在線產品銷售正在蓬勃發展,尤其是對於數字商品和服務而言。 有效的在線營銷對於成功至關重要,交互式產品演示是引起客戶關注的關鍵。產品之旅,也稱為功能之旅,是一個有力的解決方案。本教程解釋了它們的重要性,並演示瞭如何使用Intro.js。

>
產品旅行交互式展示功能,增強基於Web的產品和服務的銷售。>為什麼要使用產品遊覽?
>網站通常依賴用戶指南或文檔,但是這些局限性:
用戶不喜歡冗長的文檔。
文檔缺乏交互式特徵演示。 >定期更新文檔以反映新功能是具有挑戰性的。
>產品旅行通過突出功能和吸引新用戶來解決這些問題。 雖然特定特徵在不同的庫中各不相同,但核心功能保持一致。
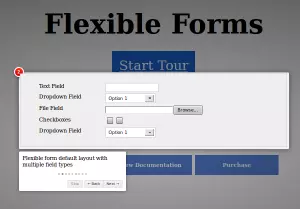
>視覺上突出按鈕啟動遊覽。
指導步驟:>用戶通過一系列步驟進行進展,每個步驟都突出顯示功能。 上一個/下一個導航是有益的。
> Bootstrap Tour Joyride
> hopscotch
> Intro.js是一個輕巧的開源庫,很容易集成到項目中。 以下步驟概述了該過程:
步驟1:包括intro.js文件:添加和 intro.js。 introjs.css
步驟2:創建html:在您的html中包含javascript和css文件:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
步驟3:設計第一步:data-step
data-intro
<div class="main_container">
<div class="flexi_form_title">
<h1 data-step="1" data-intro="This is flexible forms tour">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>
 >
>
和 (控制工具提示放置)屬性。 JavaScript用於根據當前步驟顯示/隱藏元素。
(控制工具提示放置)屬性。 JavaScript用於根據當前步驟顯示/隱藏元素。
(此步驟省略了此步驟的詳細HTML和JavaScript。
data-step
data-position>
使用>在旅行完成時觸髮用戶或觸發操作。
> 步驟6:實現Skip功能:
步驟6:實現Skip功能:
來處理“跳過”操作。 >
oncomplete()>
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});結論:onexit()
以上是Intro.js產品遊覽介紹 - 站點點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




