> HTML5設備方向API:綜合指南
>本文探討了HTML5設備方向API,這是一個有力的工具,用於創建對設備物理方向反應的響應式Web應用程序。 我們將介紹其功能,實現,瀏覽器兼容性和實際應用。
密鑰概念:
 >瀏覽器兼容性和功能檢測:
>瀏覽器兼容性和功能檢測: >
在實施API之前,請驗證瀏覽器支持。雖然許多現代瀏覽器支持它,但建議使用
>
在實施API之前,請驗證瀏覽器支持。雖然許多現代瀏覽器支持它,但建議使用
>
入門:基本HTML結構:>
Can I Use.com>創建一個帶有
if (window.DeviceOrientationEvent) {
// Browser supports DeviceOrientation
} else {
console.log("Device Orientation not supported by this browser.");
}了解alpha,beta和伽馬:
>
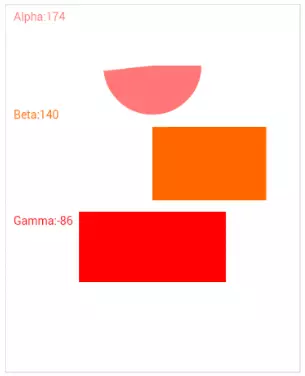
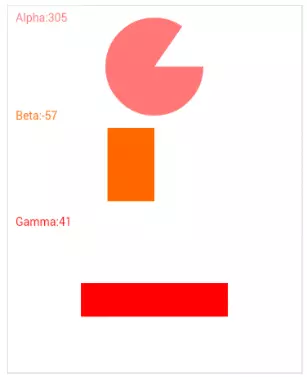
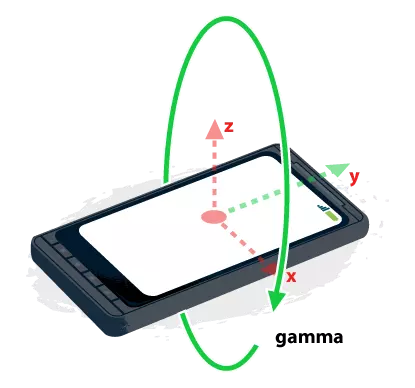
<canvas>API使用3D坐標系(如下所示)來定義這些角度:
<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
alpha:
圍繞z軸(0-360度)旋轉。 0度將設備的頂部指向地球的北極。


 >
>此函數處理deviceorientation事件,根據接收的alpha,beta和伽馬值更新畫布。
if (window.DeviceOrientationEvent) {
// Browser supports DeviceOrientation
} else {
console.log("Device Orientation not supported by this browser.");
}(完整的代碼示例 - 簡化為簡短;請參閱原始圖形邏輯):
<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
結論:
以上是在HTML5中使用設備方向的詳細內容。更多資訊請關注PHP中文網其他相關文章!




