使用node.js在Arduino LCD上顯示Web API

鑰匙要點
- >本文介紹瞭如何使用node.js在Arduino的LCD上顯示Web API的數據。作者以在IoT悉尼聚會上進行隨機抽獎的示例,Arduino LCD設置在Meetup.com event rsvp信息中引入RSVP信息並隨機選擇成員。 >
- 作者使用node.js創建一個腳本,該腳本向Meetup API提出HTTP請求,解析返回的JSON數據,並在Arduino的LCD上顯示一個隨機選擇的成員名稱。作者還提供了有關如何設置node.js服務器,製作http請求並處理返回數據的分步指南。
> 作者提到約翰尼五庫用於通過node.js來控制arduino,並且請求模塊用於從node.js服務器向Meetup API發出HTTP請求。下劃線庫用於解析返回的JSON數據。
- >作者結束時,提出了此設置的其他潛在用途,例如顯示怪異的消息,保留NBA季后賽分數或從Web API獲取的任何其他數據。作者還鼓勵讀者根據此代碼共享自己的項目。
- > lcds。他們很有趣。這是通過發光文字說話時向您的Arduino發出聲音的最酷方法之一。在本文中,我們將探討如何使用node.js. 從Web API中引入數據並在Arduino的LCD上顯示。
>它也與我在Sitepoint上寫的一系列物品文章相同。我正在探索帶有各種設備的許多不同的物聯網可能性。上週,我研究了Unity遊戲引擎中使用的IoT數據,在此之前,我研究瞭如何從Jawbone Up中獲取數據。
>>讓我們開始!
您的arduino素描
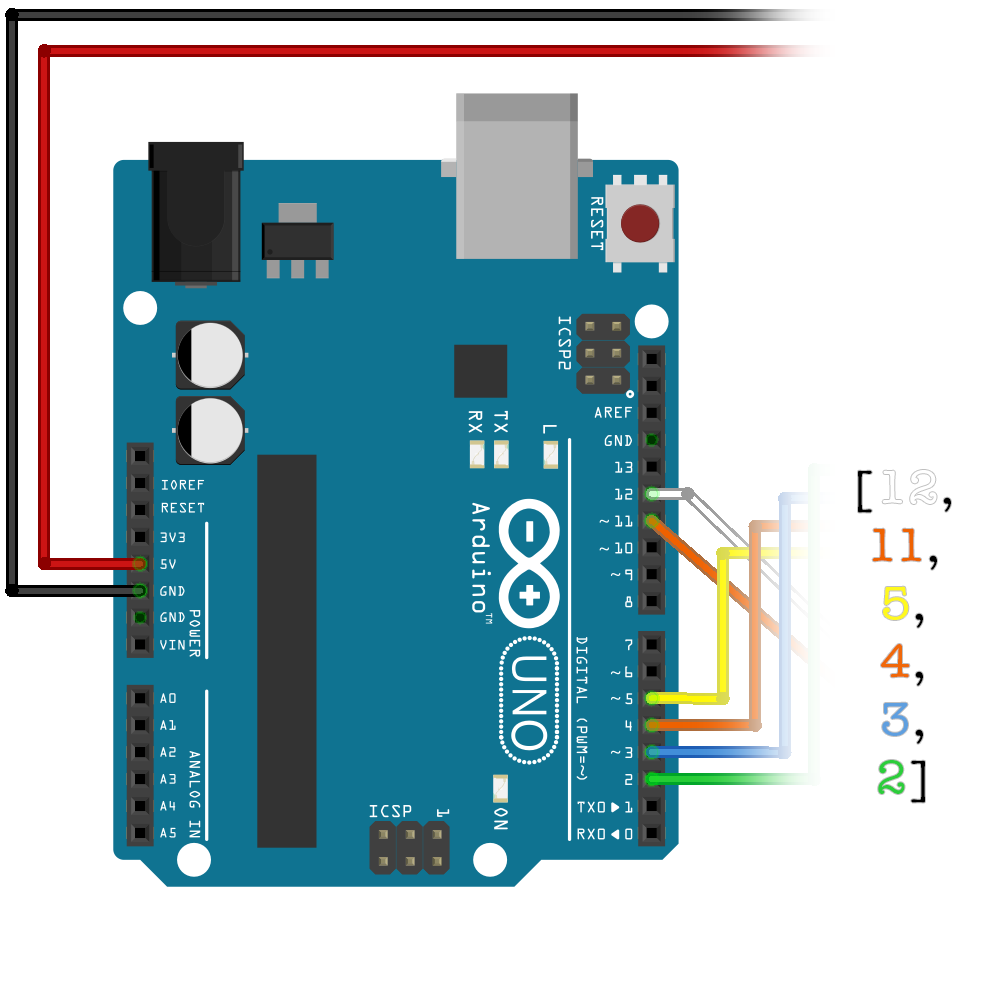
我們將在此示例中使用的草圖看起來像:
>這是您在Sparkfun Inventors套件中會發現的版本的略微修改版本。您會在網上找到其他LCD草圖的其他變體,可以重新排列事物的連接方式,但可以以相同的方式工作。您可能只需要調整下面JavaScript中定義哪個引腳。
>
我們的JavaScript代碼 在我們的node.js javascript文件中,我們包括以下內容:
在我們的node.js javascript文件中,我們包括以下內容:<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>>逐步設置此此操作
如果您非常了解Node.js,那麼大部分代碼已經對您來說很有意義。我將解釋每一項,只是為了確保每個人都在同一頁面上,並在我們需要設置的其他任何內容方面提供指導。首先,我們設置了Express Server變量,以準備在端口5000上運行LocalHost服務器:
>然後,我們有一個相當重要的事情要包括約翰尼五。這是NPM庫,它使我們可以訪問通過Node.js.
來控制Arduino的功能。<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>要保持非常乾淨和簡單,我們將使用下劃線來瀏覽數據陣列。
five <span>= require('johnny-five'),</span>最終兩個變量是板和LCD變量,我們將用來存儲Johnny-Five創建的Arduino對象。
request <span>= require('request'),</span>我們首先要等待我們的Arduino董事會準備好訪問,Johnny-Five在我們的董事會準備就緒時發出了“準備”活動。
_ <span>= require('underscore'),</span>>我們的董事會準備就緒後,我們讓Johnny-Five知道我們已經連接了哪種LCD。我們在數組中定義了從上到下的引腳:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
>我們還定義了LCD有多少行和列。就我而言,它是2×16 LCD。所有這些看起來都這樣:
board<span>.on('ready', function() {</span>然後,我們有可選的代碼(但要包括在內),這將使我們能夠從命令行運行時從命令行訪問LCD功能(我將在文章後面在操作中顯示此操作):
 然後,我們有一個,只有一個我們已經設置的請求。在此請求中,我們期望在URL中有一個事件ID。例如:http:// localhost:5000/choosemember/221960710。訪問事件頁面時,事件ID是您在地址欄中找到的ID:
然後,我們有一個,只有一個我們已經設置的請求。在此請求中,我們期望在URL中有一個事件ID。例如:http:// localhost:5000/choosemember/221960710。訪問事件頁面時,事件ID是您在地址欄中找到的ID:>
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>然後,我們進入代碼的複雜位!我們對METUP API的實際HTTP請求。我們通過請求功能訪問此功能。我們在這里傳遞兩件事,我們的HTTP選項和我們的回調功能。
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>
 敏銳的觀察者會注意到,我們使用req.params.event_id將事件ID從URL字符串傳遞到請求URL。但是,我還沒有解釋過另一串字符。為了訪問METUP API,您需要一個API密鑰。您可以在https://secure.meetup.com/meetup_api/key/上找到其中之一:
敏銳的觀察者會注意到,我們使用req.params.event_id將事件ID從URL字符串傳遞到請求URL。但是,我還沒有解釋過另一串字符。為了訪問METUP API,您需要一個API密鑰。您可以在https://secure.meetup.com/meetup_api/key/上找到其中之一:>
>最後,我們獲得了使用返回的JSON數據的回調函數。我一直保持簡單且沒有錯誤處理,但是如果這是一個嚴肅的生產級別的創建 - 添加了錯誤變量的檢查。
>json輸出,回調將在我們的身體變量中返回,看起來像:
><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>我們通過在下劃線中使用_.pluck()函數來濾除很多。這將有助於我們專注於API的重要一點 - RSV的成員。 _.pluck()函數通過結果陣列,僅從每個成員信息中獲取成員信息。
><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
five <span>= require('johnny-five'),</span>然後,我們使用LCD Johnny-Five對象,我們之前設置的對象將成員的名稱打印到我們的LCD上。我們首先使用lcd.clear()清除當前所有內容的LCD,然後使用lcd.print()打印出名稱字符。
request <span>= require('request'),</span>>當您運行此操作時,您會注意到一些長名將被切斷,而不是包裹到另一行。如果您想將物品包裹在第二行上,請嘗試將您的randommember分開。名稱為兩個16個字符字符串,打印第一個字符串,然後使用lcd.cursor(1,0);在打印第二條之前,移至第二行。就我而言,不需要,因為我們真正需要的就是能夠分辨出繪製誰的名字 - 一些缺少的字符通常不會在這裡引起問題。
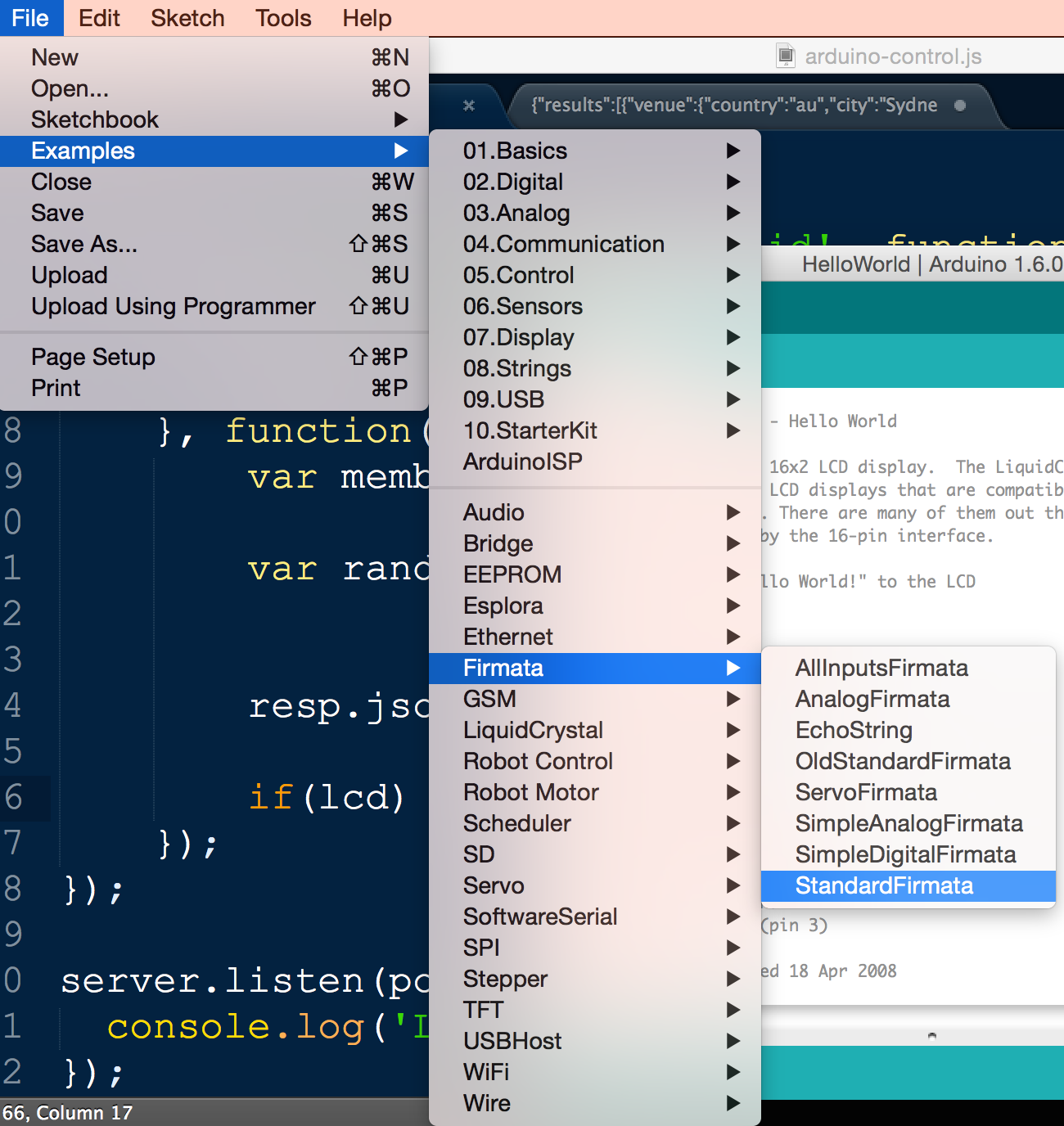
>_ <span>= require('underscore'),</span>>我們已經準備好了node.js代碼。現在,連接您的arduino,並確保已上載了標準firmata素描:
>我們還需要確保已經整理了所有依賴項。我的軟件包。 json文件看起來像:

隨時可以將其適應您自己的項目,您想要的主要是這些依賴性。
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
之後是一個:
>board<span>.on('ready', function() {</span>>在該運行中,您現在應該能夠訪問http:// localhost:5000/choosemember/221960710(當然可以替換自己的事件ID),結果您會出現隨機的RSVP:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>>
我們提到的
>我們在Node.js Server中提供了一些代碼。這樣做的是,您可以在node.js服務器運行時從終端內運行命令,以設置LCD屏幕上顯示的內容:
>
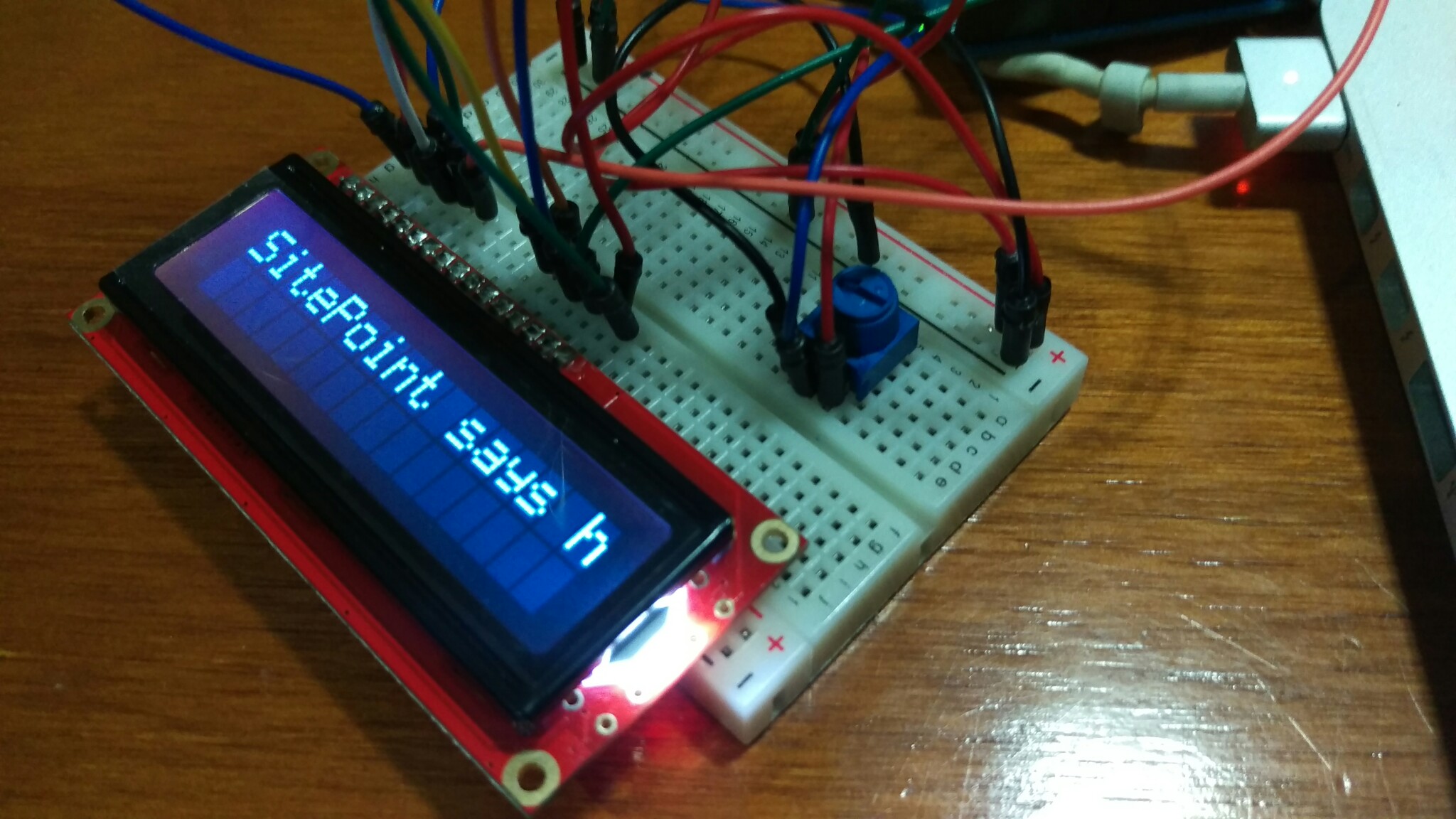
如果我們輸入lcd.print(),我們可以得到一些魔術:
 好吧……我們的信息至少幾乎很合適!
好吧……我們的信息至少幾乎很合適! >
 結論
結論>我們成功地在我們的LCD上出現了活動組的隨機選擇!可以將同樣的想法應用於那裡的任何其他API,只需調整請求調用以及如何處理數據即可。在LCD上留下怪異的郵件供室友,請保留最新的NBA季后賽分數或其他任何您喜歡的東西!
>
根據此代碼使某些有趣的事情?在評論中留下便條並分享,我很想看到它!>
經常詢問有關Arduino LCD上的Web API的問題(常見問題解答)>如何將我的Arduino LCD連接到Internet?
>將您的Arduino LCD連接到Internet需要像ESP8266這樣的Wi-Fi模塊。該模塊允許您的Arduino連接到Wi-Fi網絡,並使用HTTP發出簡單的數據請求。您需要使用SPI接口將ESP8266連接到Arduino板。連接後,您可以使用ESP8266WIFI庫來管理Wi-Fi連接和ESP8266HTTPCLCCLIENT庫來製作HTTP請求。
>api在arduino lcd中的作用是什麼? (應用程序編程接口)是一組規則,允許不同的軟件應用程序相互通信。在Arduino LCD的背景下,API用於從Internet獲取數據。這些數據可以是天氣更新,股價甚至您自己的自定義數據中的任何內容。 API獲取此數據並將其發送給您的Arduino板,然後在LCD上顯示它您的Arduino LCD上的API涉及幾個步驟。首先,您需要使用Wi-Fi模塊將Arduino連接到Internet。然後,您需要使用HTTP協議向API提出請求。 API將使用請求的數據響應,然後您可以在LCD上解析並顯示它們。 LiquidCrystal庫可用於管理LCD顯示。 >>我可以在我的Arduino LCD上使用任何API?但是,請記住,某些API可能需要身份驗證,這可能會更複雜。另外,API返回的數據需要以您的Arduino可以理解的格式,通常是JSON或XML。 🎜>實時更新Arduino LCD上的數據需要對API進行定期請求。您可以使用delay()函數在一定時間內暫停程序的執行。例如,如果您想每分鐘更新數據,則可以在loop()函數末尾添加延遲(60000)。這將在循環的下一次迭代之前暫停60000毫秒或一分鐘的程序。
>
>在將API與Arduino一起使用Arduino時,將API與Arduino一起使用API是什麼限制很多可能性,存在一些局限性。首先,Arduino板的內存有限,在處理大量數據時,這可能是一個問題。其次,並非所有API都可以免費使用,有些API可能具有使用限制。最後,製作http請求和解析數據可能很複雜,需要對編程和網絡進行良好的了解。
>>我可以與其他Arduino組件一起使用API嗎?
是的,是的,可以與任何API一起使用。可以連接到Internet的Arduino組件。這不僅包括LCD,還包括LED,電動機和其他傳感器。該過程是相同的:Arduino向API提出請求,接收數據並使用此數據來控制組件。
>>我如何對我的Arduino LCD和API進行故障排除? >解決Arduino LCD和API的故障排除問題可能具有挑戰性,但是您可以做一些事情。首先,檢查佈線並確保您的Arduino正確連接到Internet。其次,使用串行顯示器調試代碼,並查看API的響應。最後,檢查API文檔是否有任何特定要求或限制。
>我可以使用Arduino LCD和API來創建自己的項目嗎?使用Arduino LCD和API,您可以創建各種項目。例如,您可以創建一個顯示實時天氣數據的氣象站,一個顯示最新股價的股票股票或根據Internet數據控制設備的家庭自動化系統。
>關於將API與Arduino一起使用的更多資源是什麼? Arduino官方網站和論壇是一個不錯的起點。 YouTube,Udacity和Coursera等網站上也有許多在線教程和課程。最後,西蒙·蒙克(Simon Monk)諸如“編程Arduino:開始草圖”之類的書提供了全面的Arduino編程介紹,包括使用API。
以上是使用node.js在Arduino LCD上顯示Web API的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






