在網頁上嵌入交互式jsFiddle代碼片段,讓您的網頁更具互動性!本文將指導您如何輕鬆實現這一功能。

以下是一個jsFiddle嵌入的演示。您可以切換js、css等選項,並在頁面上實時運行代碼,只需點擊播放按鈕!
盡情享受jsFiddle的樂趣吧!您可能還會對以下內容感興趣:
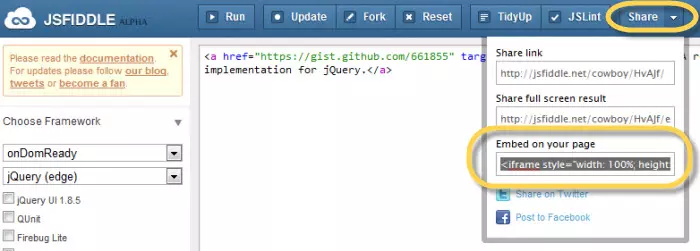
將JSFiddle代碼嵌入您的網站非常簡單。首先,在JSFiddle上創建您的代碼。代碼完成後,點擊頁面頂部的“分享”按鈕。這將提供幾個選項,包括“嵌入頁面”。點擊此選項,JSFiddle將為您生成一個iframe代碼。複製此代碼並將其粘貼到您希望代碼出現在網站的HTML中。嵌入的JSFiddle現在將顯示在您的網站上。
是的,您可以自定義嵌入到您網站上的JSFiddle的外觀。生成iframe代碼時,您可以調整寬度和高度屬性以適應您網站上的空間。您還可以使用CSS進一步自定義iframe的外觀,例如添加邊框或更改背景顏色。
是的,可以在單個網頁上嵌入多個JSFiddle。每個JSFiddle都會生成其自己的唯一iframe代碼,因此您可以在單個頁面上嵌入任意數量的JSFiddle。只需確保每個iframe代碼都粘貼到網頁的正確位置即可。
是的,您可以嵌入使用外部資源的JSFiddle。創建JSFiddle時,您可以添加外部資源,例如CSS或JavaScript文件。這些資源將包含在您網站上嵌入的JSFiddle中。
是的,您可以更新您網站上嵌入的JSFiddle代碼。為此,您需要在JSFiddle上更新代碼並生成新的iframe代碼。用新的iframe代碼替換您網站上的舊代碼。更改將反映在您的網站上。
不可以,嵌入的JSFiddle將始終包含JSFiddle品牌。這是因為JSFiddle生成的iframe代碼包含指向JSFiddle網站的鏈接。
不可以,您不能將私有的JSFiddle嵌入到您的網站。 JSFiddle必須是公開的才能生成嵌入所需的iframe代碼。
是的,您可以控制嵌入到您網站上的JSFiddle的視圖。生成iframe代碼時,您可以選擇不同的視圖,例如“僅結果”或“JavaScript 結果”。
不可以,您只能在使用HTML的網站上嵌入JSFiddle。 JSFiddle生成的iframe代碼是HTML代碼,因此只能用於支持HTML的網站。
不可以,JSFiddle只能用於嵌入在JSFiddle上創建的代碼。如果您想嵌入其他平台的代碼,則需要使用這些平台提供的嵌入選項。
以上是網頁上的嵌入交互式JSFIDDLE片段的詳細內容。更多資訊請關注PHP中文網其他相關文章!




