於選擇元素,因為我們需要告訴瀏覽器要顯示的選項)
-
確保正確填充這些值非常重要,就像您不選擇它們一樣,當用戶更新其術語時,他們的數據可能不一致。
我們要做的就是將我們的新功能連接到category_edit_form_fields鉤子,當我們單擊“條款的編輯屏幕”時,此功能將執行。 >
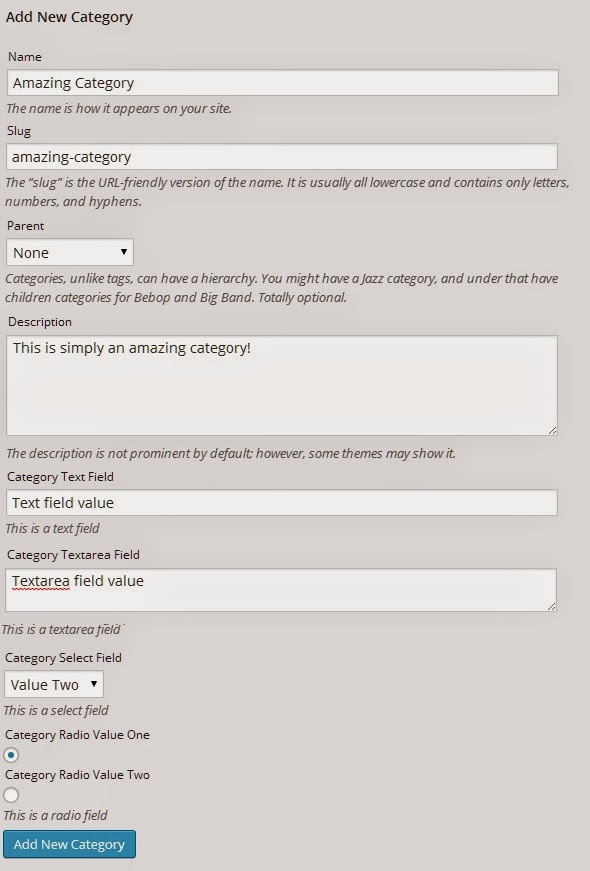
連接此功能後,應更新您的類別編輯屏幕並顯示您的其他字段和值。我的看起來如下:
保存我們更新的類別信息
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>當我們更新類別信息時,我們將需要一個函數來保存我們的新字段值。 值得慶幸的是,我們已經有一個功能。以前,我們創建了thesave_extra_taxonomy_fields($ TERM_ID)函數,我們在添加新類別術語時使用了。
 >當我們將類別附加到另一個鉤子上時,我們可以調用此功能。我們將在edit_category鉤上添加save_extra_taxonomy_fields函數,當我們更新類別時,此函數將保存我們的信息。
>當我們將類別附加到另一個鉤子上時,我們可以調用此功能。我們將在edit_category鉤上添加save_extra_taxonomy_fields函數,當我們更新類別時,此函數將保存我們的信息。
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>登入後複製登入後複製登入後複製登入後複製
擴展自定義分類法
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>>自定義分類法可以與內置的分類法(類別和標籤)完全相同。
>您需要進行的唯一修改將是使用的鉤子的名稱。對於類別,您將使用以下鉤子:
態 態
create_category - 在要保存新類別術語- 時使用
- > edit_category - 在要保存更新的類別術語 >時使用
- 這些鉤子會將您連接到您需要編輯的區域,從而允許您保存和檢索其他信息。
- 對於自定義分類法,它們將非常相似,您將使用的鉤子是動態的,並且基於您的分類法的名稱,它們將是:
$ galsonomy_name_edit_form_fields
create_ $ galsonomy_name,
- edit_ $ galsonomy_name
- 例如
- 成員_ADD_FORM_FIELDS
- 成員_edit_form_fields
edit_members
- >您需要遵循基本模式並將其應用於自定義分類法,您將能夠編輯這些屏幕並根據需要保存信息。
- 將其全部包裝
- >現在您知道如何為分類法 /條款保存其他信息,您可以擴展WordPress的執行時間,甚至超過原本打算做的。
- >您可以使用get_term($ term_name,$ targonomy_name)訪問您的單詞 >您可以編輯孩子主題文件和其他資源來利用此新信息。如果您更改了這些分類法以刪除您的新信息,我將從編輯您的category.php或tag.php文件開始。
>幾乎沒有限制您現在可以通過分類法實現的複雜性,因為您可以保存您喜歡的任何信息並根據需要輸出。
如果您對自定義分類法的更多信息感興趣,請查看賈斯汀·塔德洛克(Justin Tadlock)的“自定義分類法”。>有關擴展WordPress分類法的經常詢問的問題
什麼是WordPress分類法,為什麼它們很重要?它們很重要,因為它們允許您以有意義且可瀏覽的方式組織網站的內容。這可以改善您的網站上的用戶體驗,從而使訪問者更容易找到他們感興趣的內容。分類法也可以改善您網站的SEO,因為它們可以創建更多有關您內容的鏈接並提高其在搜索引擎上的可見性。
>
我如何擴展WordPress分類法?
WordPress分類法中的自定義字段是什麼?
是的,有許多可用的插件可以幫助您擴展WordPress分類法。這些插件可以在分類法上添加自定義字段,創建新型的分類法,並提供與分類法相關的其他功能。一些流行的分類學插件包括高級自定義字段,自定義帖子類型UI和分類學條款順序。
>我如何在WordPress中創建自定義分類?在主題的functions.php文件中使用“ register_taxonomy”函數。此功能允許您定義自定義分類法的屬性,例如其名稱,標籤,以及它是否是層次結構。
>>層次結構和非層次分類法之間有什麼區別? >層次分類法是可以具有父母和子項的分類法,例如WordPress中的類別。非層次分類法是分類法不能具有父母和子項,例如WordPress中的標籤。您選擇創建的分類學類型取決於您要如何組織內容。>我可以將自定義字段添加到內置的WordPress分類法嗎?
是的,您可以將自定義字段添加到內置的WordPress分類法(例如類別和標籤)中。這可以通過使用與自定義分類法添加自定義字段的相同函數和方法來完成。
>>我如何訂購我的分類學條款?
>您可以通過將“ get_terms”函數與“ orderby”和“ order”參數一起使用。您還可以使用諸如分類學條款順序之類的插件來輕鬆更改WordPress管理中的分類學條款的順序。 >我可以使用分類法創建自定義帖子類型Archive嗎?可以使用分類法創建自定義郵政類型檔案。這可以通過創建與您的自定義帖子類型相關的分類法,然後在“ WP_QUERY”類中使用“分類學”參數來檢索該分類法的帖子。 以上是擴展WordPress分類法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






