將IoT和Node.js連接到IFTTT

鑰匙要點
-
IFTTT的Maker Channel
- 允許開發人員在收到HTTP請求時定義引發的觸發器,從而擴大其可用性幾乎是出於任何目的,僅受開發人員社區的創造力的限制。 製造商通道可用於設置一個簡單的arduino,通過node.js與IFTTT進行通信,允許通過Arduino驅動的燈開關打開和關閉LIFX Lightbulbb,或更改RGB LED顏色等動作收到Twitter提及。
- 製造商通道的設置過程涉及在IFTTT上創建一個新食譜,選擇“ Maker”作為觸發通道,定義觸發類型,事件名稱和操作類型,然後使用Node.js代碼來定義連接到連接到的按鈕將觸發http請求到ifttt的arduino 為了使Arduino對IFTTT觸發器做出響應,遵循類似的過程,但相反,觸發頻道是將導致操作的服務(例如Twitter),而動作渠道是“製造者”,這將是“製造者”然後,每當發生觸發事件時,請向Node.js服務器和Arduino提出Web請求。
- IFTTT 在快速,輕鬆連接設備的能力方面具有巨大的潛力。一段時間以來一直缺少一件事 - 可以發送和接收通用的HTTP獲取和發布請求的能力。如果您想將IFTTT用於某些東西,則必須將其特定用途由IFTTT定義,並在其頻道內發佈在其網站上。也就是說,到目前為止!
- > IFTTT最近發布了製造商頻道。這正是開發人員一直在等待的!它允許您定義當他們收到HTTP請求時引發的觸發器,以及可以向定義的位置提出HTTP請求的操作。這打開了IFTTT,幾乎用於任何東西。現在,這完全取決於開發人員社區的想像。 >要顯示製造商頻道的能力,我們將設置一個簡單的Arduino,通過Node.js來回與IFTTT來回通信。為了嘗試將觸發器發送到IFTTT,我們將通過Arduino動力的燈開關打開和關閉LIFX燈泡。為了嘗試IFTTT Maker Action,我們將把RGB連接到我們的Arduino,該RGB將在Twitter上提到的任何時候更改顏色。不喜歡Twitter或沒有LIFX燈泡?根本不是問題,請在IFTTT上使用其他內容切換動作/觸發器。使用Facebook頻道而不是Twitter或在手機上觸發操作,而不是燈泡。這對於修補。
如果您是IFTTT的新手,我先前介紹了有關使用IFTTT將LIFX燈泡連接到IoT的文章中的基礎知識。本文假設您了解觸發器和動作的所有知識,現在準備將其提升到一個新的水平!
代碼
如果您渴望直接進入代碼並嘗試一下,則可以在GitHub上找到它。
這將如何工作
>我們將擁有通過USB連接的Arduino運行的本地Node.js服務器。按下Arduino設置的按鈕將觸發HTTP請求以提交IFTTT,以告訴其切換我們的LIFX燈。我們的node.js服務器還將有Express運行以處理任何傳入的HTTP請求。每當IFTTT在Twitter上看到我們的新提及時,它都會向我們的服務器提出發布請求,以觸發我們的Arduino LED。
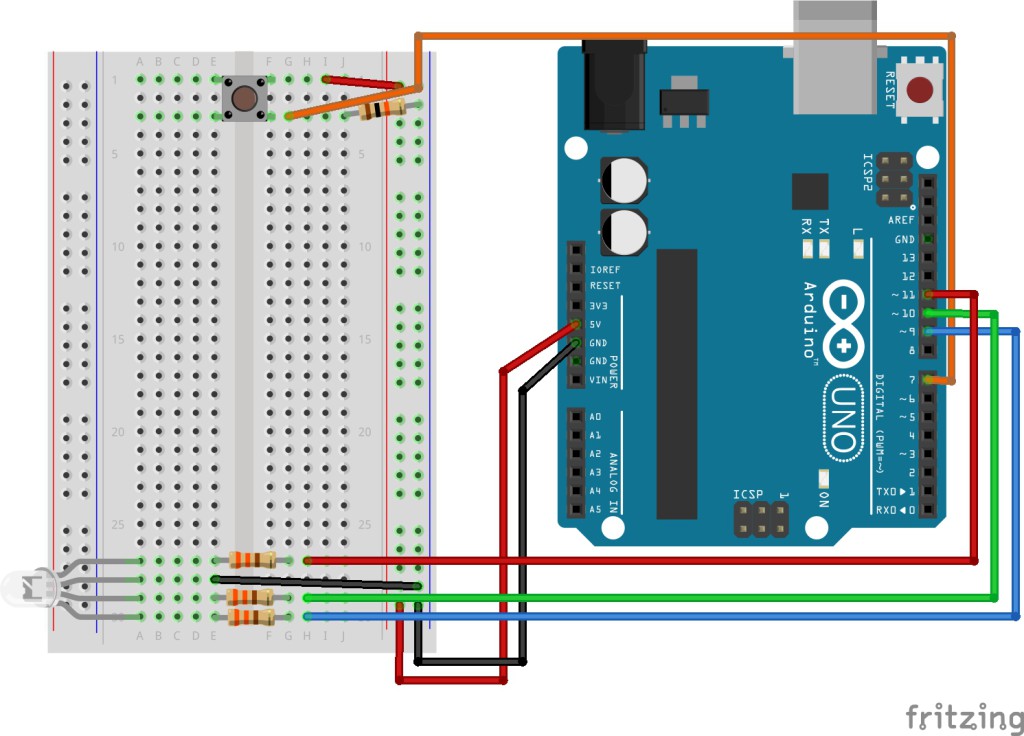
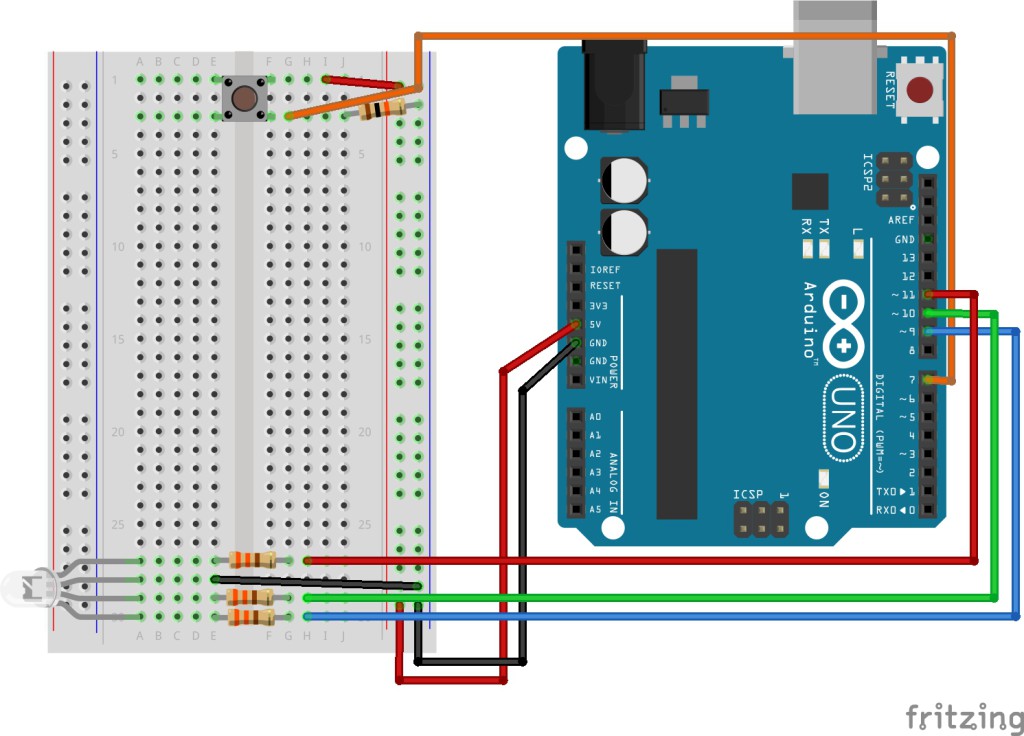
我們的arduino素描我們將連接一個簡單的按鈕,RGB導致Arduino。
設置製造商頻道

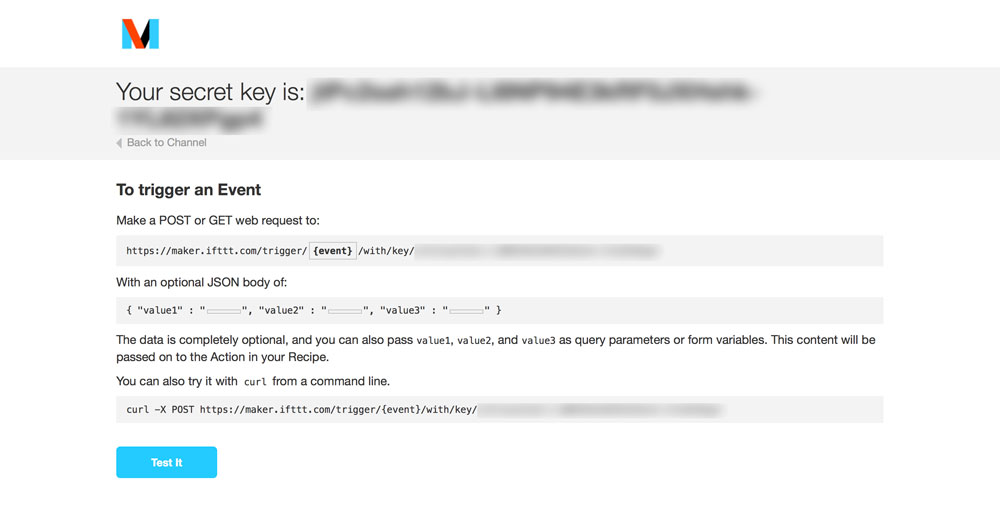
要開始,我們需要在IFTTT上轉到Maker Channel,然後單擊“連接”。設置後,您將到達看起來像這樣的屏幕:
在此屏幕上,它提供了您的秘密鍵,您需要通過HTTP命令觸發IFTTT操作。當然,您需要更多的信息,而不僅僅是密鑰,我們需要一個URL才能啟動這會觸發操作。要找到此問題,請單擊“如何觸發事件”的鏈接。它將打開一個頁面,其中包含您要使用的URL,可以方便地使用您的密鑰附加到它。
 >
>
我們將用於LIFX燈泡的URL看起來像:http://maker.ifttt.com/trigger/light_switch/with/key/key/ {yourkeykeyhere}}。說明Light_switch的URL部分是我們的活動名稱。將其放在一起時,我們會使用它。如果您沒有觸發LIFX燈泡,請選擇一個更準確地匹配活動的名稱。
 >
>
>使用Maker Triggers triggers
切換IFTTT>我們的製造商渠道已活躍並且可以使用。我們將首先查看如何使用Arduino中的按鈕切換我們的IFTTT操作 -
打開和關閉LIFX Lightbulb。
使食譜本身很簡單:我們轉到IFTTT。
- 上的創建新食譜頁面
- 選擇“ Maker”作為我們的觸發通道。
- >單擊“接收Web請求”作為我們的觸發類型。
- 輸入我們的light_switch的事件名稱。
- 選擇“ lifx”作為我們的動作頻道。
- >單擊“開/關”作為我們的動作類型。
> 選擇我們希望這會影響的LIFX燈。 - > 給食譜一個標題,然後單擊“創建食譜”!
- >
- >在我們的node.js代碼中,我們使用johnny-five訪問我們的arduino。準備好板時,我們定義了在BTN變量中連接到引腳7的按鈕:在董事會的準備事件中,我們為按鈕的下降活動設置了一張手錶。如果我們檢測到按下按鈕,我們將登錄單擊到控制台進行調試目的(在麵包板上的電線鬆動或沿著這些線路的情況下,擁有這些控制台日誌可以節省很多時間!)。然後,我們使用NPM模塊請求將HTTP POST請求發佈到我們上面發現的URL。我們為調試目的的成功登錄了控制台日誌。
board<span>.on('ready', function() { </span> <span>console.log('Board ready'); </span> btn <span>= new five<span>.Button</span>(7);</span>登入後複製登入後複製>
運行代碼後,當我們單擊按鈕並且請求成功時,它應該打開和關閉我們的LIFX Lightbulb! IFTTT將返回一條不錯的消息,在我們的控制台中看起來像是如此。btn<span>.on('down', function(value) { </span> <span>console.log('Light toggle pressed.'); </span> request<span>.post({ </span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}' </span> <span>}, function(error<span>, response, body</span>) { </span> <span>console.log('Body response was ', body); </span> <span>console.log('Error was ', error); </span> <span>}); </span> <span>});</span>登入後複製登入後複製身體反應是恭喜!您已經解雇了Light_Switch事件
組合在一起真的很簡單,但具有潛力的
。 >要注意的一件事 - 如果您想通過HTTPS致電IFTTT服務,則也需要適當的HTTPS服務器。使用本地測試服務器時,我有錯誤,因此它可能需要具有不自行簽名的證書。
> 響應IFTTT觸發器我們現在可以通過Node.js和我們的Arduino觸發IFTTT動作。讓我們看一下如何以相反的方式做事 - 使我們的Arduino對IFTTT觸發器做出反應。每當我們在Twitter上提到時,我們都會設置IFTTT來告訴我們的Node.js Server和Arduino。
我們以相反的方式將食譜放在一起:我們轉到IFTTT。
上的創建新食譜頁面選擇“ Twitter”作為我們的觸發頻道。
- 單擊“新提及您”作為我們的觸發類型。
- > 單擊“創建觸發器”。
- 選擇“製造商”作為我們的動作渠道。
- >單擊“製作Web請求”作為我們的操作類型。
- > >放入您的郵政請求設置(我們將在下面介紹這些設置),然後單擊“創建動作”!
- >
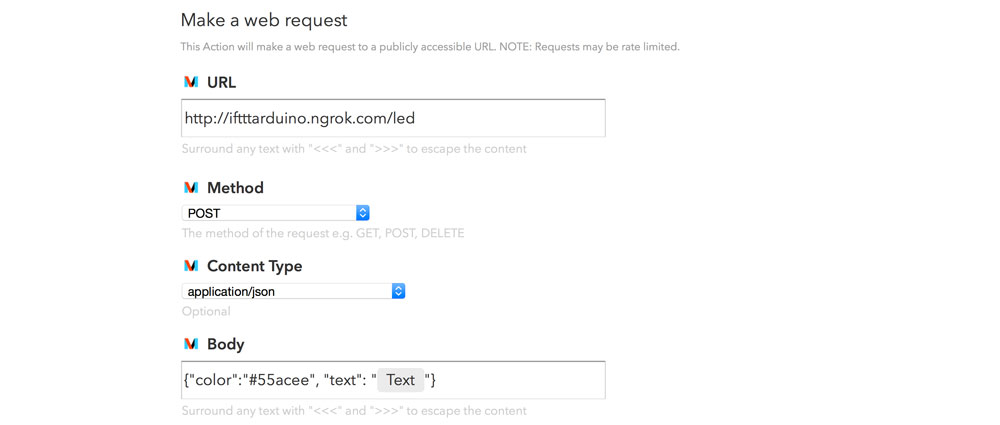
- 帶有HTTP請求設置的屏幕看起來像:

- >放入您的節點服務器的公開訪問URL。我個人使用Ngrok來測試所有這些。我在我的文章中介紹瞭如何從任何地方訪問Localhost的文章中使用Ngrok和類似服務。選擇該方法的帖子(如果您喜歡的話,GET請求也應該有效)。 >
- >為內容類型選擇“應用程序/json”,因為我們的節點服務器將期望接收JSON。 >最後,包括我們要發送的JSON消息。我放下{“ color”:“#55acee”,“ text”:text}。 #55acee是我從Twitter的Bird Mascot中發現的顏色,所以我認為這是最合適的選擇!
- > 文本是IFTTT動態填充的字段,其中提到了您的推文中的文本。這些字段稱為IFTTT成分。我們並沒有真正使用它來更改我們的LED顏色,但我想在其中包括一個IFTTT成分來展示它的完成方式。
- > >要在JSON中添加一種成分,請單擊“身體”字段以輸入JSON字符串,您會在右側找到一個試管圖標。如果單擊它,您將打開一個菜單,該菜單可讓您選擇一個字段以包括:
-

在董事會的準備事件中,我們在LED的變量中定義了連接到第9、10和11的LED:
>代碼看起來很奇怪,因為引腳從11而不是上升。這樣做的原因是我更喜歡我的佈線具有紅色,綠色,然後從Arduino板上的頂部到底部藍色(例如11,然後是10和9)。
我們將其初始顏色設置為綠色:board<span>.on('ready', function() { </span> <span>console.log('Board ready'); </span> btn <span>= new five<span>.Button</span>(7);</span>登入後複製登入後複製在董事會準備事件之外,我們使用Express創建 /LED POST請求的路由。在此路由的回調函數中,我們從req.body內部的IFTTT發送JSON數據,並在其中找到顏色鍵。我們將這種顏色贈送給Johnny-FiD的LED.Color()函數,以將LED的顏色更改為我們所獲得的顏色。我們也將JSON數據記錄在控制台中。
>
>要記住的東西- 如果您將其放在公開訪問的服務器上,而不僅僅是用於測試目的,我建議檢查所提供的JSON數據實際上是一種顏色,並且是合法的請求。btn<span>.on('down', function(value) { </span> <span>console.log('Light toggle pressed.'); </span> request<span>.post({ </span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}' </span> <span>}, function(error<span>, response, body</span>) { </span> <span>console.log('Body response was ', body); </span> <span>console.log('Error was ', error); </span> <span>}); </span> <span>});</span>登入後複製登入後複製如果您運行了節點服務器,然後在您的帳戶中收到一條推文(一會兒就不會立即進行,因為IFTTT似乎需要時間來刷新Twitter的信息),您的LED應該應該去Twitter Blue!在您的控制台中,您應該看到以下內容:
響應是{顏色:'#55acee',文字:'@thatpatrickguy woo hoo'} 然後,如果您沿著相同的行設置了其他各種服務,但是使用不同的顏色,則可以進行各種LED顏色更改!> 結論
>擁有IFTTT及其所有渠道的生態系統,可以提供任何可以發送和接收HTTP請求的Internet啟用技術的製造商。儘管我們已經能夠完成很長時間的諸如將Twitter API納入Node.js應用程序之類的事情,但它在API中提供了一系列可能性,它易於使用,並且非常模塊化。切換Twitter以獲取其他東西,一切都應該僅使用幾個調整!
>如果您從本指南中製作了一些非常整潔的IFTTT Maker Channel創建,請在評論中留下註釋或在Twitter上與我聯繫(@thatpatrickguy),我想看看!> >
經常詢問有關將IoT和Node.js連接到IFTTT的問題(常見問題解答)
> node.js在將IoT連接到IFTTT?node.js中的作用在將IoT設備連接到IFTTT方面起著至關重要的作用。這是基於Chrome的V8 JavaScript引擎的JavaScript運行時,該引擎用於開發服務器端和網絡應用程序。 Node.js應用程序是用JavaScript編寫的,可以在各個平台上的Node.js運行時運行。在IoT的上下文中,Node.js可用於編寫與IoT設備進行交互的服務器端代碼,並通過Maker Webhooks服務將命令發送到IFTTT。
>> Maker Webhooks Service在IFTTTT中如何工作IFTTT中的Maker Webhooks服務允許您創建自定義Webhooks,它可以在IFTTT上觸發操作 服務。當您想將自己的硬件或軟件與IFTTT連接時,此服務特別有用。您可以將Web請求發送到由Maker Webhooks服務生成的特定URL,此請求將觸發IFTTT服務上的操作。
>我可以使用其他編程語言而不是Node.js將Iot連接到Iot。是的,您可以使用其他編程語言將IoT設備連接到IFTTT。但是,Node.js由於其效率和可伸縮性而是一個流行的選擇,在處理生成大量數據的IoT設備時,這特別有用。也可以使用其他語言,例如Python,Java或c,但是實現可能會有所不同。>
>物聯網,node.js和ifttt之間的連接在很大程度上取決於您如何實現它。在將來自IoT設備的數據發送到node.js以及從Node.js到IFTTT時,使用安全方法很重要。這可以包括將HTTPS用於所有連接,驗證所有傳入數據,並保留您的IFTTT密鑰秘密。>我可以使用node.js?
可以連接到IFTTT的哪些類型的IoT設備。這包括但不限於智能家居設備,例如燈光,恆溫器和安全攝像頭,智能手錶和健身追踪器等可穿戴設備,甚至是定制的物聯網設備。關鍵要求是該設備必須能夠通過Internet發送數據。
在將IOT連接到IFTTT時,使用Node.js? 在將IoT連接到IOT時如何調試問題。可以使用各種方法完成使用node.js的IFTTT。您可以在node.js代碼中使用console.log語句來打印有關應用程序狀態的信息。您還可以使用node.js debugger或節點Inspector。使用node.js。每個設備都會將數據發送到您的Node.js應用程序,然後使用Maker Webhooks服務在IFTTT上觸發操作。您甚至可以為不同的設備設置不同的操作。
>>將IFTTT與IoT和node.js?
一起使用的局限,它確實有一些局限性。例如,IFTTT的免費版本限制了您可以創建的小問題的數量。另外,並非所有服務都在IFTTT上可用,因此您可能無法將IoT設備與要使用的每個服務連接。
>>如何優化Node.js應用程序的性能。可以通過多種方式完成IFTTT?這包括使用有效的算法和數據結構,最大程度地減少阻止操作的使用以及正確管理內存。您還可以使用Node.js Profiler之類的工具來識別性能瓶頸。
>我可以使用node.js和ifttt將IoT設備連接到IFTTT?使用Node.js和IFTTT將IoT設備連接到廣泛的服務。 IFTTT支持數百種服務,包括Gmail,Twitter和Dropbox等受歡迎的服務。您可以根據您的IoT設備的數據觸發這些服務的操作。
>
以上是將IoT和Node.js連接到IFTTT的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...