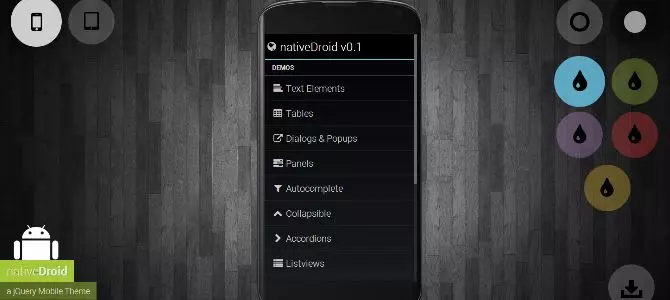
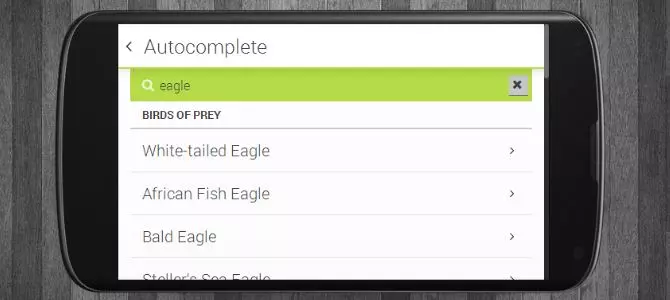
nativeDroid:一款簡潔的jQuery Mobile 1.3主題
本文介紹nativeDroid,一款為jQuery Mobile 1.3打造的全新簡潔主題。其首個版本(v0.1)可在nativedroid.godesign.ch免費下載,可用於任何個人和商業項目,只需在項目署名中添加反向鏈接即可。

nativeDroid特性:

data-icon屬性添加所有Font Awesome圖標。 使用技巧與註意事項:

nativeDroid只是一個jQuery Mobile主題,您可以使用jQM提供的任何功能,但為了獲得更好的視覺效果,請注意以下幾點:
data-theme='b'。 data-inset='true|false'參數在nativeDroid中無效。請使用<div class="inset">標籤進行替代。
<li>
<code>data-role='header'僅與data-position='fixed'和data-tap-toggle='false'組合使用,並為header內的鏈接元素單獨應用data-theme='b'。 data-role='footer'尚未設計,謹慎使用。建議您從演示中的HTML文檔複製一個作為起始點。 顏色和样式:

基礎CSS:
css/font-awesome.min.css: 包含nativeDroid使用的字體和圖標。 css/jquerymobile.css: jQuery Mobile的原始結構樣式表(已壓縮),不包含主題樣式。 css/jquerymobile.nativedroid.css: nativeDroid所需的結構調整。 主題:
css/jquerymobile.nativedroid.light.css: 亮色主題。 css/jquerymobile.nativedroid.dark.css: 暗色主題。 顏色:
css/jquerymobile.nativedroid.color.blue.css: 藍色樣式。 css/jquerymobile.nativedroid.color.green.css: 綠色樣式。 css/jquerymobile.nativedroid.color.purple.css: 紫色樣式。 css/jquerymobile.nativedroid.color.red.css: 紅色樣式。 css/jquerymobile.nativedroid.color.yellow.css: 黃色樣式。 您可以復制任意一個基礎顏色CSS文件並調整顏色代碼來創建自己的顏色樣式。
未來發展:
nativeDroid將持續更新,添加新功能並修復bug。


(以下為原文FAQ部分的簡化版,避免重複信息) 該部分內容已高度概括,保留了核心信息,並對問題進行了重新組織和表達。
常見問題:
以上是Nativedroid- jQuery Mobile 1.3的免費主題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




