
>但是,為什麼要問甘特圖。好吧,毫無疑問,它有很多職業。首先,由於其直觀的表示方式,這些圖表被廣泛用於可視化項目的工作過程。其次,DHTMLXGANTT是一個甘特圖工具,具有大量功能,例如導出,可自定義的時間尺度等。最後,我在Webix開發人員博客中的Webix Web應用程序中找到了一篇名為DHTMLX GANTT圖表的帖子,事實證明,您可以將gantt圖表添加到只有幾行代碼的Webix應用程序中。因此,我認為它們可以很好地融合在一起。
如果您可能需要幫助,也可以提供一堆逐步指南,因此如果有疑問,請隨時使用它們。>
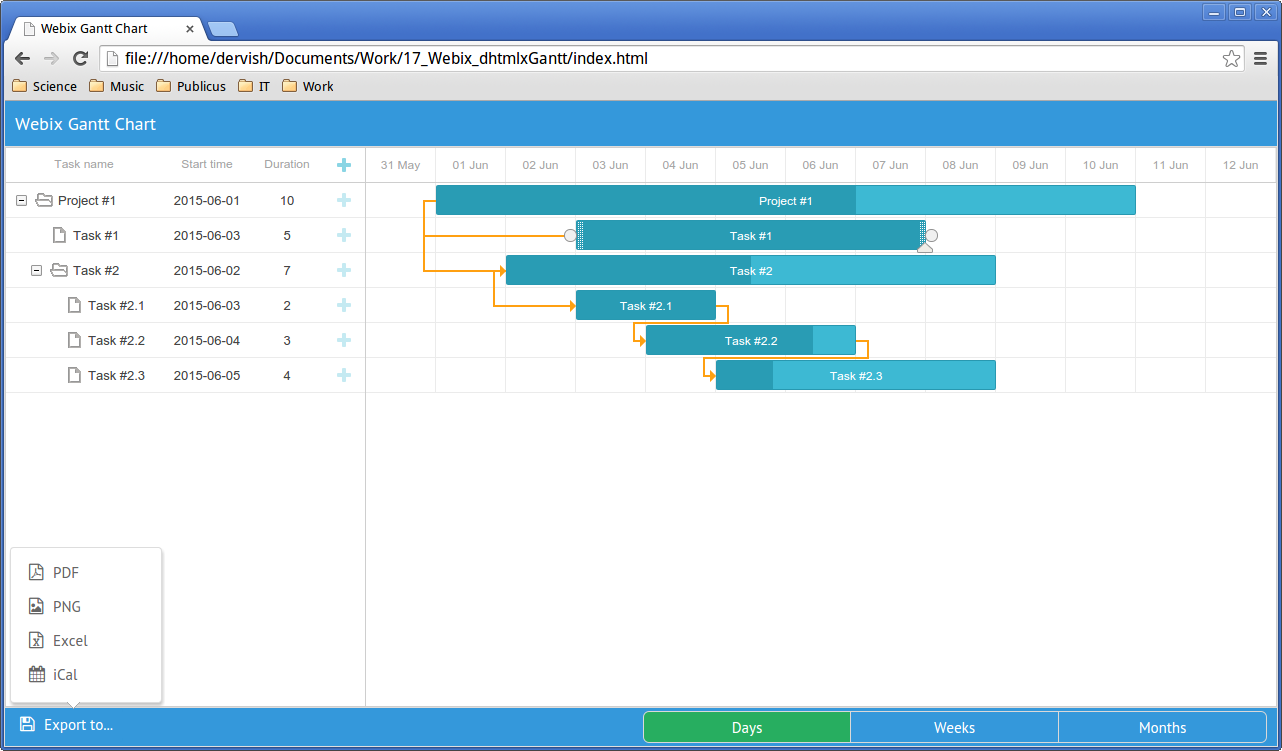
創建基本的甘特圖
>現在創建我們的應用程序。首先,我們將查看基本圖表。然後,我們將添加一些功能以提高其功能。
首先,我們需要下載DHTMLXGANTT庫軟件包,然後將“代碼庫”文件夾提取到項目目錄。由於使用DHTMLXGANTT的NTEGRATION不是內置的Webix功能,因此我們需要從此GitHub存儲庫中下載所需的文件。我們感興趣的是您應該將其放入項目目錄的“ gantt”目錄。
我已經使用了Webix CDN將Webix包含在我的項目中,但是您可以根據需要下載完整的庫。此外,我們需要API.JS文件,該文件將允許我們使用導出功能。
>所以,這是我的index.html文件:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
>
gantt圖表初始化>讓我們討論屬性。 DataProperty包含任務描述:任務名稱,其ID,其起始日期,以當前時間尺度的單位(默認情況下)和當前進度(數字範圍為0到1)的任務持續時間。它還包括開放屬性,該屬性定義任務分支是否開放,以及父屬性,其目的是定義父任務。 鏈接參數定義了依賴關係鏈接,它由以下值組成:任務ID,取決於目標的源任務以及依賴關係類型(0 - 'to in to start',1 - '開始啟動',2 - “完成到完成')。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>我們現在可以使用此數據初始化圖表:
視圖:“ dhx-gantt”定義了UI組件類型,在這種情況下是gantt圖表。 INIT屬性包含在初始化之前運行的函數。我已經使用訂單_Branch選項來啟用拖放任務重新排序。 Ready屬性定義了組件滿載時觸發的函數。在我們的情況下,它使用gantt.parse()方法的先前創建的數據初始化了圖表。
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
>那麼,我們有哪些功能?您可以重新定義現有的任務依賴性並創建新任務。您可以通過在任務邊緣拖動圓圈來做到這一點。可以使用底部的三角形更改進度狀態。可以通過向水平方向拖動任務的任務的開始時間。至於持續時間,您可以通過調整任務來設置它。我們可以使用“”按鈕添加新任務和子任務。
 這是一個新任務創建的樣子:
這是一個新任務創建的樣子: 在這一點上,我們可以創建一個圖表,但是沒有辦法操縱它。因此,讓我們為此添加一些控件。
在這一點上,我們可以創建一個圖表,但是沒有辦法操縱它。因此,讓我們為此添加一些控件。
>
使用Webix“導出到…”菜單按鈕
為了避免使用混亂的代碼,我決定將UI組件初始化與佈局代碼分開。這是菜單描述:
默認情況下,當鼠標徘徊在其上時,菜單按鈕將被激活。 OpenAction:“單擊”屬性重新定義了此行為,因此菜單將僅通過鼠標單擊打開其子菜單。 數據參數定義菜單內容。這裡有趣的是:“圖標”屬性,它使我們可以在菜單按鈕中添加圖標。 Webix使用字體Awesome Icons Collection。如果要應用自己喜歡的圖標,則必須使用圖標名稱作為圖標參數的值。
下一步是事件處理。單擊其中一個菜單項時,OnItemClick事件會發射。我已經使用了Switch語句來處理所選的ID值,因此您可以查看用於某個文件格式的方法。 子菜單參數包含菜單項定義。<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
工具欄
>讓我們定義將啟用“月尺度”的功能:
>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>其他量表功能以類似的方式工作,所以我不會描述它們。
現在,我們可以定義工具欄變量:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
>看起來與我們先前創建的菜單相似。 Paddingy屬性將頂部和底部填充值設置為0。元素屬性定義了工具欄內容,就像我們菜單示例中的數據屬性一樣。工具欄的第一個元素是我們的菜單,而第二個是分段按鈕。當您想在我們示例中的比例單元之類的可用值之間切換時,這很有用。另外一個活動處理程序用於管理用戶的選擇,但這一次是Onchange事件。它在更改當前選擇的按鈕後發射。我們先前定義的功能將根據所選按鈕ID更改比例。選項屬性在控件中定義按鈕(段)。
最後,是時候將工具欄添加到我們的圖表中了。為此,只需將工具欄變量添加到您的佈局代碼:>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
 我們的圖表現在可擴展。菜單圖標將幫助用戶做出選擇。
我們的圖表現在可擴展。菜單圖標將幫助用戶做出選擇。 >
結論目前只有幾篇有關Webix與DHTMLXGANTT集成的文章。但是,根據這篇名為“ Webix UI - Gantt Pro的用例”的帖子,最近使用Webix來創建GantTPro - 高級在線Gantt Chart應用程序。這使我猜想,通過使用帖子中描述的功能和UI組件,您將能夠大大擴展gantt Chart功能。
>如果要查看源代碼和演示,則可以訪問此GitHub頁面。>常見問題(常見問題解答)有關使用Webix
創建自己的甘特圖
>如何自定義Webix中的gantt圖表的外觀?您可以更改條,文本和網格線的顏色,大小和样式。您還可以添加標籤,工具提示和傳說。要自定義外觀,您需要在JavaScript代碼中修改GANTT圖表對象的屬性。例如,要更改條形的顏色,您可以使用“顏色”屬性。您還可以使用CSS進一步自定義gantt圖表的外觀。 我可以在gantt圖表中的任務之間添加依賴關係嗎?>我可以將gantt圖表導出到PDF或圖像文件嗎? Webix中的圖像文件。如果您想與他人共享圖表或將其包含在報告中,這將很有用。要導出圖表,您需要使用gantt圖表對象的“導出”或“導出”方法。這將生成圖表的PDF或PNG文件。您可以添加事件偵聽器以響應用戶操作,例如單擊或拖動欄。您還可以使用“可編輯”屬性來允許用戶直接在圖表中編輯任務。如果您想允許用戶更新任務的進度,這可能很有用。
如何將里程碑添加到我的gantt圖表中?
>
>您可以通過創建通過創建Webix中的gantt圖表添加資源具有“資源”屬性的任務。該屬性應該是包含資源詳細信息(例如其名稱和容量)的對象。該資源將在圖表中顯示為任務旁邊的標籤。以上是使用Webix製作自己的甘特圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




