使用Photoshop CC 2014生成響應式圖像資產
高效利用Photoshop CC 2014創建響應式圖片資源
本文由Adobe贊助。感謝您對SitePoint的支持!


關鍵要點
- Photoshop CC 2014 提供了一套工具來生成響應式圖像資源,包括使用智能對象、圖層編組和“提取資源”功能。這些工具允許高效地調整圖像大小、轉換和導出,而不會損失質量。
- 盡可能使用 SVG(可縮放矢量圖形),因為它能夠提供小文件,可以即時重新縮放而不會損失圖像質量。這在響應式設計中特別有用,因為它意味著只需為所有分辨率管理一個文件。
- Adobe 的新型在線服務 Creative Cloud Assets 允許輕鬆共享和協作處理 PSD 作品。這包括能夠與客戶共享 PSD 以供審核、將 PSD 分發給外部承包商以及讓同事訪問以提取資源,所有這些都不需要他們自己安裝 Photoshop。
為合適的設備提供合適的資源
五年前,網絡是一個更可預測的地方,不是嗎?作為 Web 開發人員,我們可以合理地預期 Web 瀏覽器的寬度不小於 640 像素,不超過 1240 像素——就好像我們的“互聯網高速公路”只通行轎車一樣。我們目前的現實情況卻大相徑庭。如今,移動用戶通常占我們流量的一半以上。事實是,在 2014 年,“我們的高速公路”上的摩托車和轎車以及卡車一樣多。那麼,為什麼我們仍然將相同的“家庭尺寸”圖像加載到所有這些截然不同的設備上呢?
但這真的重要嗎?
上個月,Tammy Everts 發布了一些關於網站性能對用戶行為影響的令人警醒的數據。其中包括:
- 緩慢的網頁每年會導致超過 30 億美元的銷售損失
- 44% 的購物者將緩慢的性能解釋為“出現錯誤”
- 交易過程中延遲 2 秒 = 87% 的購物車放棄率
Tammy 的數據告訴我們,向小型設備發送緩慢的、家庭尺寸的圖像不僅是不禮貌的——實際上還會讓我們損失客戶和金錢。通過根據每個設備的限制調整圖像,我們可以更快地交付頁面,同時節省帶寬成本——對每個人來說都是雙贏的。
交付正確的圖像
已經有一些成熟的方法可以將自適應圖像內容交付到設備。目前最好的選擇是:

- adaptive-images.com:Matt Wilcox 的解決方案是許多開發人員當前最喜歡的方案。它是與設備無關的,並且是移動優先的,儘管它通常需要一些 Apache 和 PHP 設置知識。
- Squeezr.it:Squeezr 的靈感很大程度上來自 adaptive-images,但更傾向於使用客戶端策略來確定和響應斷點。
不用擔心:這些都是極好的解決方案,但我們今天不會關注它們。相反,我想看看問題的另一部分:圖像資源。我們如何生成所有這些不同的圖像資源? Adobe 對這個問題進行了大量的思考,這在 Photoshop CC 2014 中得到了體現。它提供了一套工具——有些是新的,有些是舊的——旨在提供幫助。
以下是一些開始使用響應式圖像的技巧:
技巧 1:將所有圖像嵌入為智能對象
智能對象並不是什麼新鮮事物——它們自 2005 年以來就存在於 Photoshop 中——但它們已成為響應式設計中的核心工具。即使在我們對它們應用了破壞性轉換之後,智能對像也會始終保留與其原始圖像狀態的引用鏈接。例如,在大多數情況下,多次重新縮放圖像會在每次迭代時降低圖像質量。但是,智能對象會將每個新的轉換應用於原始圖像狀態,而不會損失圖像質量。這使得將您的所有高分辨率圖像資源(頭像、背景、照片等)轉換為智能對象幾乎成為一種必然的選擇,允許您調整大小、旋轉、轉換和重新定位它們而無需擔心。將任何圖層轉換為智能對象就像右鍵單擊它並選擇“轉換為智能對象”一樣簡單。
技巧 2:利用圖層編組
在響應式設計的時代,“佈局”已成為“佈局”。我們需要一種方法來管理相同頁面元素在兩個、三個或更多位置和大小中的位置。
這就是“圖層編組”的設計目的。將每個新的“圖層編組”視為在特定時間點圖層面板的“快照”。然後,您可以隨時單擊圖層編組面板中的單個按鈕返回該快照狀態。
在實踐中,這通常意味著構建移動佈局(移動優先),然後將其捕獲為新的圖層編組。然後,您可以開始為平板電腦重新設計佈局,並再次將其捕獲到另一個圖層編組中。

圖層編組面板允許您單擊即可立即在任何這些狀態之間切換。圖層編組減少了圖層面板中的重複,並簡化了整個項目文件。
技巧 3:忘記“存儲為 Web...”——使用“提取資源”
我必須承認,我一直很喜歡 Fireworks 的圖像導出面板。 Photoshop 將 Image Ready 作為單獨的應用程序,以及它自己的內置“存儲為 Web”功能,但對我來說,兩者都不如 Fireworks 簡單、強大或快速。

Photoshop CC 2014 採用了一種全新的、改進的圖像導出方法——新的“提取資源”功能。讓我們仔細看看。
“提取資源”面板將定位您在圖層面板中選擇的任何圖層。理論上,這可以是單個圖層、所有圖層或兩者之間的任何組合。您可以從兩個地方啟動此新面板:
- 通過右鍵單擊任何圖層/圖層並選擇“提取資源”
- 或從“文件”菜單中選擇“提取資源”
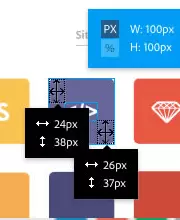
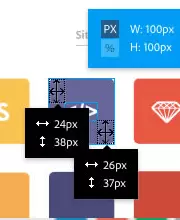
讓我們來看看新的“提取資源”面板。

圖層可以導出為六種圖像格式中的一種:
- PNG8
- PNG24
- PNG32
- JPG
- GIF
- SVG(是的,稍後會詳細介紹)
您還可以選擇同時生成多達八種不同分辨率的圖像——範圍從 25% 到 400%。 Photoshop 還使您可以輕鬆地自動為每個文件名添加前綴並導出到合理的文件夾名稱。您甚至可以將其設置為在您更新原始文檔時自動重新生成整個文件集。不難看出這可以節省多少時間。請注意,如果您對當前的工作流程感到滿意,則仍然可以使用經典的“存儲為 Web”選項。但是,我懷疑大多數人都會看到新功能的強大功能和靈活性。
技巧 4:盡可能使用 SVG
SVG 一直是 2014 年 Web 設計的熱門趨勢之一,因此看到 SVG 支持進入 Photoshop 令人興奮。矢量特別適合響應式設計,因為它們提供可以即時重新縮放而不會損失圖像質量的小文件。從純粹的實踐角度來看,使用 SVG(在實際情況下)意味著您只需要為所有分辨率管理一個文件(不包括針對舊版客戶端的回退)。

儘管 Photoshop 允許您將任何圖層/圖層導出為 SVG,但基於像素的圖像元素不太可能提供良好的結果。任何基於路徑的圖形(包括徽標、圖標、蒙版和其他形狀)都可能是 SVG 導出的理想候選對象。
技巧 5:不要忘記 Creative Cloud Assets
使用 PSD 的新附加好處之一是 Adobe 的新型在線服務。將您的 PSD 作品同步到 Creative Cloud 可以解鎖一系列方便的技巧。我在上一篇文章中更詳細地介紹了這一點,但要點是:
輕鬆地與客戶共享您的 PSD

忘記發送 JPEG 作品以供客戶審核。 Creative Cloud 允許他們在瀏覽器中實時查看和評論您的 PSD 作品。沒錯——他們不再需要 Photoshop 來審核 PSD。
將 PSD 分發給外部承包商
外部承包商可以直接使用最新版本的資源,直接使用瀏覽器導出資源。
為同事提供提取資源的訪問權限
您現在有了一種簡單的方法可以與您的團隊共享版本管理的 PSD。他們甚至可以從您的 PSD 中提取 CSS、圖像和其他資源,而無需安裝他們自己的 Photoshop。這項服務可供任何擁有免費 Adobe 帳戶的人使用。
總結
生物多樣性是一件好事!我們的瀏覽器生態系統——手機、平板電腦、筆記本電腦、台式機,甚至電視——豐富多樣,並且在未來幾年只會更加多樣化。這使得我們的工作既更難也更有趣。響應式 Web 設計教會我們,“頁面”實際上已成為“頁面系列”——父頁面、母頁面和一些子頁面。出於同樣的原因,“圖像”也已成為“圖像系列”。 Photoshop CC 2014 現在提供了一種相對輕鬆快捷的工作流程來生成這些“圖像系列”。試試看。
Photoshop 和 CSS 中響應式圖像資源的常見問題解答 (FAQ)
(此處省略了FAQ部分,因為篇幅過長,且與偽原創目標不符。可以根據需要選擇性保留或重新改寫FAQ部分。)
以上是使用Photoshop CC 2014生成響應式圖像資產的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解
Apr 15, 2025 am 08:27 AM
該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道
Apr 18, 2025 am 08:28 AM
該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱
Apr 24, 2025 am 08:28 AM
與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL






