
>本文由Microsoft贊助。感謝您支持使SitePoint成為可能的讚助商。 >在這一系列文章中,我們將使用Microsoft的現代IDE:Visual Studio Community 2015,以及各種有用的工具,這些工具可能會熟悉,包括Bootstrap,MailChimp和Adobe Kuler。 Visual Studio最常用作開發工具。它當然可以履行這個角色。但是許多人可能不知道它也是一種設計工具。它對前端語言(例如CSS,Angularjs,jQuery等)具有完整的自動完整支持。
>>在代碼中進行了長時間的鍵入後,您可能會回頭看,並查看代碼格式已關閉或可以使用一些清理。 Visual Studio可以使用乾淨,可讀的對齊方式介入並格式化您的代碼,無論是後端還是前端代碼。
>組合Bootstrap,它已在您的(入門網絡)項目中已下載並提供,Visual Studio的IDE設置了一個很好的環境,用於設計一個漂亮,專業的外觀網站。鑰匙要點
Visual Studio社區2015是一種現代IDE,既是開發和設計工具,又可以自動完成對前端語言的支持,並且能夠格式化代碼以進行清潔,可讀性的對準。
Visual Studio 2015介紹了新功能,例如項目參考中的DLL的更好組織,一個名為WWWRoot的靜態文件的新文件夾,以及更改代碼並刷新瀏覽器的能力而無需重新編譯項目。
>項目中還包含一個新文件夾。這就是wwwroot。該文件夾包含靜態文件,將它們與動態文件分開。您可能想知道:“這兩種類型有什麼區別?”靜態文件是圖像,CSS和JavaScript,以及Bootstrap和jQuery等框架。動態文件主要是CS和CSHTML - 能夠處理C ##代碼的文件。 2015年Visual Studio Community Community 2015還增加了一些開發人員工作流程的效率。例如,一種是在控制器中更改代碼的能力,並可以刷新瀏覽器而無需再次編譯項目。刷新頁面後,您的更改將在瀏覽器中呈現。與重新編譯和運行應用程序相比,這節省了幾秒鐘的時間。 通過引入Bower,可以簡化下載軟件包和框架。在Root Project文件夾中是一個名為Bower.json的文件。在此文件中,您可以配置項目中包含的框架和版本。以下是來自Bower的代碼段。
>您可以看到包括jQuery,還可以使用版本。這是管理框架的一個非常簡單且快速的慣例。
>我們將在本文的稍後詳細討論上述功能。首先,讓我們見面Andy。
><span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
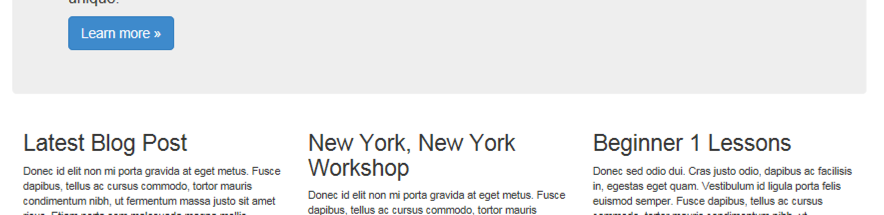
中間部分將包含三列,用於具有不同的內容。例如,最新博客文章,產品預覽或簡短的新聞摘要。
>>我們將與安迪(Andy)建立客戶網站一起跟隨他。有很多東西要涵蓋,所以讓我們開始。
>bootstrap
> Visual Studio將使用MVC提供出色的應用結構,但Bootstrap非常適合加快設計過程。它也完全響應。
這個第一個里程碑網站將看起來像這樣:
>讓我們看一下網站中使用的一些模板。轉到主要的引導網站,然後在頂部單擊入門。向下滾動經過基本模板,直到您達到示例為止。

>它的頂部有一個較大的灰色區域,我們可以用圖像替換。灰色區域頂部也有文本。這三列也在那裡。好!
>現在我們需要為客戶報價找到一些東西。查看模板示例,看起來旋轉木馬會做我們想要的。
 >您可以在縮略圖中看到它,但是如果單擊它,它將顯示完整的模板。向該模板的底部滾動。有幾行和較大的文本可以很好地適用於報價。
>您可以在縮略圖中看到它,但是如果單擊它,它將顯示完整的模板。向該模板的底部滾動。有幾行和較大的文本可以很好地適用於報價。
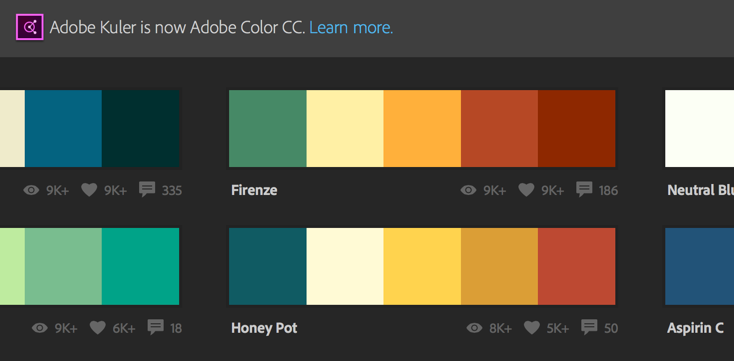
 配色方案
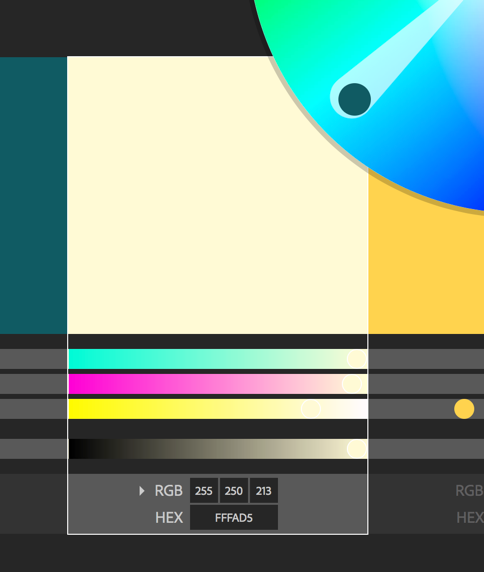
配色方案如果您將鼠標移到此方案上,則會出現一個提示。單擊編輯。這使您可以查看配色方案的詳細信息。單擊更明亮的黃色。這是我們將在Jumbotron中用於標題字體的顏色。
 >
>
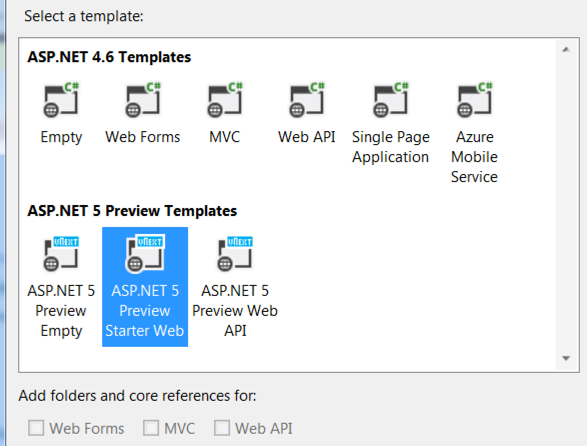
啟動一個新項目

接下來,選擇ASP.NET預覽啟動Web:
如果您運行該項目,則應顯示一個看起來與以下幾個相似之處的網頁:
 >
>
>我們將使用上述引導模板中的零件來修改此基礎站點的佈局。
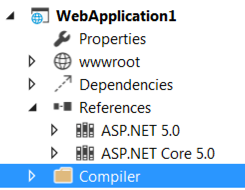
 >在我們這樣做之前,我想指出Visual Studio 2015中的一些新功能。以下是應用程序文件夾結構的屏幕截圖。注意wwwroot文件夾。該文件夾包含我們的所有靜態文件。這些包括CSS,圖像和JS文件。
>在我們這樣做之前,我想指出Visual Studio 2015中的一些新功能。以下是應用程序文件夾結構的屏幕截圖。注意wwwroot文件夾。該文件夾包含我們的所有靜態文件。這些包括CSS,圖像和JS文件。
 wwwroot文件夾背後的推理是將動態代碼與靜態代碼分開。 c ##(動態)代碼文件仍在控制器,模型和視圖文件夾中,正如您所期望的那樣。
在下面,我擴展了wwwroot文件夾,以更好地查看其內部結構及其內部的內容。
wwwroot文件夾背後的推理是將動態代碼與靜態代碼分開。 c ##(動態)代碼文件仍在控制器,模型和視圖文件夾中,正如您所期望的那樣。
在下面,我擴展了wwwroot文件夾,以更好地查看其內部結構及其內部的內容。
>另一件事發生了變化的事情是現在如何將DLL和其他參考分組。我們有一個可以擴展的組,而不是大量參考。
>在DNX 4.5.1和DNX Core 5.0下方注意是列出的唯一參考。如果我擴展了DNX Core 5.0參考,我會看到Nuget軟件包和DLL的列表。

這只是一種不想堵塞開發環境的好方法,您可能不想知道。
站點開發
>我們的ASP.NET 5入門站點包括引導程序。無需再下載引導程序了。在以前版本的Visual Studio中,我們需要一個Nuget軟件包來進行引導或從Bootstrap網站下載並將其添加到我們的項目中。
我們將首先修改主站點佈局。在解決方案資源管理器中,打開視圖>共享> _Layout.cshtml。您將在此文件的頂部看到以下CSS文件引用:
>
>刪除bootstrap-touch-carousel.css Line。在bootstrap.css行下創建一個新線路。拖動Jumbotron.css文件,然後將其放在這條新線上。現在應該看起來如下:
>打開視圖文件夾中的主文件夾,然後打開index.cshtml文件。刪除此文件中的所有內容,除了頂部:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>>打開我們之前拖動的index.html bootstrap文件。折疊NAV,DIV類= Jumbotron和Div Class =容器節點,因此它們更容易看到,如下所示:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
>複製兩個divs,然後將它們粘貼到index.cshtml文件中。現在運行該應用程序。您應該看到以下內容:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
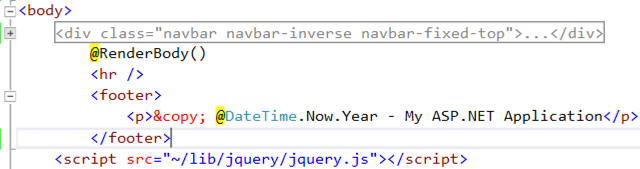
>您會注意到我們有兩個頁腳。可以通過在index.cshtml的底部刪除以下代碼來解決這一點。
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>>線下方的H2標籤中添加以下標題:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
如果您運行了應用程序,則應看到以下內容:

>現在,我們可以使用圖像更新我們的Jumbotron。 Jumbotron是網頁頂部的大灰色盒子。
>
我們將使用此圖像作為Jumbotron的圖像。下載大版本,然後將其放入wwwroot>“圖像”中。打開wwwroot> css> site.css。在此文件的底部輸入以下內容:<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
您實際上可以拖動圖像,Visual Studio將創建必要的背景圖像代碼。
顏色fffad5來自我們的Adobe Kuler配色。
>我們現在可以更新Jumbotron文本。返回index.cshtml。打開Jumbotron節點並替換:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
<span><span><span><hr</span>></span> </span><span><span><span><footer</span>></span> </span> <span><span><span><p</span>></span>© Company 2014<span><span></p</span>></span> </span><span><span><span></footer</span>></span></span>
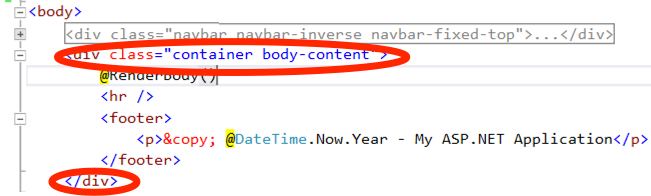
如您所見,我們已經接近了。 Jumbotron應該一直延伸到邊緣。這使我們的整體設計更深入。為此,在index.cshtml中,刪除周圍@renderbody()的容器符號div。

現在,您的代碼應該看起來如下:
>
更新字體
 >在蒙托馬內,我們想要一個不同的前線。更非正式的東西。為此,我們將使用名為Dancing腳本的字體。 Google Web字體將幫助我們獲取字體。
>在蒙托馬內,我們想要一個不同的前線。更非正式的東西。為此,我們將使用名為Dancing腳本的字體。 Google Web字體將幫助我們獲取字體。 在_Layout.cshtml中,
在標題標籤下粘貼腳本鏈接。它應該看起來如下:
>現在我們將向site.css添加新類。這將使我們能夠將字體定位為特定文本。將以下內容添加到site.css:
Latest Blog Post New York, New York Workshop Beginner 1 Lessons
在Jumbotron中,添加到H1標籤中,因此看起來如下:
<span><span>.jumbotron</span> {
</span> <span>background-image: <span>url('../images/musician-349790_1920.jpg')</span>;
</span> <span>background-size:cover;
</span> <span>color:#fffad5;
</span><span>}</span>修飾觸摸
<span><span><span><div</span> class<span>="container"</span>></span> </span><span><span><span><h1</span>></span>Hello, world!<span><span></h1</span>></span> </span><span><span><span><p</span>></span>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.<span><span></p</span>></span></span>
為了為我們的設計的第一階段提供一些拋光,我們將添加背景並對頁腳進行一些調整,後者目前剩下的。
>我們將使用圖像作為背景,與我們的泥土色調匹配的東西。將其下載為“無縫紙質紋理”。下載此紋理並將其添加到wwwroot> Image。> open site.css。在第一個車身標籤中添加新線路。然後將紙質紋理拖入其中。它應該看起來如下:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>在我們在這裡時,在此文件的底部添加以下內容:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
>客戶報價
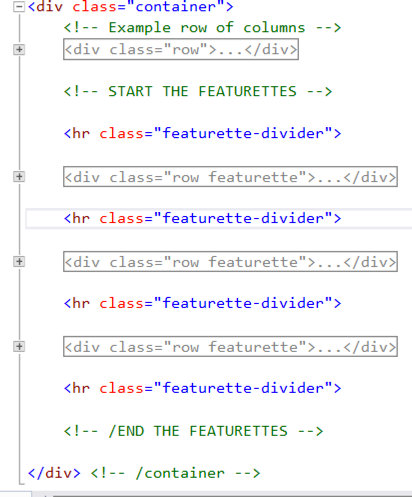
>從此註釋開始復制featurette代碼
並以此評論結尾
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
現在,將此代碼粘貼到我們之前添加的三列下方的index.cshtml文件中。您應該看起來如下:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>>您可以通過打開每個featurette div並修改以下每個H2標籤之間的文本:
 >
>
您完成的網頁看起來應與以下內容相似:
<span><span><span><hr</span>></span> </span><span><span><span><footer</span>></span> </span> <span><span><span><p</span>></span>© Company 2014<span><span></p</span>></span> </span><span><span><span></footer</span>></span></span>
摘要

。
以上是Visual Studio社區2015:建立網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!




