自動CSS3前綴和壓縮機

鑰匙要點
- 文本中演示的PHP腳本允許自動生成具有瀏覽器特定前綴的CSS3屬性,以及CSS文件的壓縮以改進頁面加載時間,而無需其他工具。 腳本通過用一組特定於瀏覽器的前綴屬性替換CSS文件中的下劃線預定屬性,然後將CSS文件串聯和壓縮以減少服務器請求和不必要的白色空間。
- 該腳本可以與其他CSS預處理器(如SASS或更少)一起使用,其好處包括改進的網站性能和不同瀏覽器的兼容性,以及節省手動添加供應商前綴和壓縮CSS文件的時間和精力。 有很多方法可以壓縮CSS文件或自動生成瀏覽器特定的CSS3前綴,但通常使用了額外的工具,這很煩人。我想向您展示如何僅使用PHP完成此類任務。在本文中,我們將看到如何:
- >生成具有瀏覽器特定前綴的CSS3屬性
- >
- >當請求網頁時執行該過程 >
<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
編寫代碼
繼續使用以下代碼創建文件CSS.PHP:<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
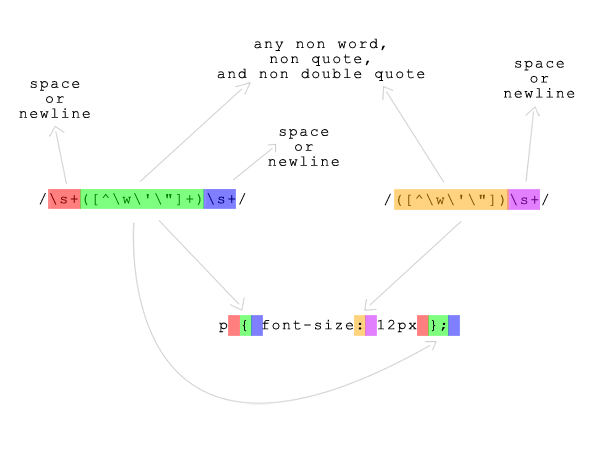
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;



使用腳本
我想為您提供一個簡單的用法示例,以示例我們剛剛製作的腳本。放置CSS.PHP 進入CSS目錄,以及這三個CSS文件。 第一個文件是header.css:<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;結論
在本文中,我向您展示瞭如何使用PHP對CSS進行一些常見的操作。該腳本在很大程度上依賴於正則表達式,這是一種非常強大的語言,使我們能夠操縱字符串,但是我們認為合適。總體而言,該腳本非常簡單,但提供了許多好處。嘗試在下一個項目中使用它。 圖像通過1xpert / shutterstock關於CSS3前綴和壓縮機的常見問題
> CSS3前綴和壓縮機的目的是什麼?它會自動將供應商的前綴添加到CSS屬性中,以確保它們在不同的瀏覽器上工作。壓縮機功能通過消除不必要的字符來降低CSS文件的大小,從而提高網站的加載速度。
>>如何使用CSS3前綴和Compressor工作?
a css3 prefixer和壓縮機通過掃描CSS for properties for Properies for Properies prefix verefix verefix vendor.然後,它會自動添加這些前綴,從而節省您手動進行的時間和精力。壓縮機功能通過刪除CSS文件中的空格,評論和線路斷裂等不必要的字符來起作用,從而降低了它們的尺寸。 >為什麼我要使用CSS3 prefixer和壓縮機可以很好地使用CSS3前綴和壓縮機?它確保您的CSS屬性在不同的瀏覽器上工作,並減少CSS文件的大小,從而提高網站的加載速度。它還為您節省了手動添加供應商前綴和壓縮CSS文件的時間和精力。>
使用CSS3前綴和壓縮機嗎?
>
>>>
>>>>,而CSS3 prefixer和Compressor提供了許多好處,重要的是要注意,可能並不總是必要的。一些現代瀏覽器不再需要某些CSS屬性的供應商前綴。另外,過度壓縮您的CSS文件可能會使它們難以讀取和維護。
>如何使用CSS3前綴和壓縮機?
>> >
使用CSS3 prefixer和Compressor,您只需要將CSS文件輸入到工具中即可。然後,它將自動添加必要的供應商前綴並壓縮您的文件。一些工具還提供了其他功能,例如降低和優化。 >我可以與其他CSS前綴和壓縮機一起與其他CSS預處理器一起使用?是的,您可以將CSS3前綴和壓縮機與其他CSS使用SASS或SASS(如SASS)一起使用。該工具將簡單地添加必要的供應商前綴並壓縮輸出的CSS文件。
>有哪些良好的CSS3前綴和壓縮機工具?
>
有許多良好的CSS3 prefixer和Compressor工具可用,包括AutoPrefixer,PostCSS和CSS驅動器。這些工具提供了一系列功能,可以與各種CSS預處理器一起使用。>
>如何選擇正確的CSS3前綴和壓縮機工具? 在選擇CSS3前綴和壓縮機工具時,請考慮與CSS Prefrocessor and corprocessor andsorcesor ands of Rancesor,and rance of Formansosor,and rance of Formansoser,以及該範圍,並提供範圍。您還應該考慮該工具的性能和可靠性。 >我可以將CSS3前綴和壓縮機用於大型CSS文件嗎?但是,請記住,對於較大的文件,處理時間可能更長。 >>是否有必要為每個項目使用CSS3前綴和壓縮機?以上是自動CSS3前綴和壓縮機的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,應使用password_hash和password_verify函數實現安全的密碼哈希處理,不應使用MD5或SHA1。1)password_hash生成包含鹽值的哈希,增強安全性。 2)password_verify驗證密碼,通過比較哈希值確保安全。 3)MD5和SHA1易受攻擊且缺乏鹽值,不適合現代密碼安全。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示提升代碼質量和可讀性。 1)標量類型提示:自PHP7.0起,允許在函數參數中指定基本數據類型,如int、float等。 2)返回類型提示:確保函數返回值類型的一致性。 3)聯合類型提示:自PHP8.0起,允許在函數參數或返回值中指定多個類型。 4)可空類型提示:允許包含null值,處理可能返回空值的函數。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。






