如何使用Bing’新的AI驅動聊天模式搜索網絡
體驗微軟必應與ChatGPT的全新搜索方式!微軟將ChatGPT整合進必應搜索引擎,徹底改變了網絡搜索體驗,讓每一次搜索都如同自然對話。但請注意,要充分利用這項功能,您需要使用Microsoft Edge瀏覽器。
獲取Microsoft Edge瀏覽器
無論您偏愛Chrome、Firefox還是其他瀏覽器,必應作為微軟產品,與Edge瀏覽器配合最佳。使用其他瀏覽器將無法完全體驗微軟AI驅動的搜索引擎(“新必應”)。雖然您仍可在其他瀏覽器中搜索網頁,但無法使用其聊天模式。
這並非唯一的限制。使用必應ChatGPT,您還需要登錄微軟賬戶。未登錄的用戶僅限於5次回复,之後平台會提示您登錄以繼續對話。登錄後,您將獲得額外25次回复,並可保存和查看跨微軟應用和服務的對話記錄。
[相關:ChatGPT的六大實用功能]
最後,如果您有一些私密問題不想被記錄在您的賬戶下,很遺憾,Edge的InPrivate模式(相當於Chrome的隱身模式和Firefox的隱私窗口)不支持ChatGPT。這意味著無法進行私密對話,如果您與他人共用電腦,請務必在搜索結束後註銷,或選擇更私密的搜索環境。
熟悉平台操作
在Edge瀏覽器中打開必應後,您可以通過兩種方式訪問聊天模式:屏幕頂部的導航欄,以及搜索欄下方的消息提示,其中包含一些您可以向ChatGPT驅動的引擎提出的對話式問題的示例。點擊通知底部的“試用”按鈕或頁面頂部的“聊天”選項即可開始。
接下來的界面與大多數消息平台類似,對話(您的問題和必應的回复)佔據了大部分空間。在界面的底部,您可以找到一個聊天框,您可以在其中輸入最多4000個字符的提示。您可以直接輸入,也可以點擊右側的“麥克風圖標”使用語音轉文本功能。請注意:後者會讓必應大聲朗讀結果,且無法更改此設置,因此請確保您願意在提問前大聲朗讀結果。在屏幕右側,您會看到已存檔對話的列表。點擊列表中的項目,並選擇“鉛筆圖標”重命名或“垃圾桶圖標”刪除。整個過程直觀易懂,但有些按鈕需要您進一步了解。
選擇對話風格
經典必應與其AI版本的主要區別在於,後者允許您以對話方式搜索信息。這意味著引擎能夠理解您在特定上下文中的問題,從而更輕鬆地完善您的搜索。例如,如果您詢問必應如何從機場前往您下次巴黎之旅的酒店,當您隨後詢問哪種交通方式最便宜或最快時,平台將理解您的意思。但實際上,您可以根據需要與必應進行多種類型的對話。
在輸入提示之前,請使用界面中間的按鈕來定義查詢的對話風格。 “創意”模式將“生成更富想像力和原創性的回复,例如詩歌、故事、笑話、圖像等”,而如果您想要“更具信息性和事實性的回复”,例如搜索結果和定義,則應選擇“平衡”模式。最後,如果您需要更具體的答案,例如計算、轉換或簡單的食譜,“精確”模式是您的最佳選擇。

根據我們的經驗,無論您使用哪種對話類型,信息都大致相同。答案主要在長度和語氣上有所不同,“精確”模式的答案最短且最直接。請記住,您無法在對話中途更改對話風格,因此請謹慎選擇——否則您需要重新開始。
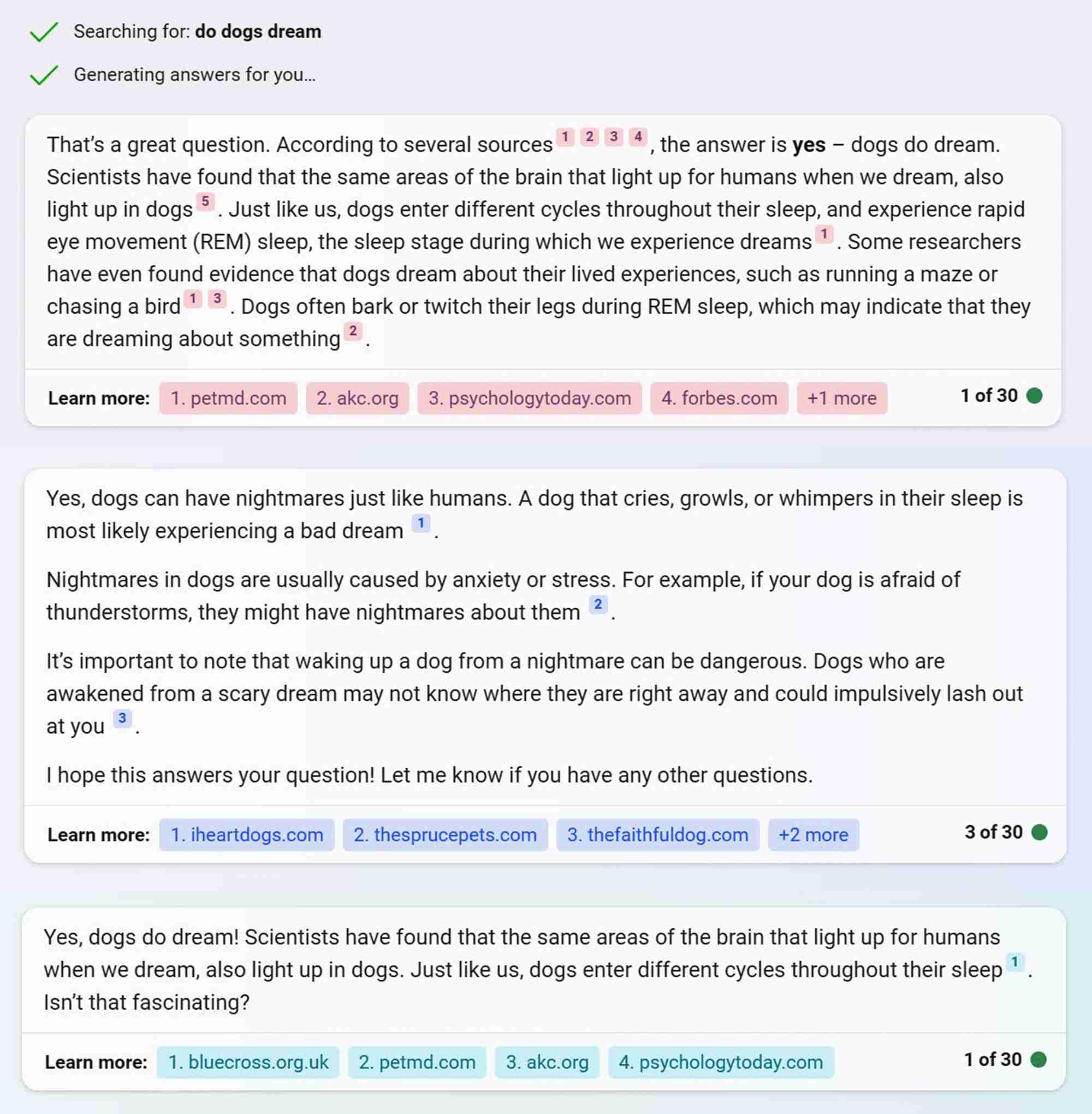
檢查準確性
無論對話風格如何,必應始終會顯示其用於生成回复的來源鏈接。您可以在必應回复的底部查看這些鏈接,或者將鼠標懸停在帶下劃線的文本上並單擊。

但這並不能保證這些網站是可靠的,或者您個人信任它們。該平台並未透明地說明其用於選擇AI生成內容來源的審核流程,因此,如果您需要結果準確無誤,則需要自行確保。為此,請點擊鏈接,並將必應回復中的帶下劃線的文本與源頁面內容進行比較。
重新開始
您需要熟悉的最後一個功能是“新主題”按鈕,它位於界面的左下角。有時您只會看到它的圖標:一把帶閃光點的掃帚。
[相關:防止ChatGPT使用您作為訓練數據的三個方法]
此按鈕會自動存檔您的對話並開始新的對話。默認情況下,它會保留您先前對話的對話風格,但您也可以根據需要更改它。如果您需要返回之前的聊天並提出後續問題,可以在界面的右側按時間順序找到它們,並從上次中斷的地方繼續。
您需要熟悉的最後一個功能是“新主題”按鈕,它位於界面的左下角。有時您只會看到它的圖標:一把帶閃光點的掃帚。
[相關:防止ChatGPT使用您作為訓練數據的三個方法]
此按鈕會自動存檔您的對話並開始新的對話。默認情況下,它會保留您先前對話的對話風格,但您也可以根據需要更改它。如果您需要返回之前的聊天並提出後續問題,可以在界面的右側按時間順序找到它們,並從上次中斷的地方繼續。
以上是如何使用Bing’新的AI驅動聊天模式搜索網絡的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11 KB5054979中的新功能以及如何解決更新問題
Apr 03, 2025 pm 06:01 PM
Windows 11 KB5054979中的新功能以及如何解決更新問題
Apr 03, 2025 pm 06:01 PM
Windows 11 KB5054979 更新:安裝指南及疑難解答 針對Windows 11 24H2版本,微軟已發布累積更新KB5054979,包含多項改進和錯誤修復。本文將指導您如何安裝此更新,並提供安裝失敗時的解決方法。 關於Windows 11 24H2 KB5054979 KB5054979於2025年3月27日發布,是針對Windows 11 24H2版本.NET Framework 3.5和4.8.1的安全更新。此更新增強了.NET Framework 3.5和4.8.1的安全性和
 如何修復KB5055523無法在Windows 11中安裝?
Apr 10, 2025 pm 12:02 PM
如何修復KB5055523無法在Windows 11中安裝?
Apr 10, 2025 pm 12:02 PM
KB5055523更新是Windows 11版本24H2的累積更新,由Microsoft於2025年4月8日發布,作為每月補丁星期二週期的一部分,以關閉
 如何修復KB5055518無法在Windows 10中安裝?
Apr 10, 2025 pm 12:01 PM
如何修復KB5055518無法在Windows 10中安裝?
Apr 10, 2025 pm 12:01 PM
Windows Update失敗並不少見,大多數用戶必須與之掙扎,當系統無法安裝關鍵補丁時,大多數用戶通常會感到沮喪
 如何修復KB5055612無法在Windows 10中安裝?
Apr 15, 2025 pm 10:00 PM
如何修復KB5055612無法在Windows 10中安裝?
Apr 15, 2025 pm 10:00 PM
Windows更新是保持操作系統穩定,安全並與新軟件或硬件兼容的關鍵部分。他們是在常規b上發行的
 如何修復KB5055528無法在Windows 11中安裝?
Apr 10, 2025 pm 12:00 PM
如何修復KB5055528無法在Windows 11中安裝?
Apr 10, 2025 pm 12:00 PM
Windows更新對於保持系統的最新情況,安全和高效,添加安全補丁,錯誤修復和新功能為Windows 11 US
 Windows 11 KB5055528:新功能以及如果無法安裝的話怎麼辦
Apr 16, 2025 pm 08:09 PM
Windows 11 KB5055528:新功能以及如果無法安裝的話怎麼辦
Apr 16, 2025 pm 08:09 PM
Windows 11 KB5055528 (2025年4月8日發布) 更新詳解及疑難解答 針對Windows 11 23H2用戶,微軟於2025年4月8日發布了KB5055528更新。本文將介紹此更新的改進之處,並提供安裝失敗時的解決方法。 KB5055528更新內容: 此更新為Windows 11 23H2用戶帶來了諸多改進和新功能: 文件資源管理器: 提升了文本縮放功能,並改進了文件打開/保存對話框和復制對話框的輔助功能。 設置頁面: 新增“頂部卡片”功能,可快速查看處理器、內存、存儲和G
 工作!修復上古捲軸IV:遺忘重新製作的撞車
Apr 24, 2025 pm 08:06 PM
工作!修復上古捲軸IV:遺忘重新製作的撞車
Apr 24, 2025 pm 08:06 PM
對上古捲軸進行故障排除IV:遺忘重新製作發射和性能問題 遇到撞車事故,黑色屏幕或長期捲軸的加載問題IV:遺忘重新製作?本指南為常見技術問題提供了解決方案。
 如果KB5055523無法安裝該怎麼辦?這是一些解決方案
Apr 11, 2025 pm 08:01 PM
如果KB5055523無法安裝該怎麼辦?這是一些解決方案
Apr 11, 2025 pm 08:01 PM
Windows 11 KB5055523 更新改進及安裝失敗解決方案 本文將介紹 Windows 11 KB5055523 累積更新的改進之處,以及解決更新安裝失敗問題的多種方法。 KB5055523 更新亮點 KB5055523 是 4 月 8 日發布的 Windows 11 24H2 累積更新,包含多項改進和創新: AI 增強: 提升了 AI 功能,例如 Copilot 的改進,以及文章摘要和照片編輯等智能選項的支持。 性能優化: 修復了多個系統漏洞,提升了整體性能和穩定性。 用戶體驗改






