在組件中思考

鑰匙要點
- 界面開發的組件方法提供了比傳統MVC和MVVM框架的好處,重點是交互的最小抽象部分,而不是建模業務領域。 >組件應設計用於重複使用,遠離業務領域並適應不同上下文。可以在創建可以普遍使用的暗示性文本輸入組件的創建中,而不是特定類型的幫助搜索組件。 將界面分解為可組合組件不僅簡化了開發過程,而且還促進了孤立的測試。組件彼此獨立,可以進行修改和添加而不會干擾整個系統。
- > Web組件,反應,聚合物,飛行 - 全部用於構建接口組件。這是與大MVC和MVVM框架不同的工具集,在計劃如何實現界面時需要不同的思維方式。雖然我仍然將MVC之類的模型用於服務器應用程序,但我是一個專門的轉換,轉換為接口開發的組件方法的好處。在本文中,我將概述組件中的思考與在MVC中思考並在現實世界中實現該方法的思考如何不同。
- 在我看來,MVC設計的頂空間是“我如何建模我的業務領域?如何建模與該域交互的過程?如何建模界面以促進這些過程?”。我認為,這個頂空不能促進良好的組件設計。實際上,當您打算將界面分解為可組合組件時,您應該如何思考。充其量您最終會獲得微型應用程序。在最糟糕的情況下,您將建立上帝的組成部分。您要做的最後一件事是將業務領域作為組件建模。您應該以建模為目標是您可以描述的最小的互動段。 >
而不是“我如何製作這個不可接受的警報面板?”,問自己:“如果我添加了新的HTML元素來促進這種互動,它們會是什麼?”。我發現這導致了與業務領域安全距離的組成部分,並且本質上是在不同情況下最可重複使用的組件。
>
作為另一個例子,不要製作您要允許搜索幫助系統的任何地方使用類型的幫助搜索組件,製作一個暗示性的文本輸入組件,以了解提供輸入建議所涉及的交互。然後進行幫助搜索API數據組件,該組件知道如何接收數據請求,與幫助搜索API進行交互並進行廣播結果。現在,您的建議性文本輸入的測試不需要任何嘲笑API,當您被要求將建議添加到“標籤”字段中時,您可以放入現有的建議性文本輸入組件中,匯總一個簡單的數據組件來交談到標籤API,然後完成!
>實踐 - “項目清單”
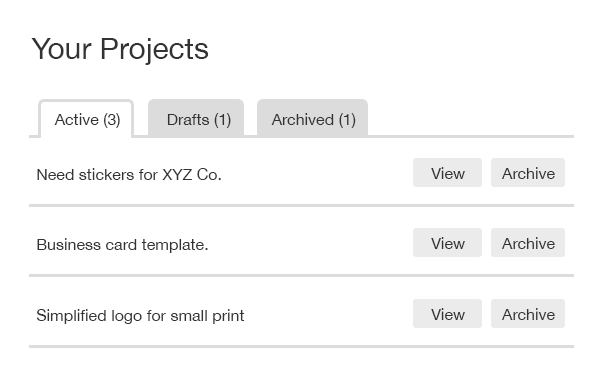
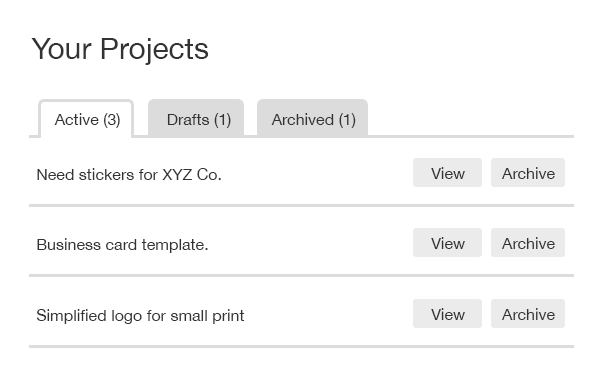
對於具體示例,讓我們看一個簡單的接口作為隔離組件。以下模型是從99Designs 1比1項目系統中提取的。雖然UI已大大簡化,但我們將在撰寫本網站上構建的JavaScript是生產代碼。這是線框:

在其核心中,我們每行有一個動作。執行該操作時,我們想從列表中刪除該行。我們已經提供了任何特定項目的領域知識!此外,我們有一個計數,每個列表中有多少個項目。為了限製本文的範圍,我們假設每個頁面都是生成服務器端的,而TAB導航會導致完整頁面刷新。由於我們不需要強制依賴JavaScript,因此我們的操作按鈕將是提交事件處理程序的表單元素,這些元素會異步執行表格的操作並在完成時廣播事件。
>
以下是單個項目行的HTML:>我將使用飛行來構建我們的組件。目前,由於我以前的SitePoint JavaScript文章中概述的原因。
<span><span><span><li</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> title<span>="View project"</span>></span>Need sticker designs for XYZ Co.<span><span></a</span>></span> </span> <span><span><span><div</span> class<span>="project__actions"</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> class<span>="button"</span>></span>View<span><span></a</span>></span> </span> <span><span><span><form</span> class<span>="action"</span> action<span>="/projects/99/archive"</span> method<span>="post"</span>></span> </span> <span><span><span><button</span>></span>Archive<span><span></button</span>></span> </span> <span><span><span></form</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></li</span>></span></span>
我們維護一個嚴格的政策,即從未使用JavaScript的類屬性,因此我們將在我們的操作表格中添加一個data-assync-form屬性,並將我們的組件附加到所有匹配的表單上,例如So:
><span><span><span><li</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> title<span>="View project"</span>></span>Need sticker designs for XYZ Co.<span><span></a</span>></span> </span> <span><span><span><div</span> class<span>="project__actions"</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> class<span>="button"</span>></span>View<span><span></a</span>></span> </span> <span><span><span><form</span> class<span>="action"</span> action<span>="/projects/99/archive"</span> method<span>="post"</span>></span> </span> <span><span><span><button</span>></span>Archive<span><span></button</span>></span> </span> <span><span><span></form</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></li</span>></span></span>
>現在,我們有能力執行動作,並廣播將在成功中傳播DOM樹的事件。下一步是聆聽該事件,並刪除其起泡的行。為此,我們有可移動的:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>AsyncForm</span>() {
</span> <span>this.defaultAttrs({
</span> <span>broadcastEvent: 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.node, 'submit', this.asyncSubmit.bind(this));
</span> <span>});
</span>
<span>this.asyncSubmit = function(event) {
</span> event<span>.preventDefault();
</span> $<span>.ajax({
</span> <span>'url': this.$node.attr('action'),
</span> <span>'dataType': 'json',
</span> <span>'data': this.$node.serializeArray(),
</span> <span>'type': this.$node.attr('method')
</span> <span>}).done(function(response<span>, data</span>) {
</span> <span>this.$node.trigger(this.attr.broadcastEvent, data);
</span> <span>}.bind(this)).fail(function() {
</span> <span>// error handling excluded for brevity
</span> <span>});
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(AsyncForm);
</span><span>});</span>>再次,我們在項目行中添加了一個可移動的屬性,然後將組件附加到行元素:
><span>AsyncForm.attachTo('[data-async-form]');</span>完成!每個事件都有兩個小組,我們以優雅降級的方式處理了三種類型的動作。只剩下一件事,這就是我們在每個選項卡上的計數。應該很容易,我們需要的只是每次刪除一行時將活動選項卡的計數減少一個。但是等等!當一個活動的項目被存檔時,歸檔的計數需要增加,並且重新激活存檔的項目時,激活的計數需要增加。首先,讓我們製作一個可以接收指令更改其數字的計數組件:
><span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Removable</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'removeOn': 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.attr.removeOn, this.remove.bind(this));
</span> <span>});
</span>
<span>this.remove = function(event) {
</span> <span>// Animate row removal, remove DOM node, teardown component
</span> $<span>.when(this.$node
</span> <span>.animate({'opacity': 0}, 'fast')
</span> <span>.slideUp('fast')
</span> <span>).done(function() {
</span> <span>this.$node.remove();
</span> <span>}.bind(this));
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(Removable);
</span><span>});</span>我們的計數將在HTML中表示為 4 之類的東西。由於計數在文檔級別上傾聽事件,因此我們將其事件屬性為空。這將迫使任何使用它來定義此實例應聽取的事件,並防止意外地讓多個計數實例收聽同一事件的說明。
><span>Removable.attachTo('[data-removable]');</span><span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Count</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'event': null
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(document, this.attr.event, this.update.bind(this));
</span> <span>});
</span>
<span>this.update = function(event<span>, data</span>) {
</span> <span>this.$node.text(
</span> <span>parseInt(this.$node.text(), 10) + data.modifier
</span> <span>);
</span> <span>}
</span> <span>}
</span>
<span>return defineComponent(Count);
</span><span>});</span>任務完成了。我們的櫃檯對我們的項目列表行不了解,這些行不了解其中的形式。而且,這些組件都沒有以少數方式設計的,圍繞著項目列表的概念。
<span>Count.attachTo(
</span> <span>'[data-counter="active"]',
</span> <span>{'event': 'uiActiveCountChanged'}
</span><span>);
</span>
<span>Count.attachTo(
</span> <span>'[data-counter="draft"]',
</span> <span>{'event': 'uiDraftCountChanged'}
</span><span>);
</span>
<span>Count.attachTo(
</span> <span>'[data-counter="archived"]',
</span> <span>{'event': 'uiArchivedCountChanged'}
</span><span>);</span>>我們的UX設計師指出,如果有人試圖刪除草稿時,我們要求確認會更好,因為這項操作無法撤銷。沒問題,我們可以鞭打一個可以做到這一點的組件:
>
>將其連接到刪除按鈕上,我們得到了所要求的。確認對話框將攔截按鈕,如果用戶選擇“確定”,則允許表單提交。我們不必更改我們的異步組件,因為我們可以在不相互干擾的情況下組成這些組件。在我們的生產代碼中,我們還在“動作”按鈕上使用單身式組件,該組件提供了視覺反饋,表明該表格已提交並防止多個提交。
最終組件,測試和固定裝置
>希望本文已經證明您的項目如何從將界面分解為可組合組件中受益。我尚未涵蓋的組件設計的一個重要好處是它們易於隔離測試,因此,這是最終組件以及其茉莉測試和HTML測試固定裝置:
- yncform
- 可移動
- >計數
- >確認
>關於思考組件的常見問題(常見問題解答)
>有效思維的關鍵組成部分是什麼?
有效思維是一個涉及多個關鍵組成部分的多方面過程。這些包括清晰度,精度,準確性,相關性,深度,廣度,邏輯,意義和公平性。這些組件中的每一個都在確保我們的思維過程有效並得出準確的結論中起著至關重要的作用。
>>我如何提高我的批判性思維能力?諸如質疑假設,尋求多種觀點並開放新思想之類的習慣。它還涉及開發諸如分析,解釋,推理,評估,解釋和自我調節之類的技能。
>>邏輯在批判性思維中的作用是什麼?批判性思維。它涉及正確推理,從前提獲得結論,評估索賠並避免推理中的謬論或錯誤的能力。
>相關性如何有效思維?我們正在考慮的信息或想法與當前問題或問題直接相關。它有助於我們保持專注並避免分心或無關緊要的信息。 >
>批判性思維中深度的重要性是什麼?問題或問題,了解其潛在的原因或含義,並從多個角度探索它。>
>我如何在思想中發展廣度?>
在思考中發展廣度涉及考慮廣泛的觀點,思想和信息來源。它需要開放,好奇,願意探索新的想法或觀點。 公平在批判性思維中的作用是什麼?和客觀。它要求我們考慮所有相關的觀點和證據,並避免偏愛,偏見或偏見。精確性如何有效思維?
精確性涉及精確,詳細和清晰的思想和表達方式。它有助於我們避免模糊,模棱兩可或混亂,並有效地傳達我們的想法。
>>準確性在批判性思維中的重要性是什麼?
準確性的批判性思維中的準確性涉及確保我們的信息,想法和結論是正確的,可靠的,並且沒有錯誤或扭曲。這對於做出正確的決策和判斷至關重要。 >我如何提高思想的清晰度?我們的思想和表達中的簡單性和直截了當。 以上是在組件中思考的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







